I’ll simplify my issue as much as I can.
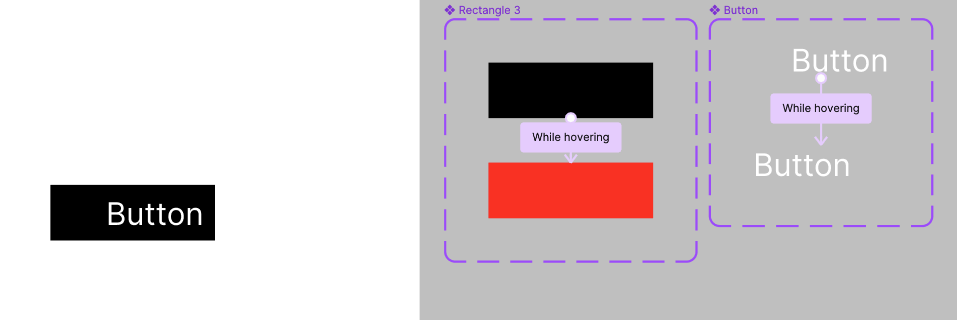
I have a button — it’s black with some white text.
When I hover over the button, I want it’s fill color to change to red, and the text to move 20 pixels to the right. HOWEVER, I want the background color to change over 100ms with Ease Out smart animation and the text to move to the right over 300ms with the Bouncy smart animation.
Currently, I can only seem to have them both animate with the same animation — how would you solve this?