I built a component, added a string variable, which I called from an on-click event setup on a button. It was working great. The next day the variables were gone, and because of it, I can’t control the action on the component.
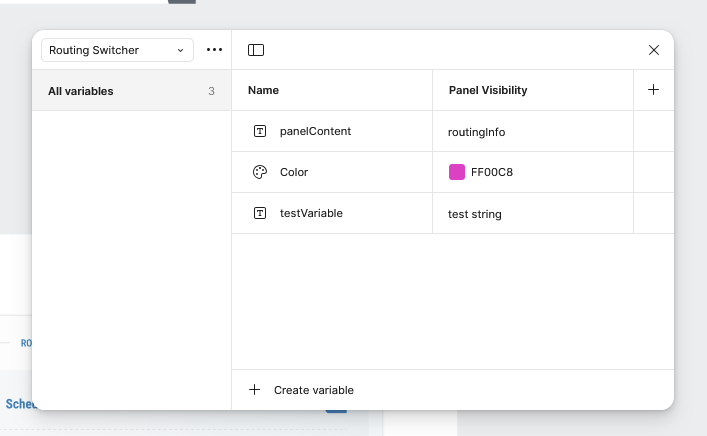
Here’s the local variables (I added a color and a second string, just for testing I really only need the first one in the list):

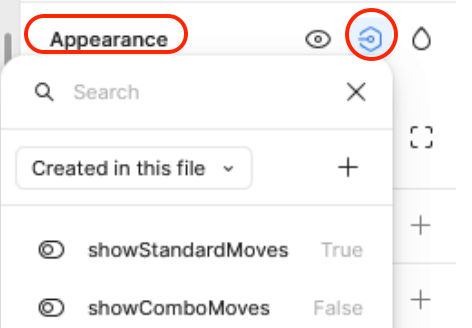
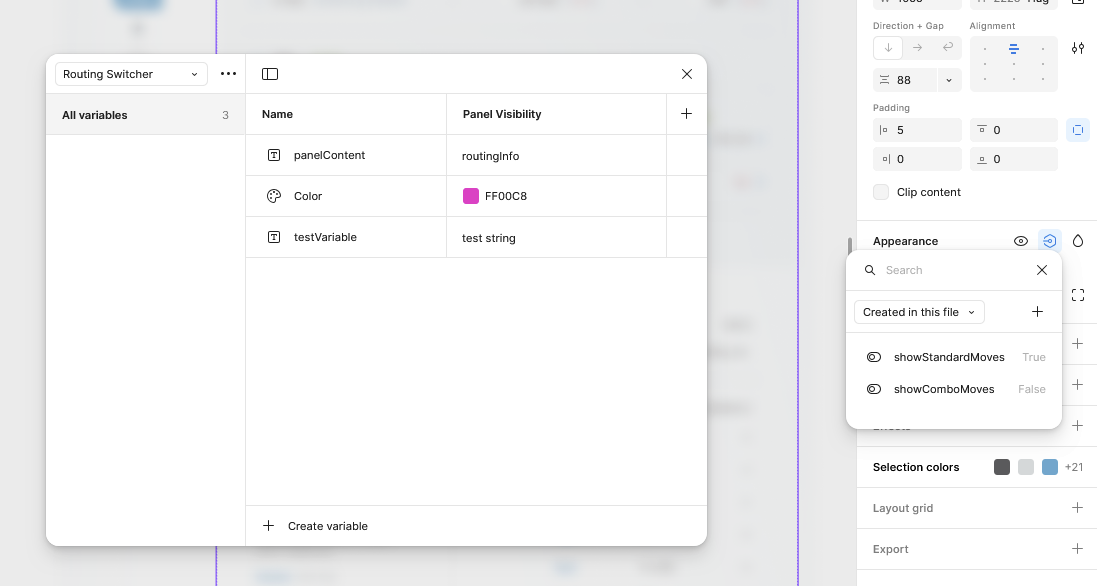
Here’s a screenshot showing what is available when I try to apply one of those variables (note, the variables are created right in this file, yet when I select “Created in this file” they don’t show up - those two variables that are displaying, are in a different collection, but there’s 8 other variables below those that don’t show either):

I cannot figure out what happened. They WERE showing up when I first created them, and I was using them successfully. Now they’re not listed as available variables that can be applied. You can see that they’re in the collection called “Routing Switcher” which was created right within this page. So they’re showing in the window on the left, but not in the list on the right.
Any help would be VERY appreciated! Thanks.