Local variables are only accessible on an individual’s local system, right? Is there any way to view someone else’s local variables — for instance, if they’ve already set up a great system — so others can build on it instead of starting from scratch?
Another way:
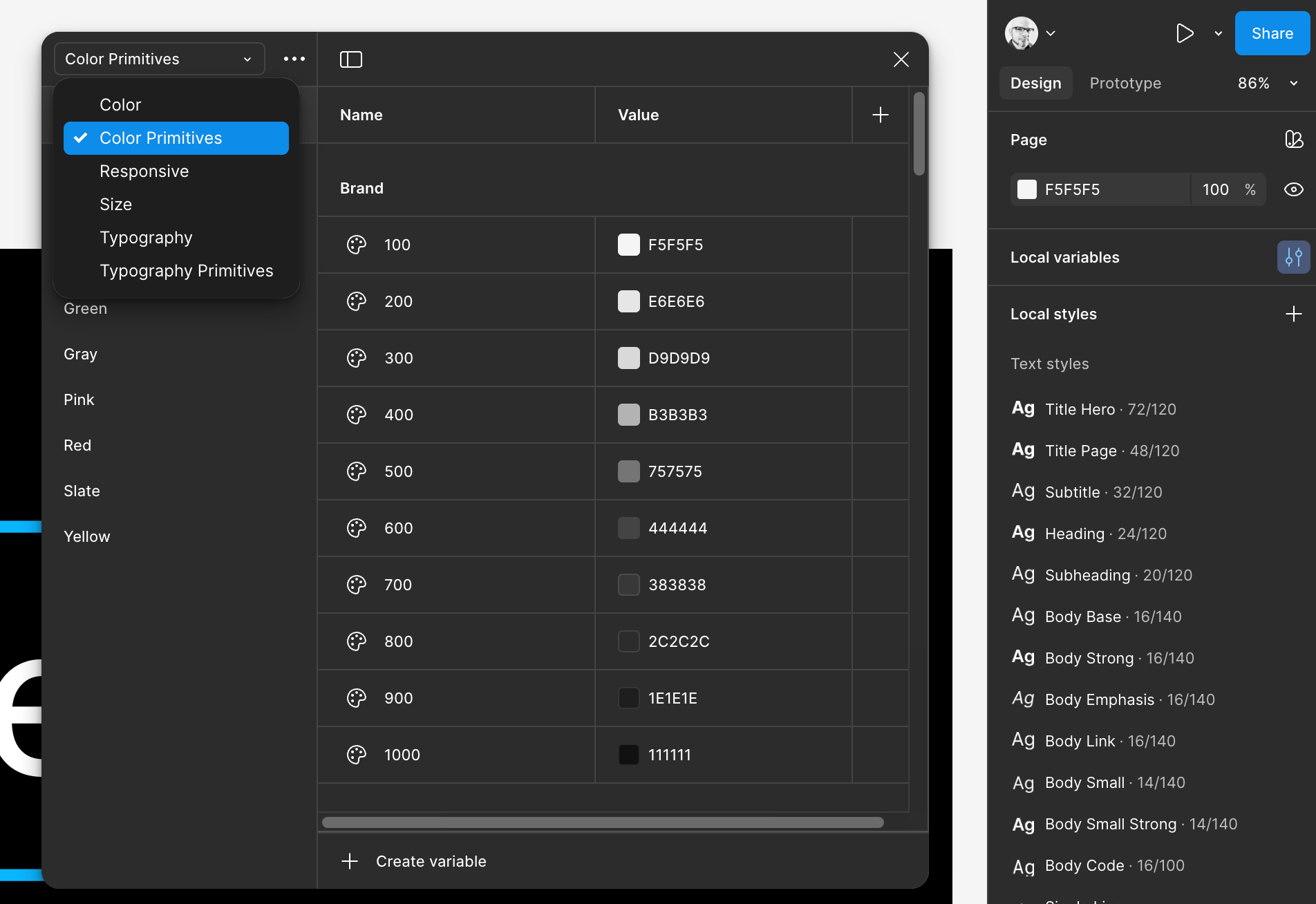
Is there any way to view and study the local variables used in Figma files available in the community? Specifically, I’m curious if it's possible to examine how others have organized their variables within their files, so I can learn from well-structured systems and avoid reinventing the wheel when working on similar projects.
Solved
Learning and collaborating on Local Variables in Figma Without Reinventing the Wheel
Best answer by Nate_G
You can search for community files like Figma’s “Simple Design System”, open it up in your account, and then explore it to see how they set up their variables, components, etc. https://www.figma.com/community/file/1380235722331273046/simple-design-system
You can also search for UI/Design kits from Apple, Google, and others to see how they set things up.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.