Having this pesky issue with the “Set variable” option when prototyping. Not sure if I’m missing something or if a known issue.
(Also apologies, this is my first post so I’m limited to just one image upload 🙁 , but if anyone needs any more for context I can provide 🫡 )
The premise:
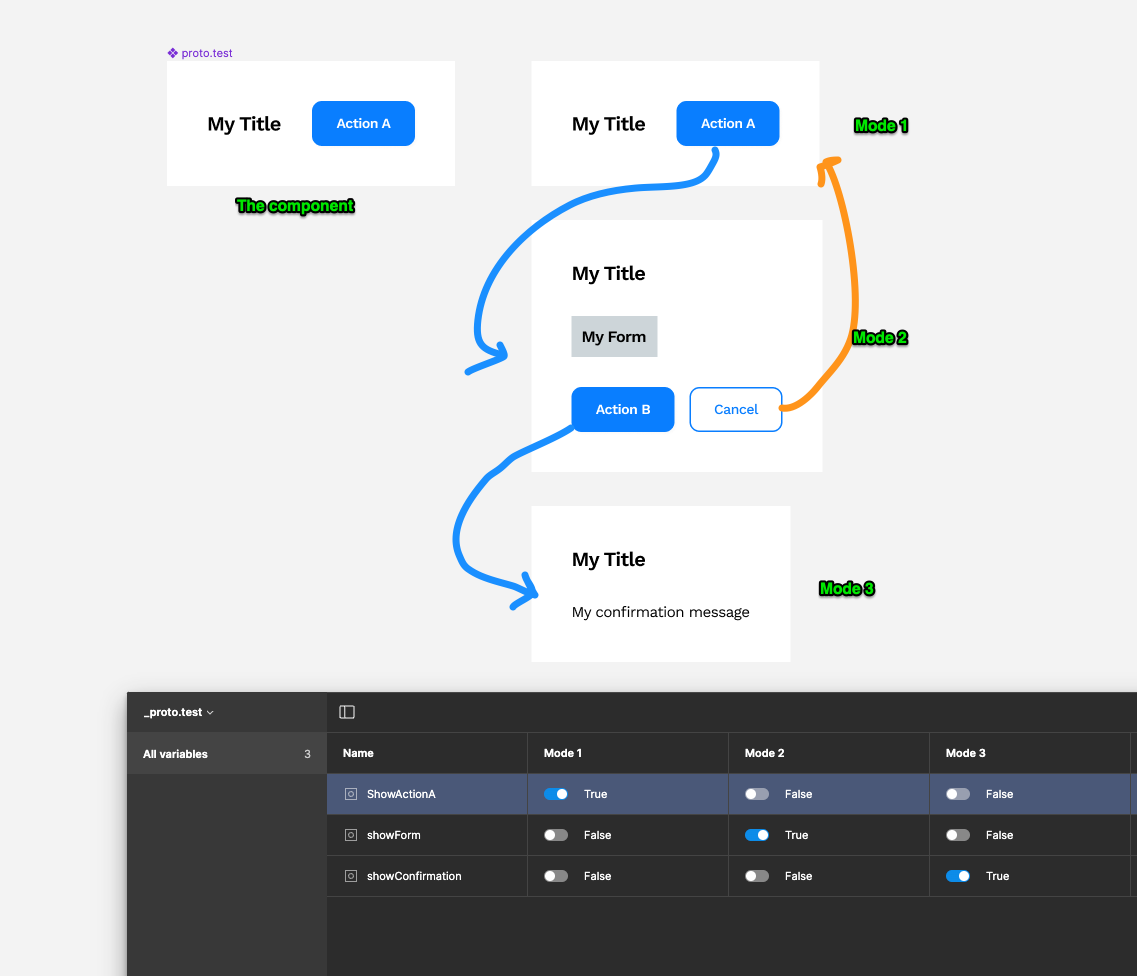
I am trying to cycle a component between three different states (modes): Some starting point (Mode 1), display some form (Mode 2), confirm some form submission (Mode 3).
The setup:
My variables
The prototype:
I’m using the Set variable method in my prototype to try to cycle through each mode. I’m having success except when I get to my Cancel button… When I apply the Set variable properties to switch all my variables back to my Mode 1 states, the prototype stops completely. At first I thought I had a bad setup. So I then created a faux step.
The Faux Step:
I made a Mode F that mimics all the settings of Mode 1 and created a separate Faux Cancel button to trigger it, et voilà!
So, this is starting to smell like there’s some issue setting these variables back to the first mode? Has anyone else encountered this issue, or am I missing something completely? 🤔
Thank you!