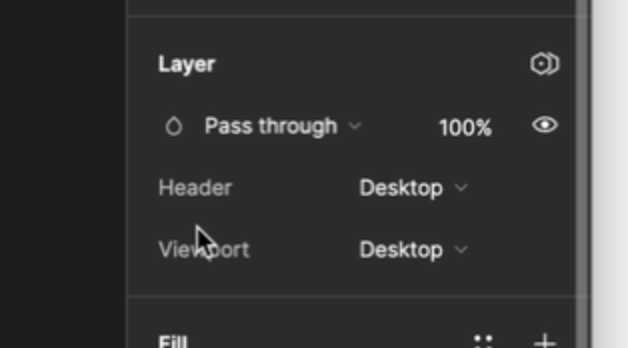
In a nutshell, I want to control all the different sets of variables I’m building per component (for example, I’m using Header). The problem is if I want to have a global viewport size my component collections do not understand which viewport they are and the boolean does not work.
Right now, if I’m forced to add the same viewport size on each component, this Design Experience is horrible.