I created a component set of icons with a property : Name
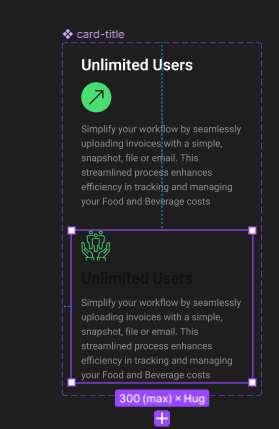
I created a component set of card title with one property: animated, so that whenever you hover over an instance of that component, it changes to the animated true

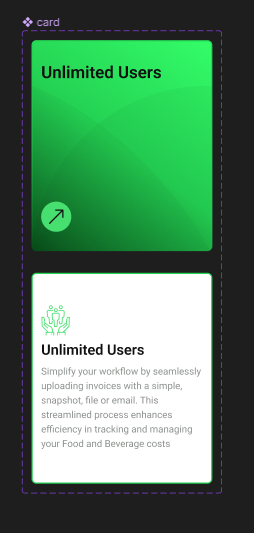
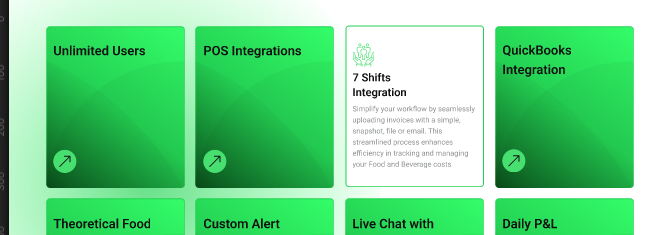
I created a component set of card with one property: animated, so that whenever you hover over an instance of that component, it changes to the animated true
The card contains an instance of the icon set and a card title.
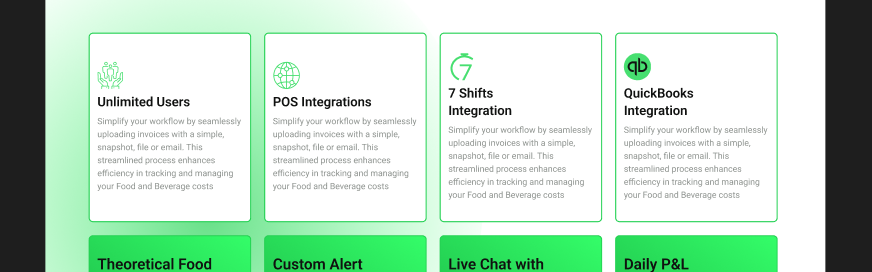
In my frame, when I toggle a card’s hover state, it shows the proper icon with the proper label.
But when I play it, hovering over a card shows the correct label and just the icon I happened to have in the hover state of the card’s hover variant.

What am I missing? Any help would be appreciated.
Here is the link: https://www.figma.com/file/mlXsgqhEoLsCCGvHcvYNpL/Fobesoft?type=design&node-id=2%3A503&mode=design&t=OYwDSssOBk1ODT0l-1