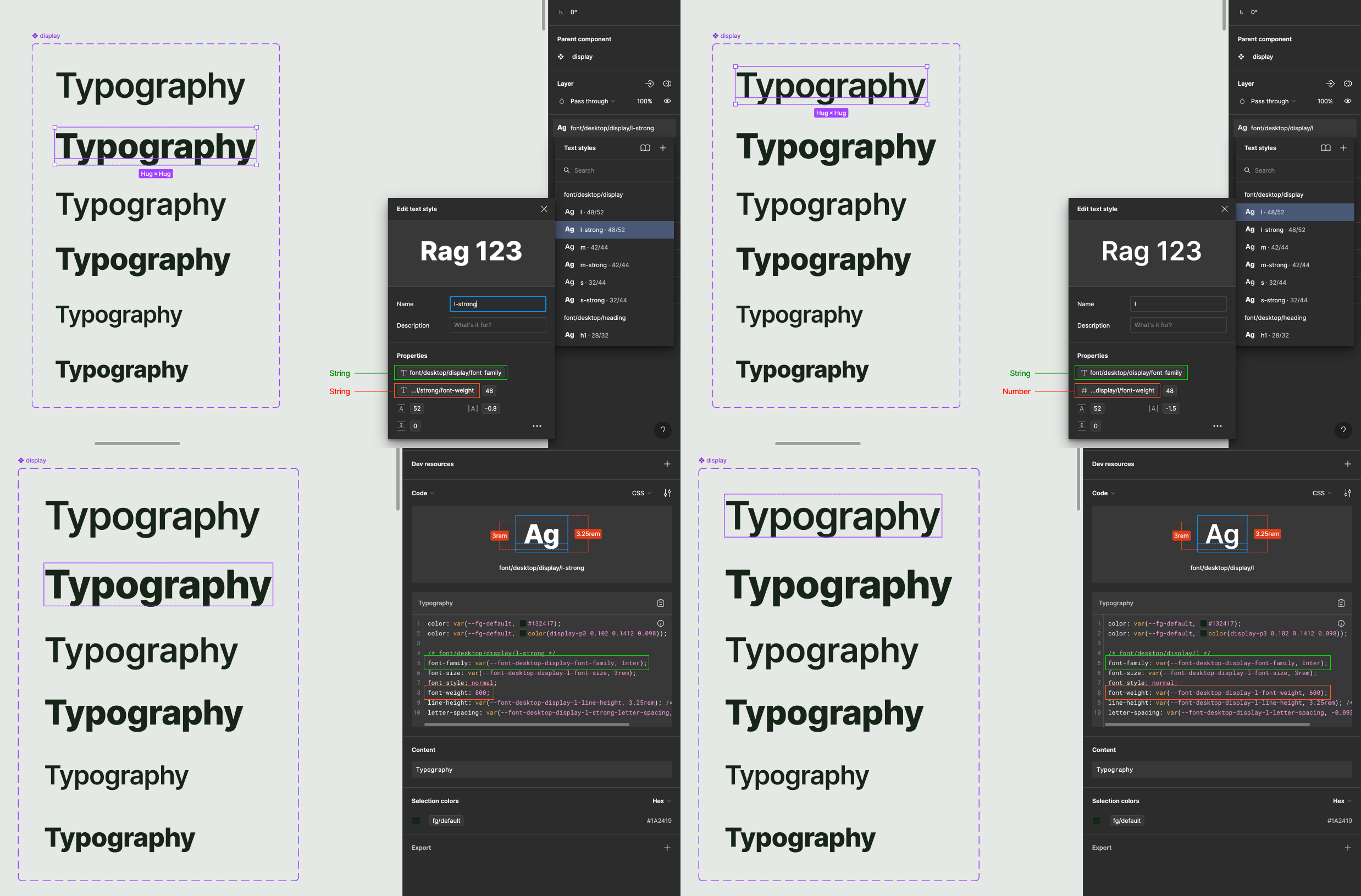
There are two situations,
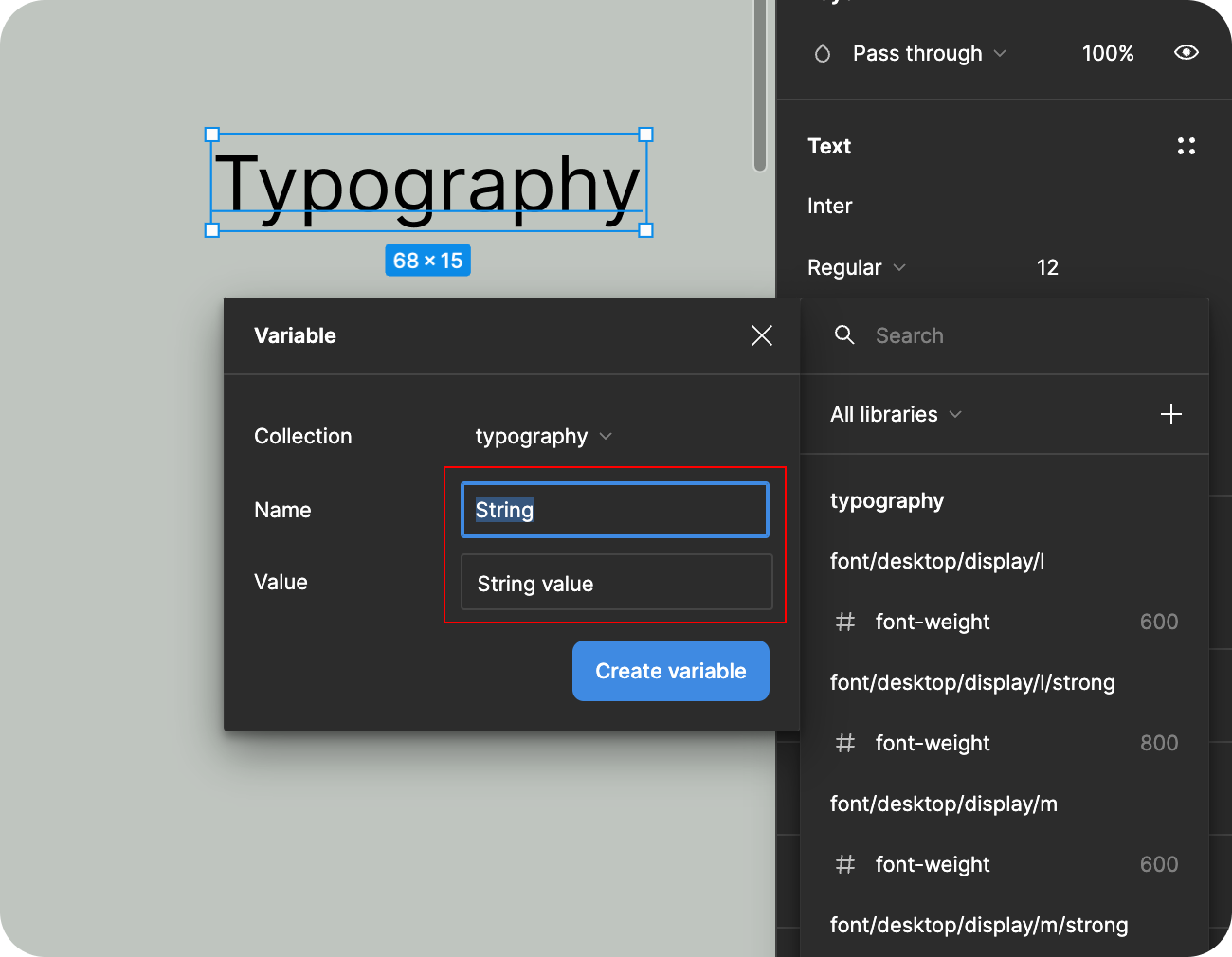
the first is when the font weight is specified in variables as a string,
the second is when the font weight is specified as a value.
In CSS
the value is specified as a kebab variable.
string falls into CSS as a normal property.
But when we assign a font family as a string
, css treats it as a kebab variable.
What is the reason? Bug or feature?)