Hey Community!
I always struggle with creating responsive designs using the correct combination of constraints, auto layout & prototype settings.
I am trying to create a side panel with the following expected behavior:
- Logo section (Topmost): Must always be visible on screen & not scroll with the page
- Middle section with menu items that scrolls when I scroll with my mouse pointer over the side panel, that is, in case the number of menu items exceeds the screen length.
- Footer section (Bottom-most): Must always be visible on screen & not scroll with the page
The entire side panel should increase/decrease in length depending on viewer’s screen size.
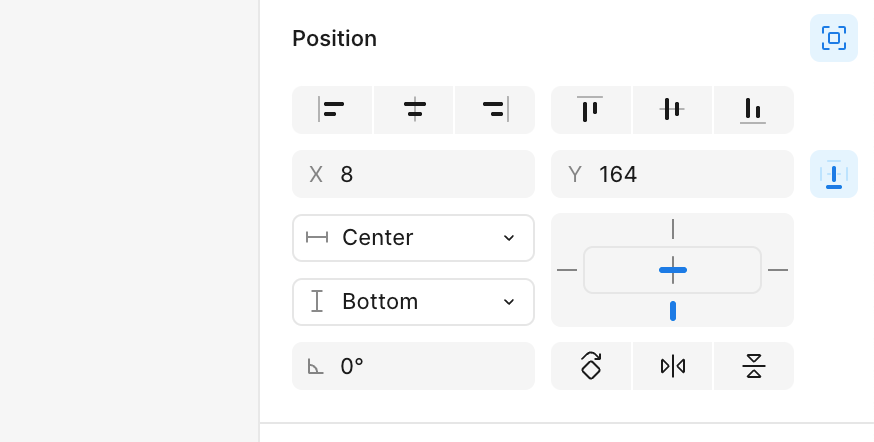
My Settings:
- Menu component has 3 frames in auto-layout for the 3 sections (Logo, menu items, footer), with the middle section (for menu items) set to 'Fill', 'Clip content'.
- Logo & Footer sections have fixed heights. Logo section is set to 'Sticky: No scrolling'
- Menu component canvas stacking is set to ‘First on top’
- The menu component is set to 'Left' & 'Top + Bottom' constraints on the desktop page for responsiveness.
Problem Statement:
I don't know what settings I should apply to ensure the footer is fixed to the bottom of the screen.
I am attaching a screengrab of how the side panel currently looks - apparently, the footer shows up after a certain scrolls of the menu items section. It scrolls within the menu items frame up to the 20th item without showing the footer, then scrolls the side panel to show the remaining items along with the footer. I am clueless about the behavior & the solution to fix it.
Thanks in advance for all the help!
Attachments:
- Image showing frames in the Menu component
- Video showing behavior of the side panel