Hi 👋,
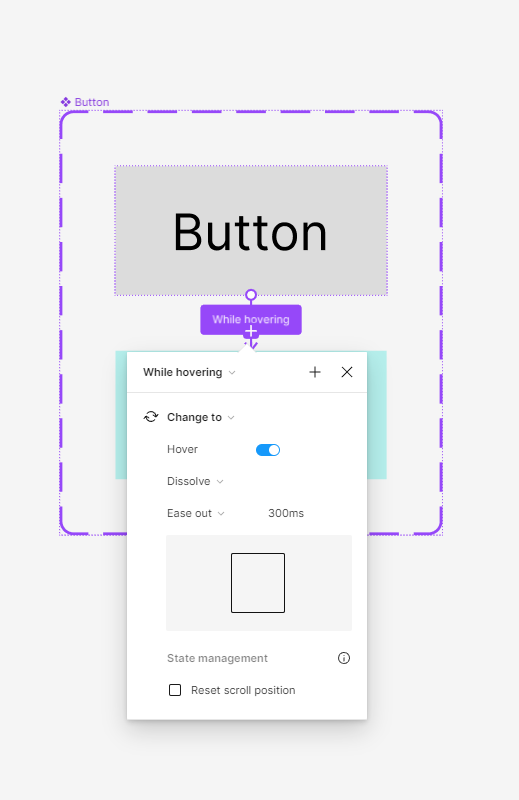
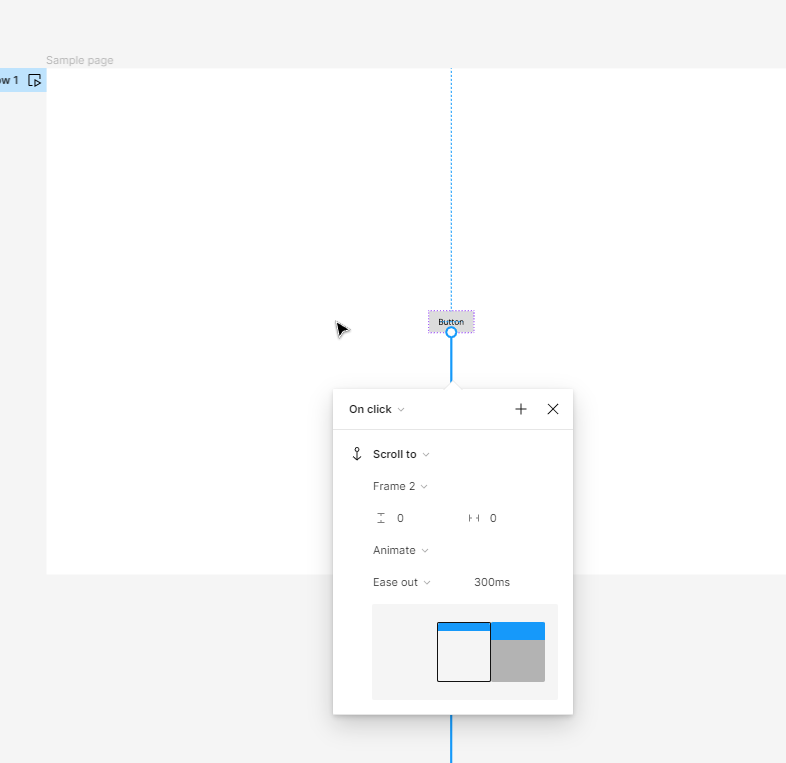
i am currently prototyping a website and I want to integrate the function that the page scrolls to a specific part when I click a button. Problem is that I also want to have a hoverstate on that button. I do know how to create the functions separately (Hover and scroll to) but how can I prototype it that it works together?
Is there maybe a way to do it with components and variants?
I would really appreciate it if you would help me with some advice:)
Thanks a lot!