Hello Figma Community,
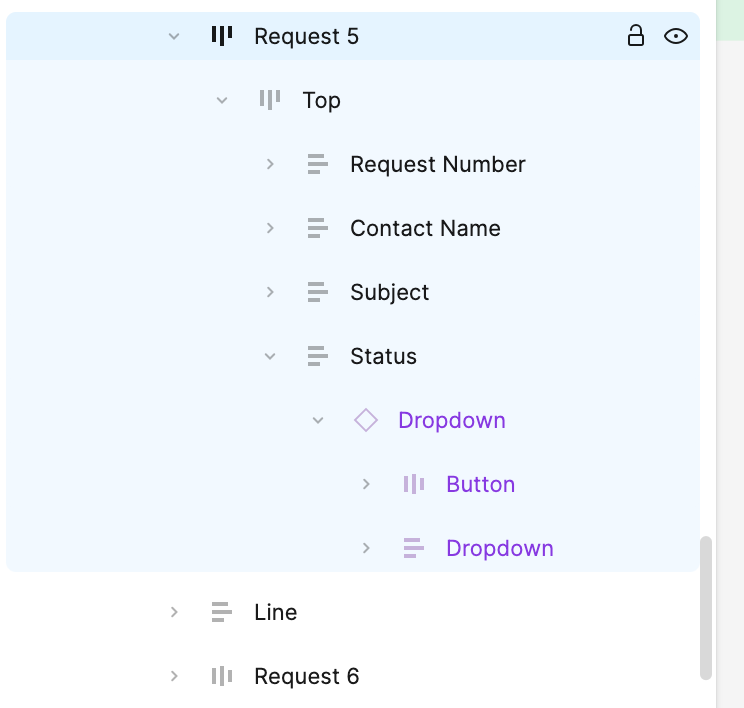
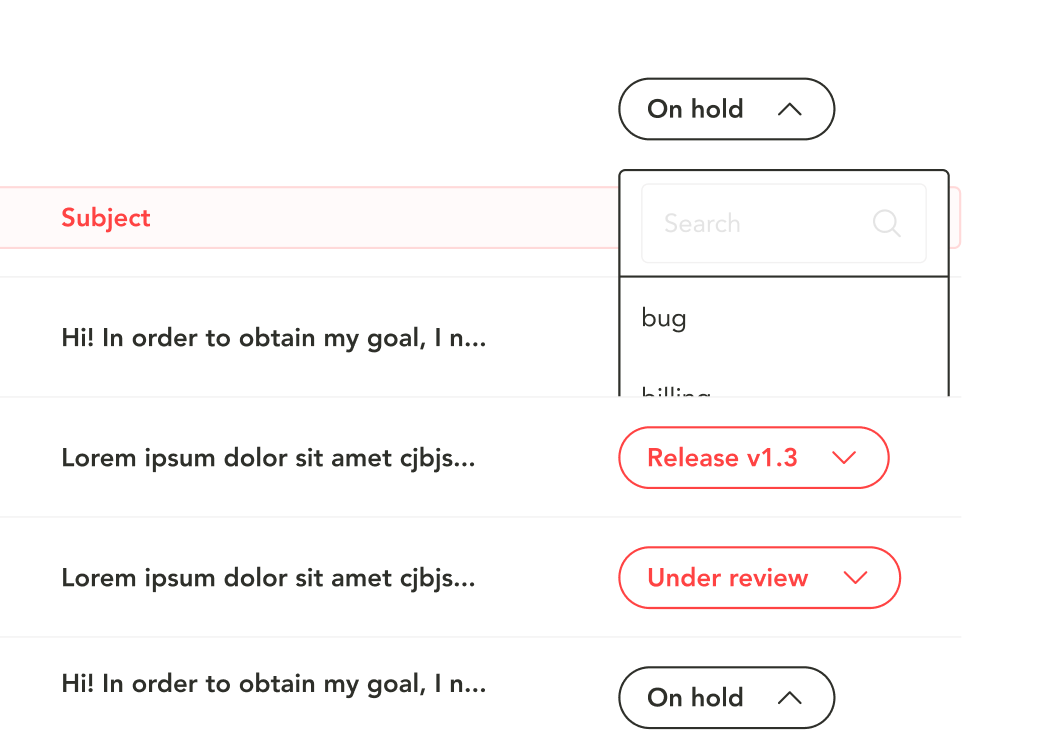
I’m working on a table with 8 rows, where each row has 4 columns: Request Number, Contact Name, Subject, and Status. The Status column includes a dropdown menu component with variants (Inactive, Active, Hover, and Selected).
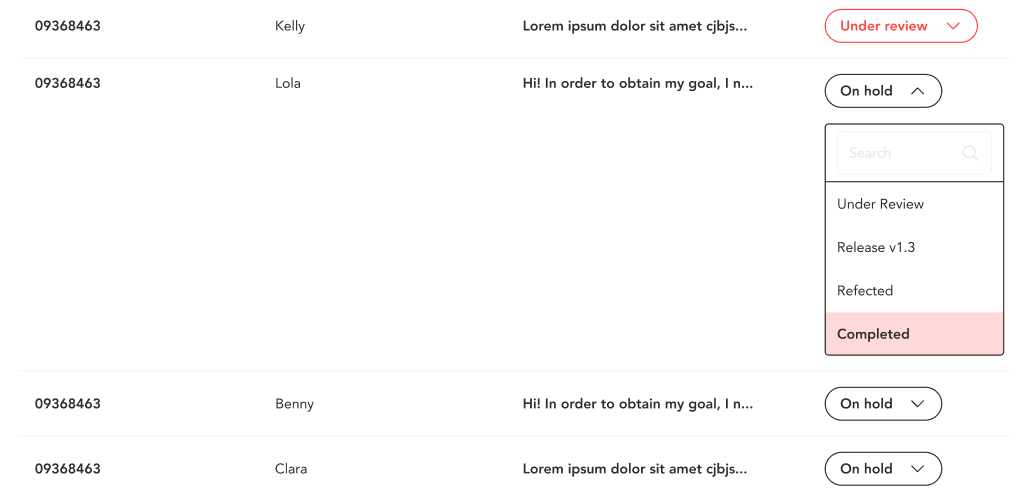
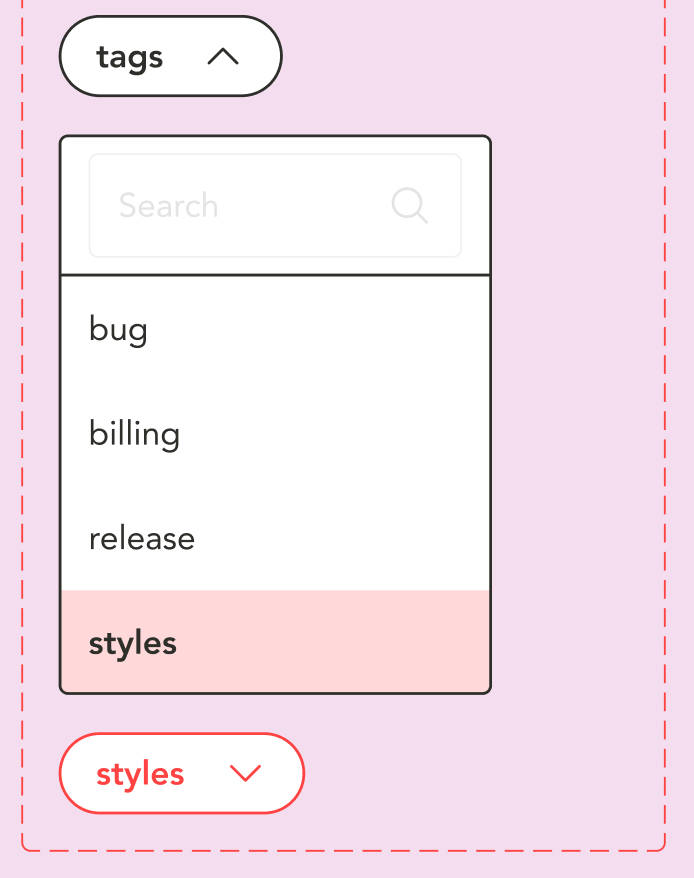
When I trigger the dropdown, the row’s height increases (since it’s set to hug content), and the dropdown menu doesn’t overlay the rows below as I need—it stays within the row, pushing content down.
I’ve tried the “Canvas stacking” solution, but it didn’t resolve the issue. How can I make the dropdown overlay properly without affecting the layout? Any professional tips or advice would be greatly appreciated!
Thanks in advance!