Hello @theunistm, Thank you for reaching out regarding exposed instances! I understand it must be challenging to support multiple brands.
I want to make sure I understand correctly, but it seems like you’re looking to set the instance swap properties for the logo instance in the header-component so that you can easily swap the logo without having to deeply select the nested logo container component.
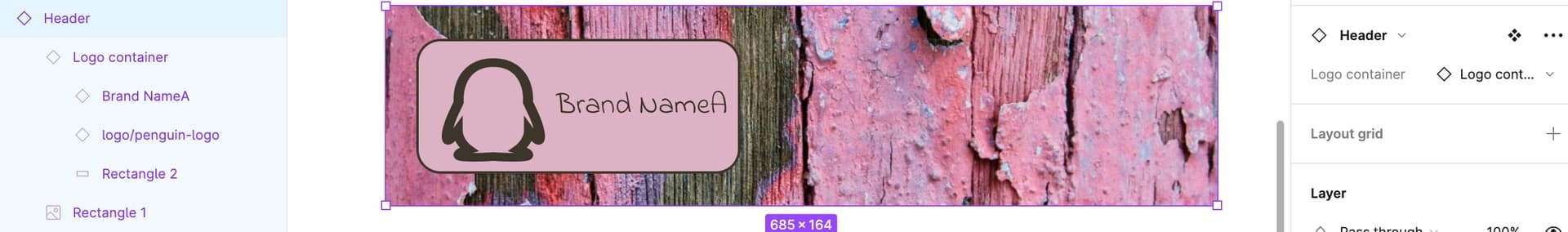
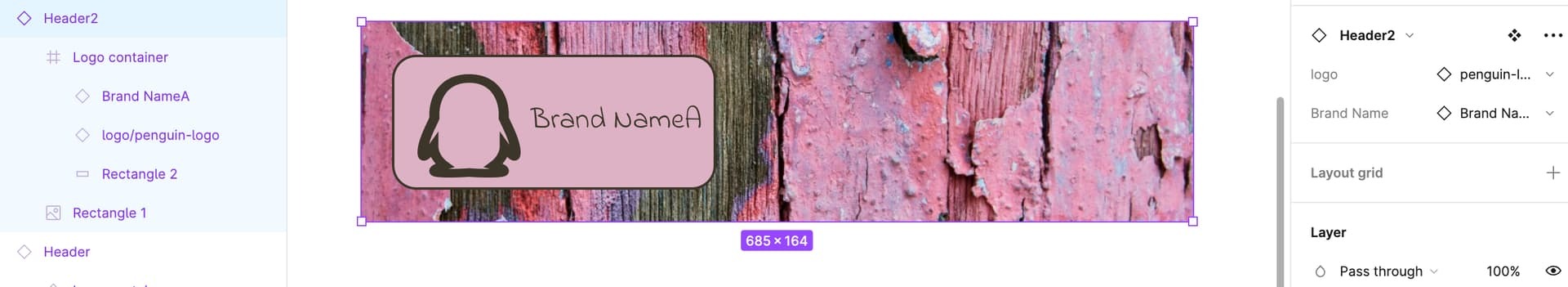
I tried testing this on my end, but it seems that I was unable to apply the swap instance property on the nested instance within the nested instance. Therefore, I have to move the logo instance up a level in the hierarchy within the header component.
I will discuss this internally to explore if we can provide further assistance on this matter. Once we have any updates, we will be sure to inform you!
Please do let me know if I missed anything. Additionally, we welcome any insights or suggestions from our community members!
Thanks,
Hi, Junko, yes what you’re describing is what I want to achieve.
I’m not sure I see a difference between the 1st and 2nd image in regards to the hierarchy.
In any case I’m seeing there’s an ‘Expose properties for nested instances’ option in the properties panel. Has that always been there or was this a recent feature addition? I’m asking because I looked in earnest for this type of option and didn’t see anything.
Hey @theunistm, Thank you for confirming!
I tested it on my end and it looks like you can achieve this by following these steps:
- In the Logo container component : Create a swap instance property for the Logo instance
- In the Header component: Create an expose nested instance property for Logo container instance
By doing this, you’ll be able to swap the logo instance in the logo container instance by selecting the header instance.
I’m sorry for any confusion in the pictures above. The main difference between them is the instance hierarchy.
I found that if you create an Instance swap property, you can only swap the instance for the directly nested instance. So, please try using an exported property and see if it works!
The Exposed nested instances feature was launched in November 2023. This option is only available if a main component already has an exposed nested instance or contains nested instances with component properties applied to it.
Please keep in mind that there is a current feature limitation: The properties of the nested instances do not appear when selecting multiple nested instances. There is a related feature request topic here: Show nested properties when multiple instances of a component are selected.
Feel free to check!
I hope this information is helpful to you. Please let us know if I overlook anything.
Thanks,