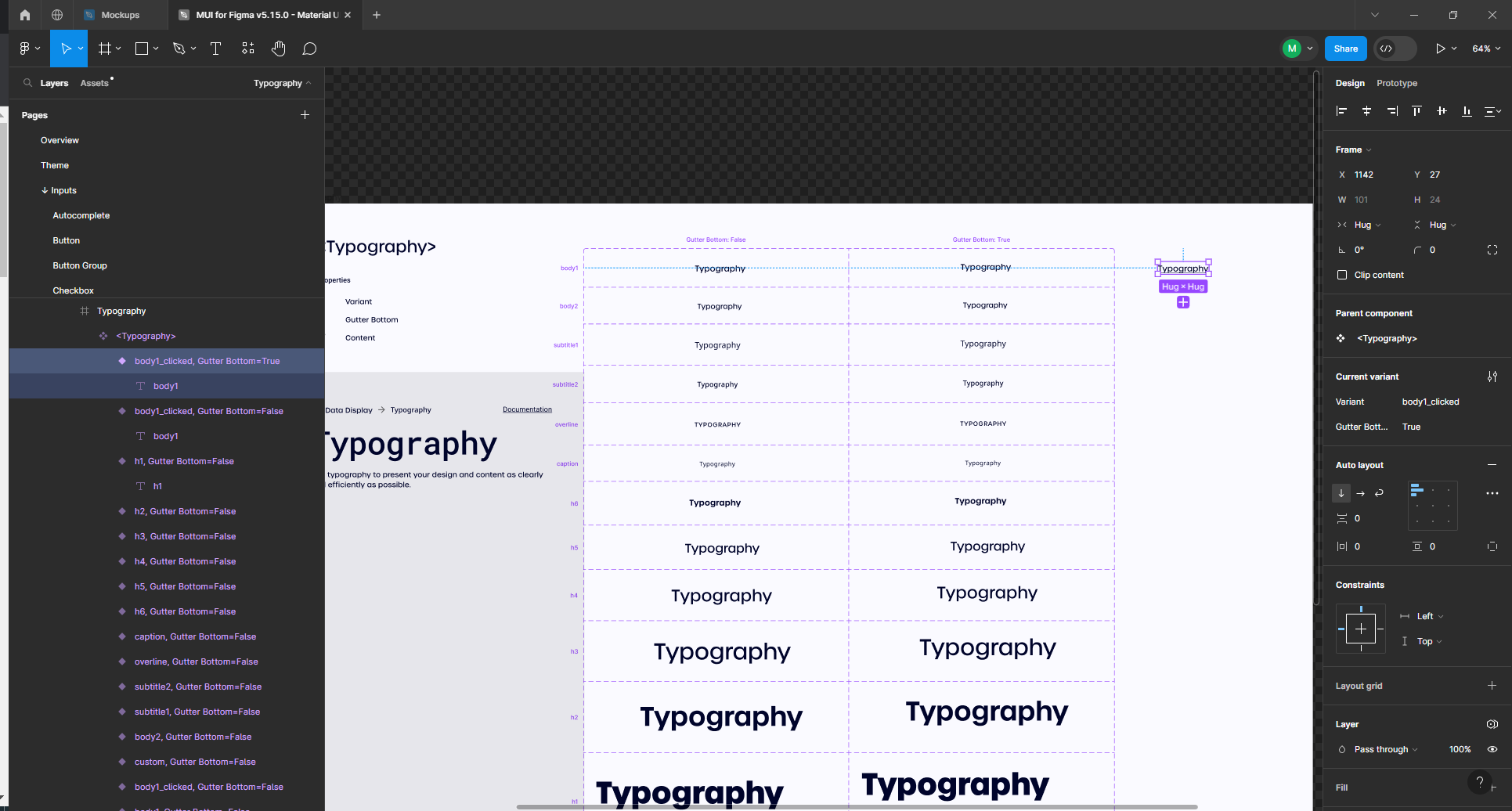
I want to make a new property for each typography variant, where the text is underlined (“clicked”) and I really can’t figure it out.
I went to the parent typography component and added booleans for “clicked=true” and “unclicked=false”, but can not figure out the next step - how to create variants of the child components that are actually underlined?