Hello Figma Community,
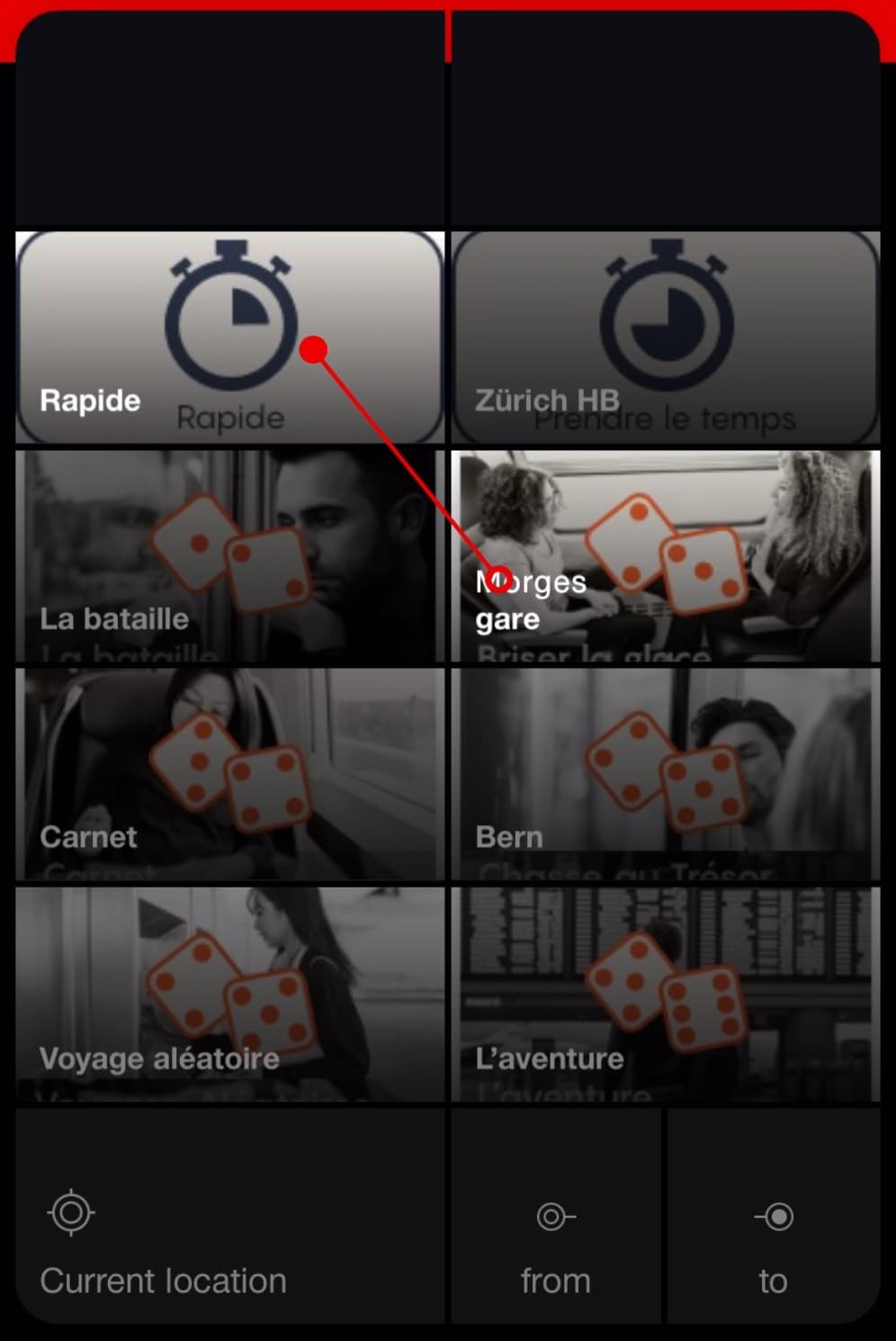
I am working on a mobile app interface and looking to simulate a specific interaction in my prototype. As depicted in the attached screenshot, the app allows users to drag their finger from one cell to another, with the chosen path being highlighted by a red line. The interaction starts at a cell marked with a solid dot (the starting point) and concludes at a cell marked with an empty dot (the current finger position).
I am striving to recreate this dynamic effect in Figma, where the path dynamically forms as the user drags their finger across the screen. Could anyone share insights or methods on how to best implement this?
Specifically, I am interested in:
- Techniques to make the path (red line) appear as the user drags across the cells.
- Best practices for ensuring the prototype behaves responsively with this interaction.
- Any plugins or third-party tools that could facilitate this effect.
Your guidance and suggestions would be greatly appreciated!
Thank you in advance for your help!