I did search, but didn’t know the right things to search to see if an existing thread was available for this.
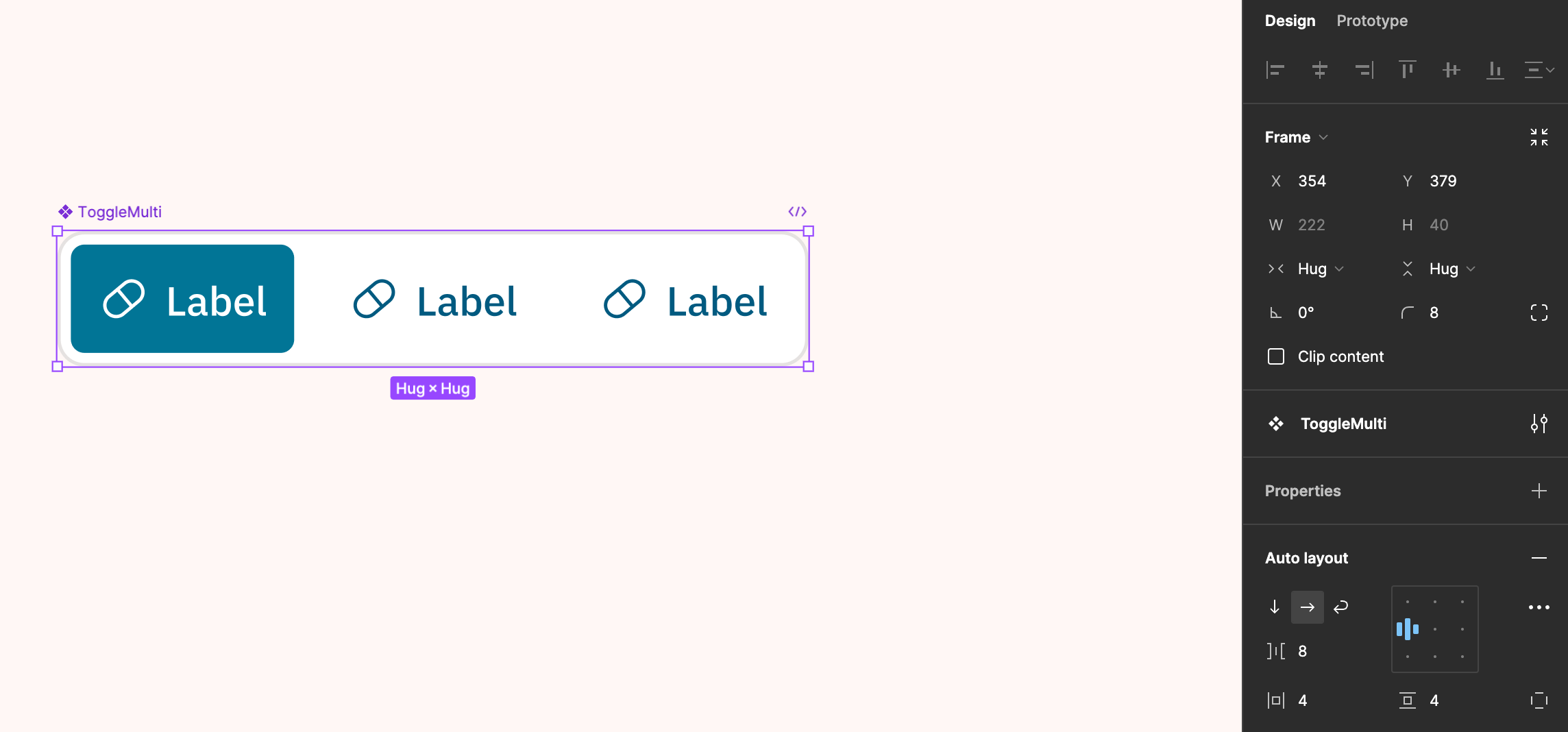
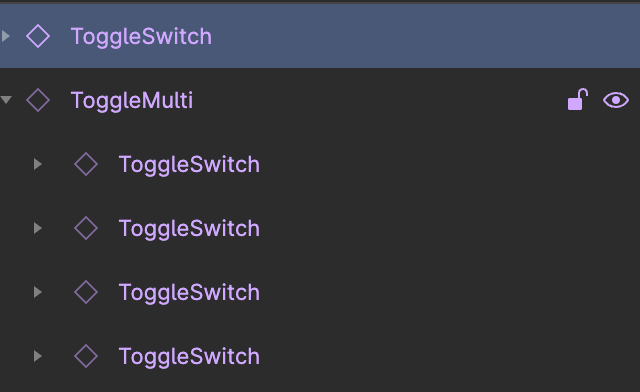
So I have a parent component, a multi-toggle switch, containing three nested components:
In the parent component, I can duplicated the nested internal “ToggleSwitches” without incident and the larger, main component, will horizontally scale in accordance (the width is set to “HUG”). See the outline of the larger component for reference.
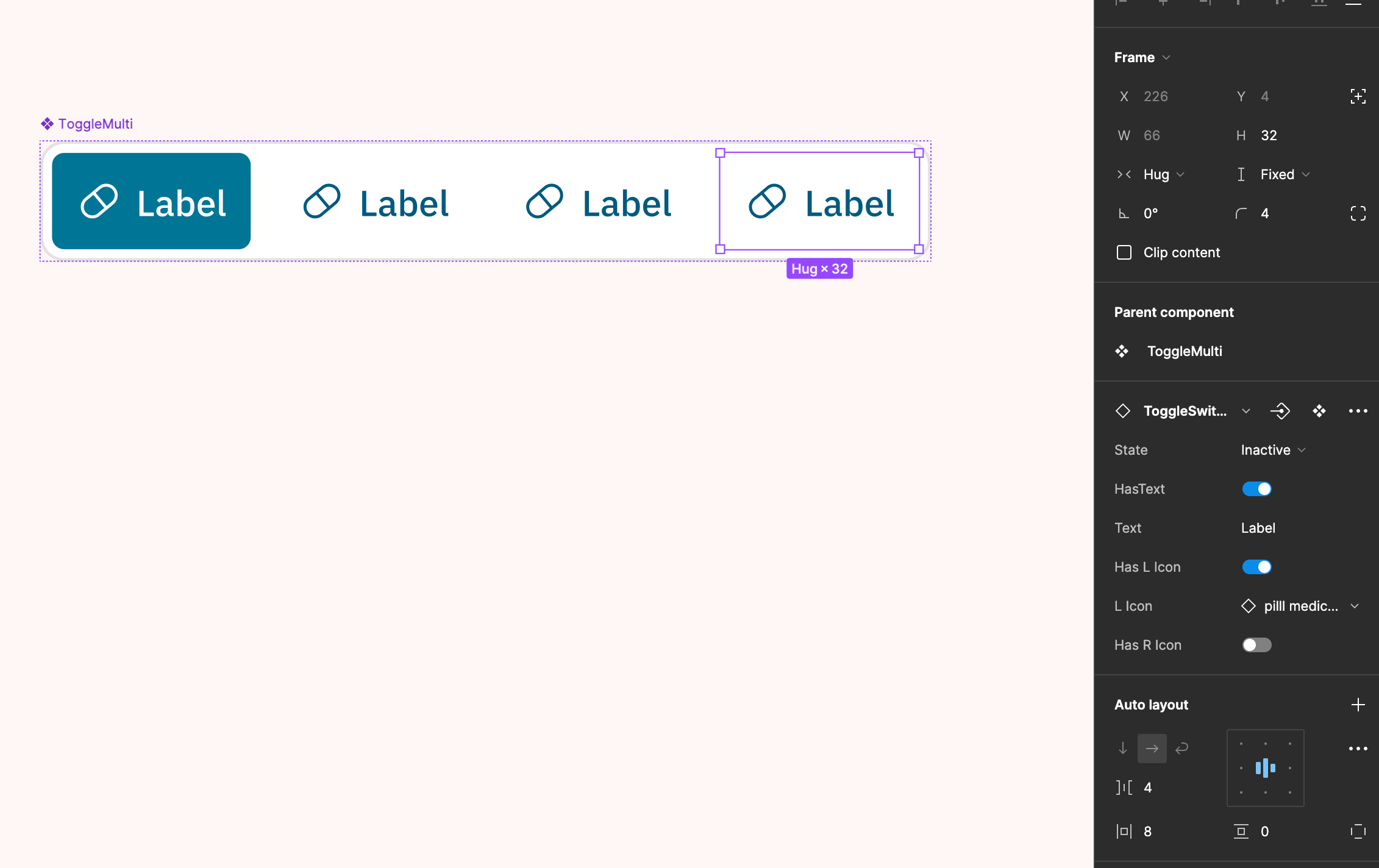
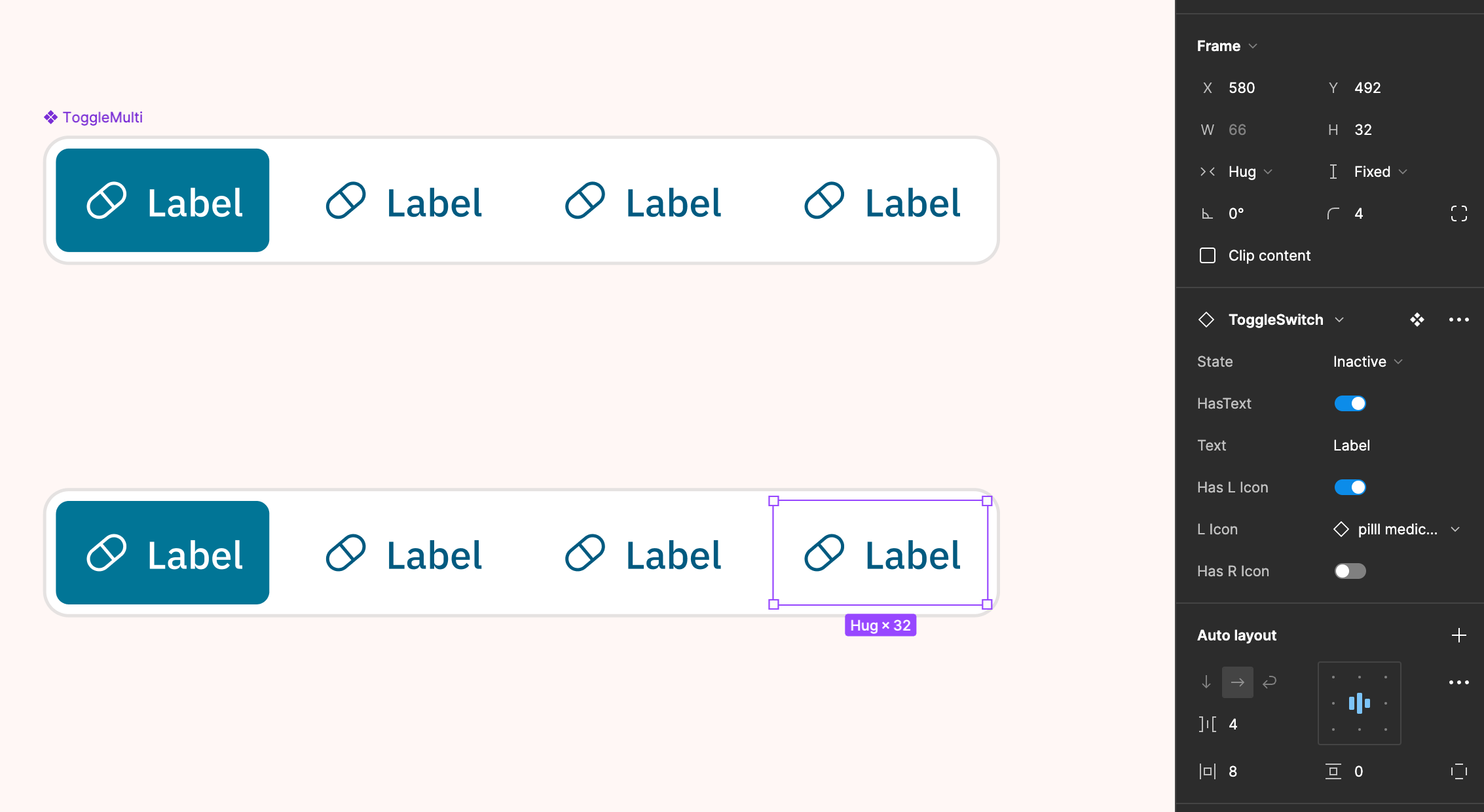
Now if I place an instance of this component anywhere, and do the same thing, duplicate one of the nested components within it, said component will duplicate outside of the parent component:

How might I make the whole parent component dynamic, such that I am able to add/remove nested pieces and have it resize appropriately like it does in the parent component?
Thanks so much in advance!