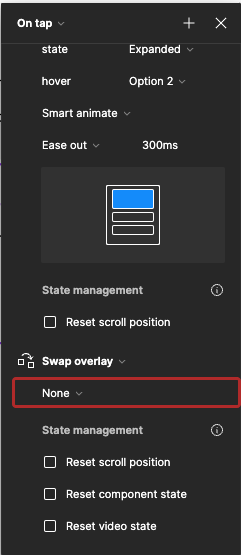
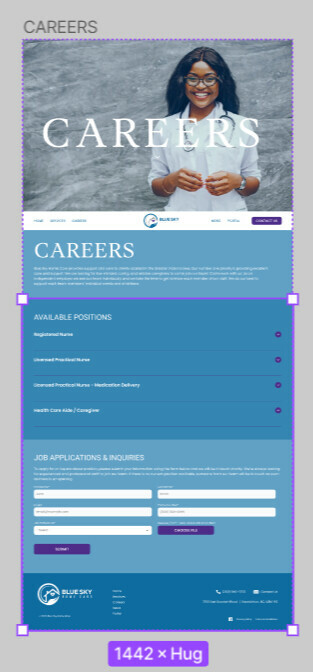
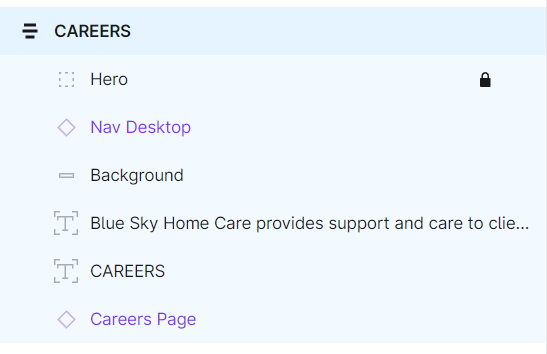
I have a dropdown menu on one of my pages which is in an auto layout component that is also synched with the top frame. However, when I open the dropdown menu on the prototype the image at the top of the page flashes on screen. This happens when I open and close the dropdown.
Any advice?