Hi Figmates
First time asking for help here, so please bare with me if I don’t explain it throughly enough.
I have created a Segmented control and am trying to prototype it so it’s easy to use in our design system.
My challenges are:
- Text properties doesn’t transfer when changing states
- Hover and selecting (only one option) is not possible at the same time
It is build and setup like this:
Part(s)
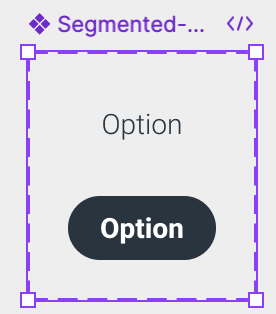
I have a created segmented-control-option, with a boolean to change between variants: inactive and active states. Hover should look the same as active state.
The text on the segmented-control-option has been linked to a text-property (OptionText).

Component:
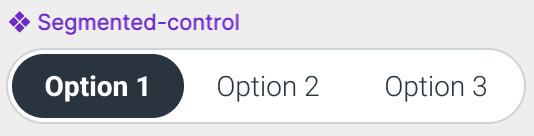
The Segmented-control component uses 3 instances of the segmented-control-option.
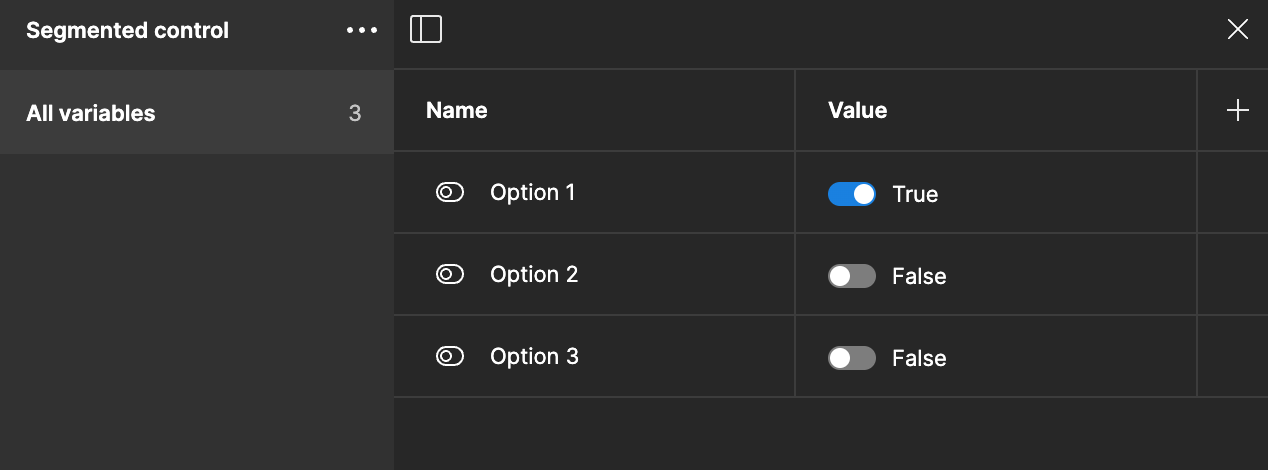
Each of the instances has been linked to seperat boolean variables that control if they are active or not.

Prototyping:
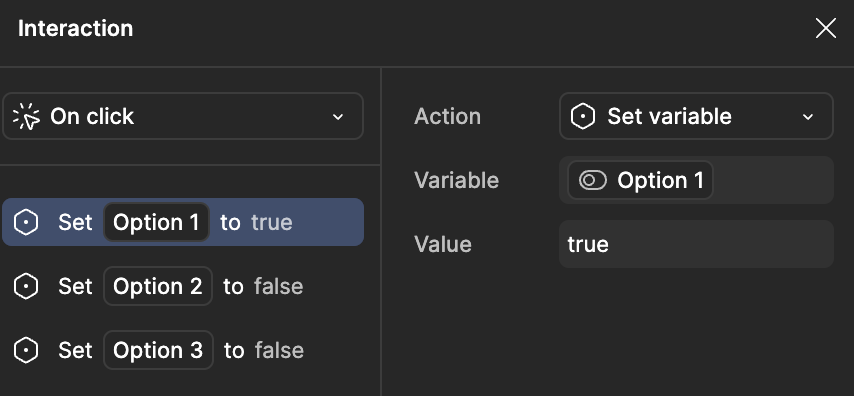
Each instance is setup using On click → set variable(s) true or false.
Challenges:
- I would love to be able to hover over an instance and then select it. But it changes back to inactive when the mouse leaves the instance. Which it probably does because then it’s not hovering anymore.
- I would love to take an instance of the Segmented-control change the option texts. But when I select another option and the instance changes state, the text changes to the default text of the options instance.
I feel like I’ve tried everything, search the web, watched all the videos. But it’s like the complexity is just beyond me and above the video tutorials I’ve found.
So Figmates you are my last hope.
Here is a link (hope it works)
Figma – 12 Jul 24Thx