I was hoping to create a container grid which I can implement in my app.
The grid layout I’m trying to replicate is originally created in Excel and isn’t rectangular
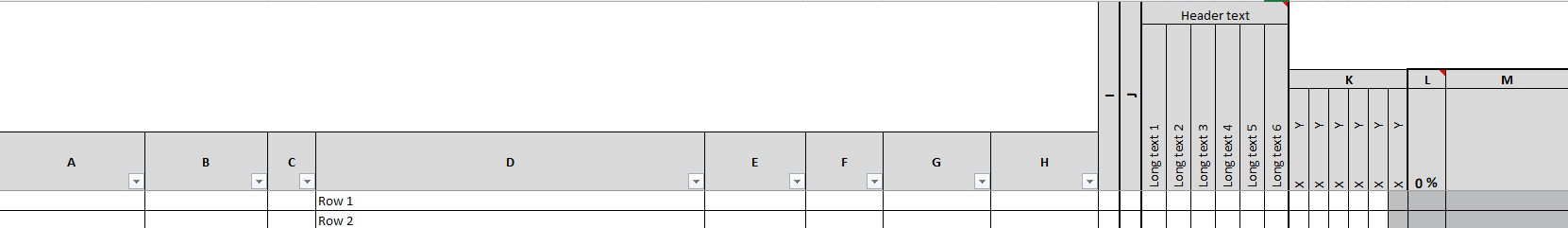
This is partly what I’m after:
In my test Figma test environment I started out with creating a header with some cell rows. Made that into a frame. Made a copy. Then created an “white frame” hoping to replicate the height difference between the column headers as shown in my uploaded picture. But I can’t for the life of me get the second column-element placed on the right hand side of the “white frame”, and hence creating that height difference.
Am I approaching my end result all wrong or what button/setting am I missing to stop the frame from left-aligning like that?
Figma – 19 Nov 24