Hey all, I attended to use the Figma to Webflow-Plugin for faster building my websites AND without manually editing colors an fonts.
So what happened was:
- First installed the fonts for my webpage in Webflow manually (Branch, Castro and Sofia Pro).
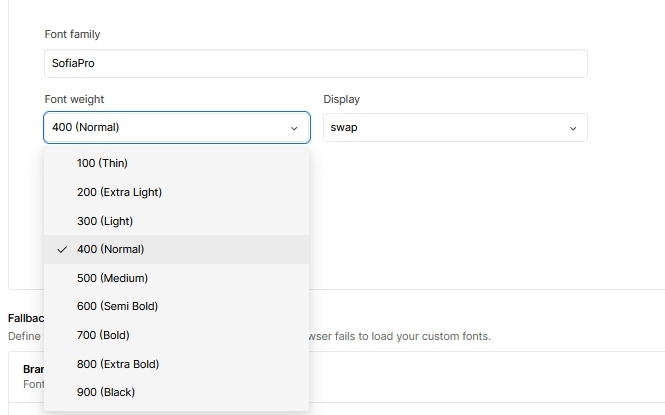
- When I wanted to install “SofiaPro Regular” it says this in Webflow

Normal!
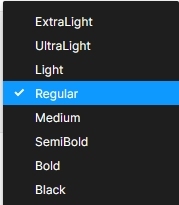
But in Figma there is no “Normal” but just “regular”

If I use the F2W-Plugin it doesn’t recognize the “normal” font type and changes my design to the fallback option. That leads to a lot of manual work in Webflow, changing the fonts manually.
So have you any idea to solve this? Or is there a tool which lets me change the Font Weight name from “Regular” to “Normal”?
Thanks for helping me 😊
