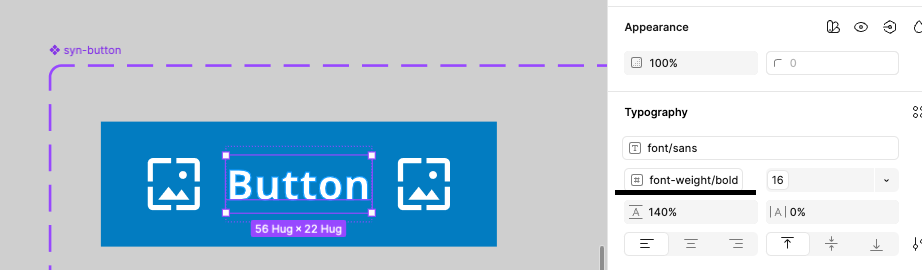
I created variables for weight, font family, and sizes.
In our design library, I updated all our font styles with variables. The variables are listed below.
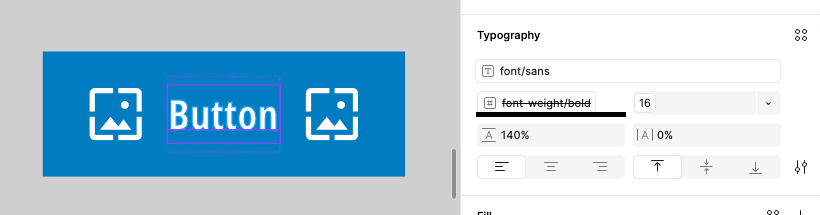
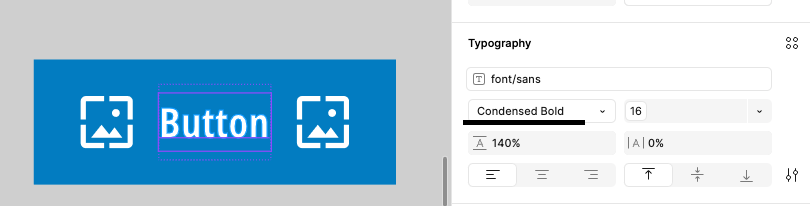
The problem is that sometimes, the fonts would show up as “Open Sans Condensed” instead of “Open Sans”. The only way to correct it was to break the link to the style and then reapply it. It broke many components and styles where this library was used.
I disconnected all the variables from the font styles and defined them as one would normally. I published the library again. Updated the library within the file and the font on the text was still wrong. The fix is to select the component. Reset changes and then undo.
Not sure what I did wrong or why it broke so much stuff. But, I would like to resolve it as we plan on making several different modes for different accessibility needs and this would save us a considerable amount of time.
Note: Open Sans is not installed locally. The problem occurs on Mac and PC using Chrome, Firefox, and the Figma app.
Variables:
#:Number, T:String
Weights:
#Light | 300
#Regular | 400
#Semibold | 600
#Bold | 700
Font Family:
T: Default | Open Sans
Sizes:
#H1 | 40
#H2 | 32
#H3 | 24
#H4 | 20
#H5 | 16
#Body | 14
etc…