Hello! I’m trying to:
- make the screen scrollable vertically; and
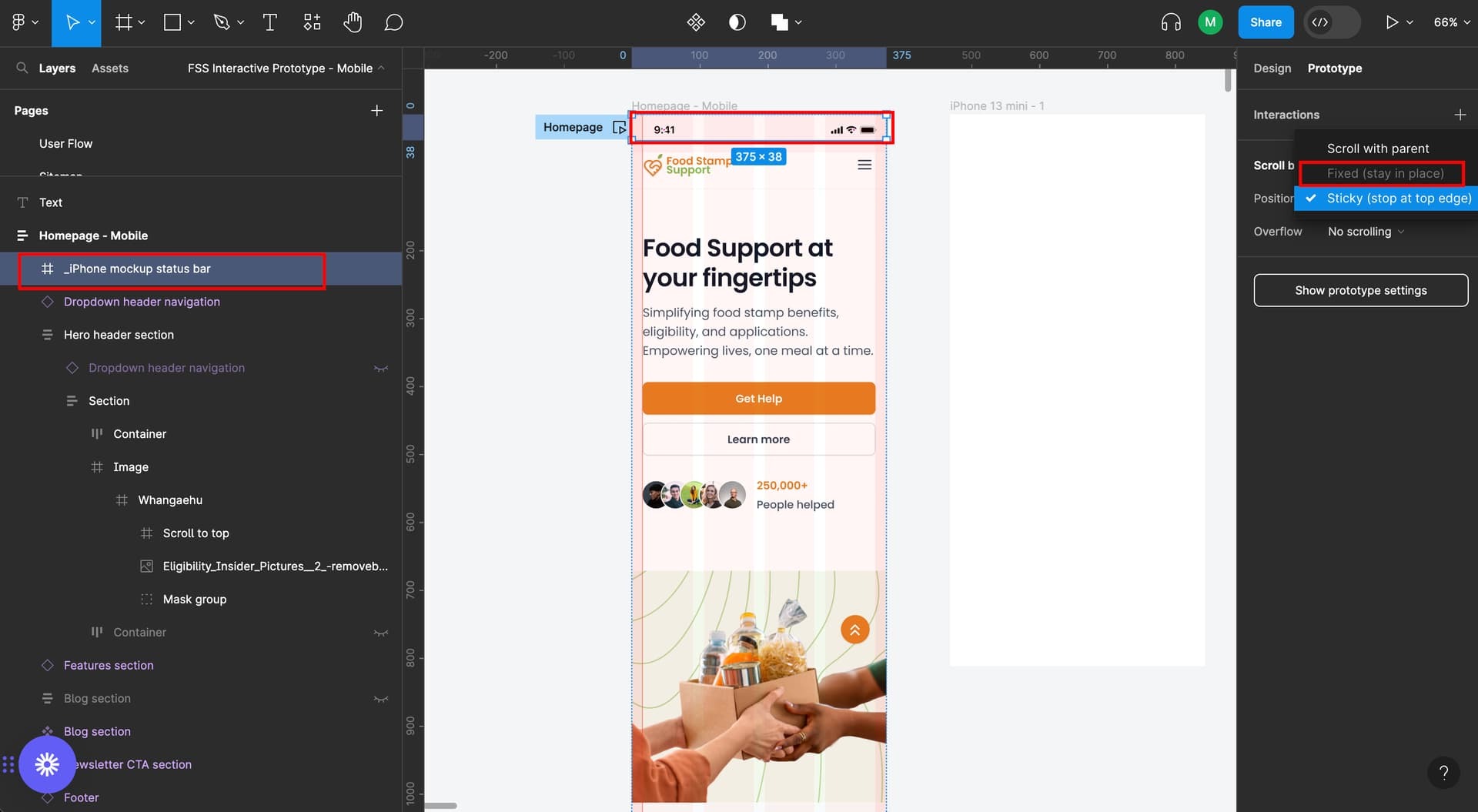
- make the iPhone status bar and “scroll to top” arrow fixed stay in place
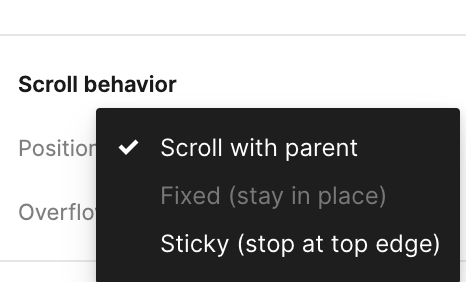
I’ve managed to make the screen scrollable vertically, however, I’m having a hard time making the iPhone status bar and “scroll to top” arrow to be fixed. The “fixed stay in place” is disabled on my end.
Please help me. I’m getting frustrated and can’t wrap my head about this 😦