Hello there, I’m a design student currently learning ui/ux design. Been using Figma on and off but right now I’m committed to fully learning it. With that said, here is my question:
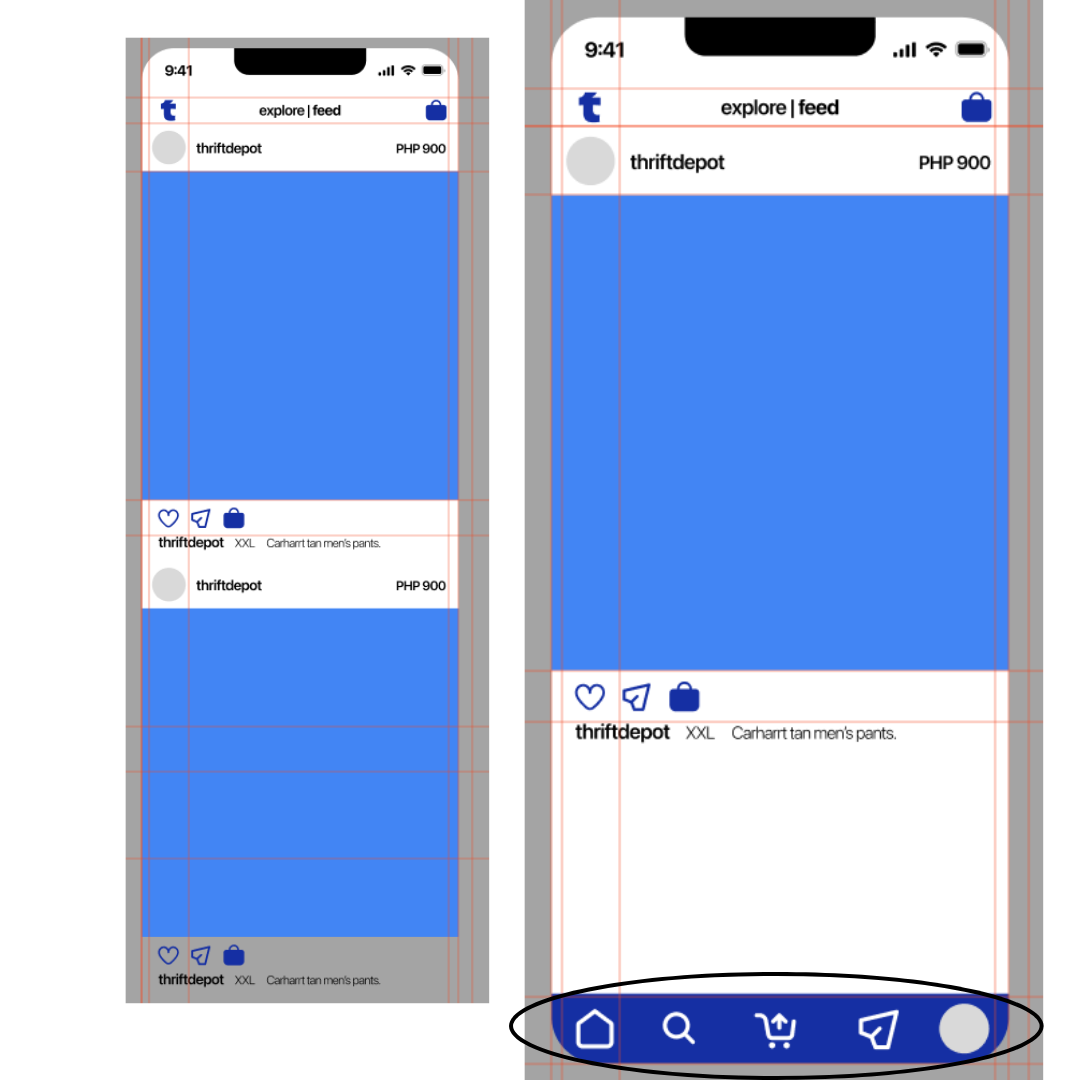
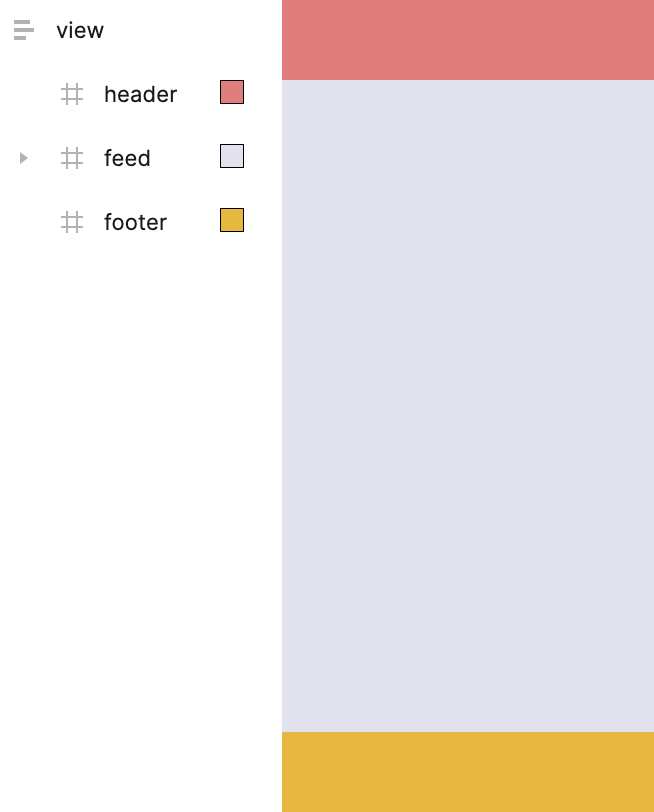
How do I make this home bar visible while still being able to scroll the feed posts without overlapping it? I hope I’m making sense.
Method I tried:
Tried using the clip content function but it still overlaps the home bar