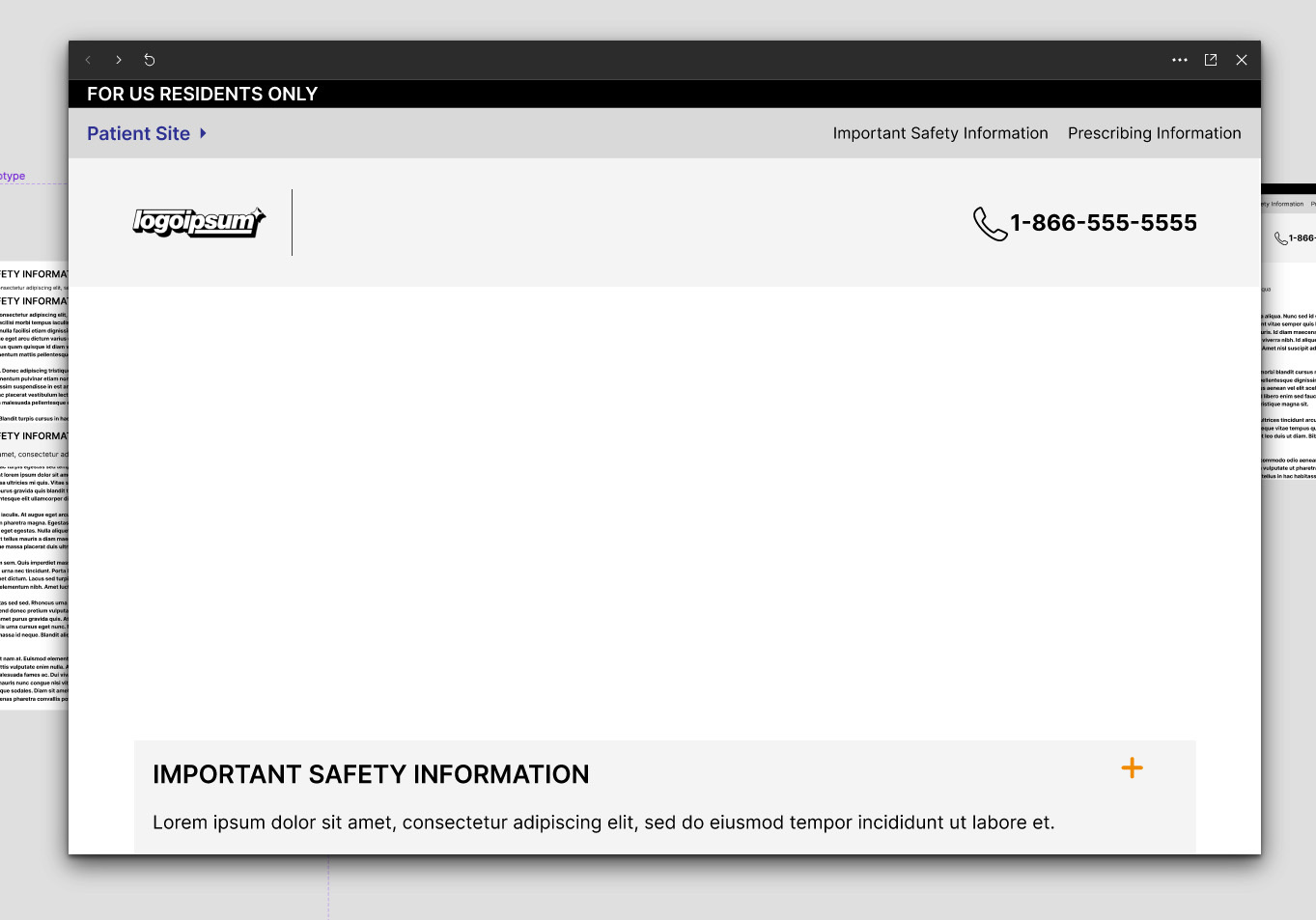
I have a layout that has typical navigation on top, and on some of the pages, I will have a disclaimer that floats (sticky) at the bottom of the window. When the expand button is selected, the disclaimer should expand upwards and stop at the bottom of the header nav. Also, be able to scroll down to read the disclaimer.
I’ve been trying all sorts of ways to do this to no good solution; I can do this pretty quickly, duping the layout and linking to the new layout with the disclaimer expanded and in position. I would like to do this in one layout if possible. See the attached Figma file and screenshot for what I’m trying to achieve. https://www.figma.com/file/hPeVw7S9VvTxRUIbvV9a8S/expanding-footer?type=design&node-id=1%3A27&mode=design&t=t3UWPakF5t8WXxQP-1