Hello,
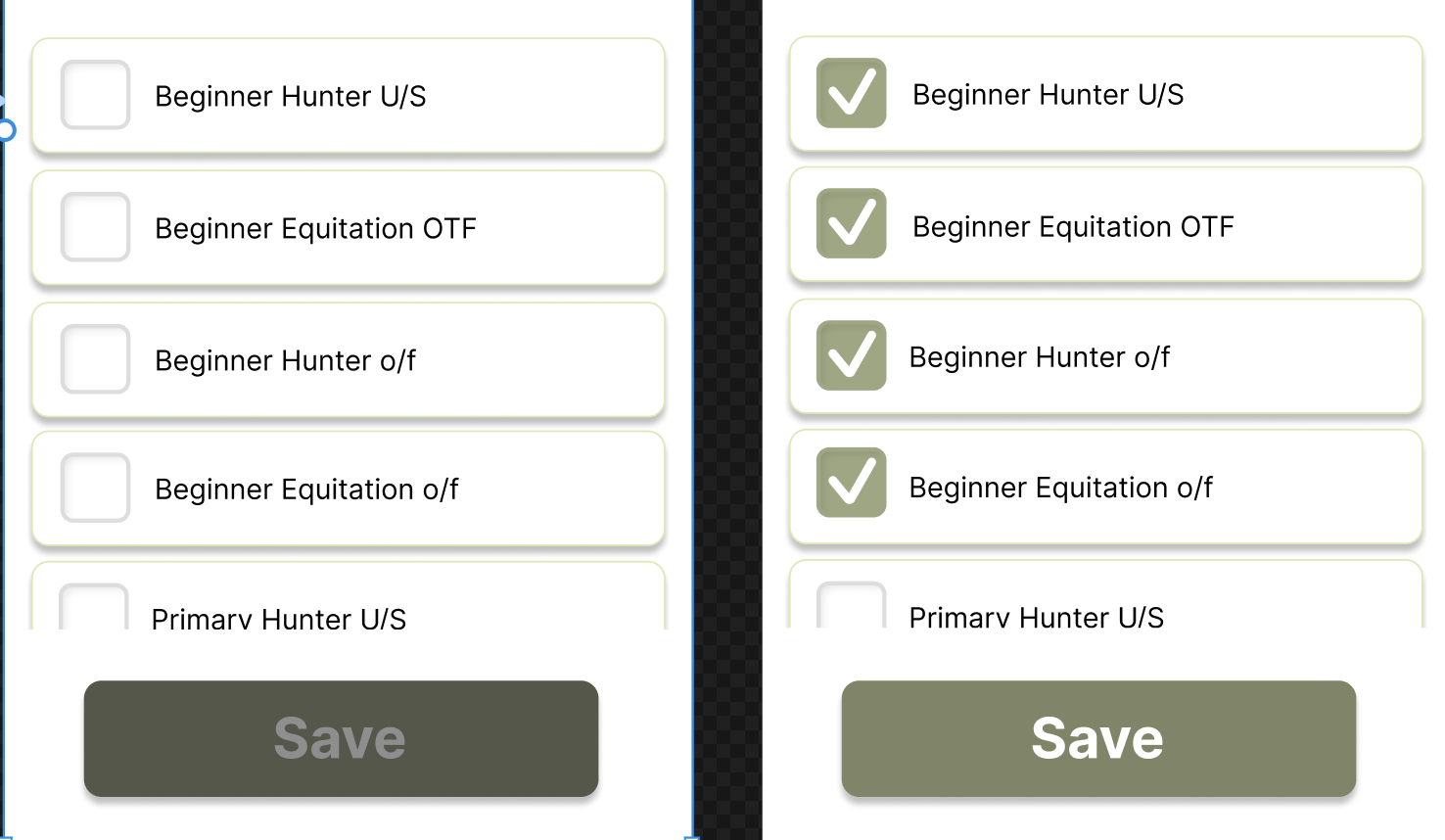
I have searched but can’t find anything on this topic. I have a screen with multiple checkboxes (only 4 need to be functional) and a button that I want to be grey when none of the boxes are selected, but functional when at least one of the checkboxes is checked. My checkboxes are components, but my button is a button with a grey overlay.
hopefully the image kinda shows what I’m trying to do.
Any help will be much appreciated! This seems so simple but I can’t for the life of me figure it out.
Thanks!