Unfortunately I have not found a solution.
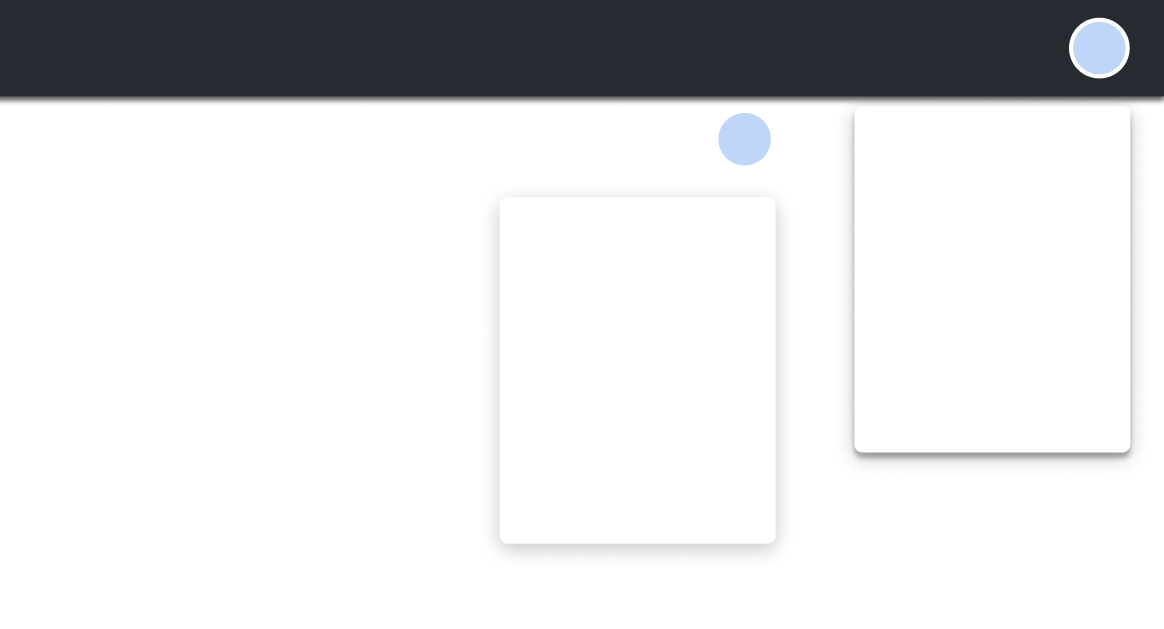
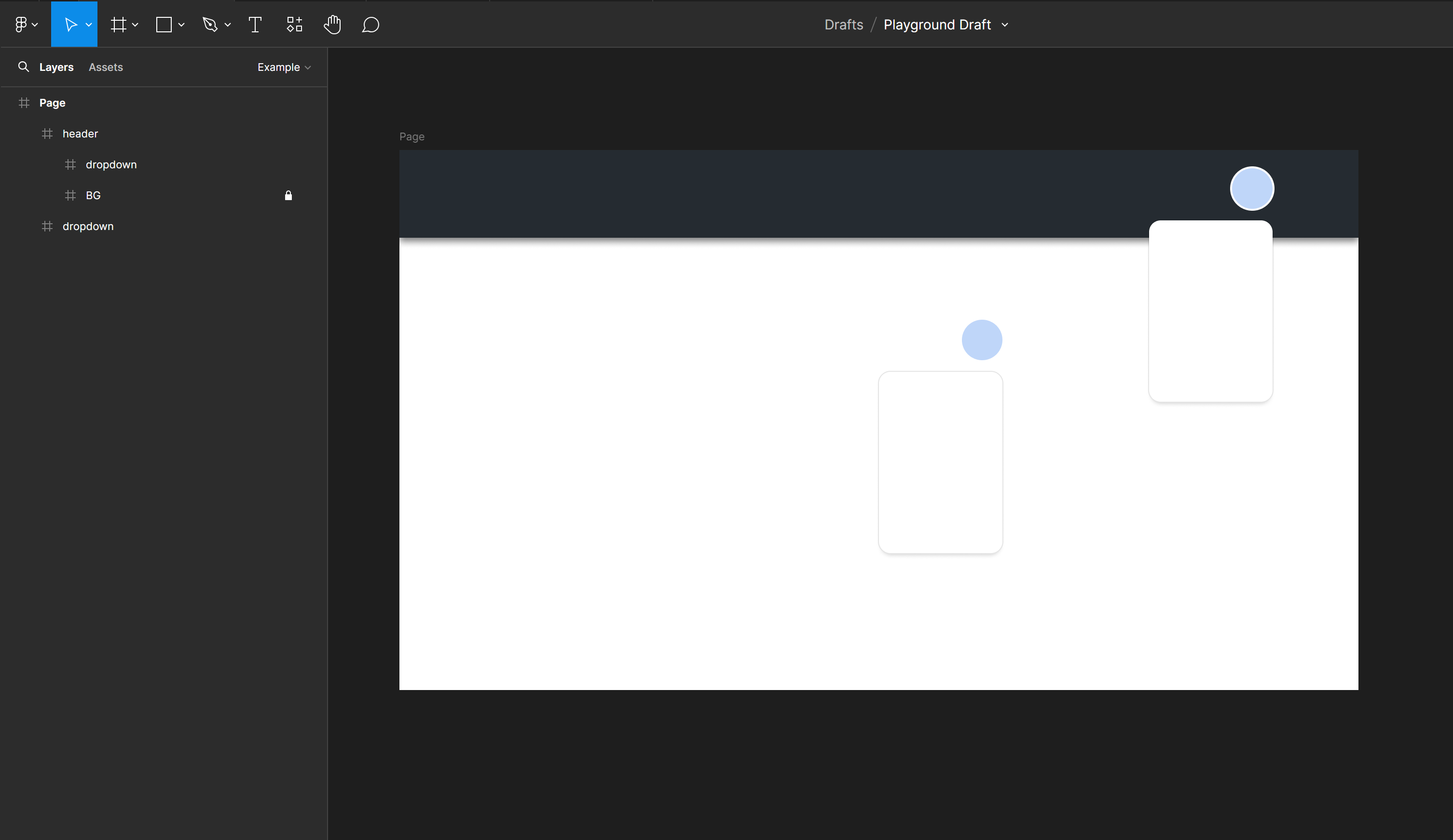
The following situation: I have a header box with a box-shadow. In this header box is a user avatar icon that opens a dropdown menu with further options for the user when clicked. This dropdown also has its OWN box shadow. But now the box-shadow is inherited from the header and the box-shadow of the dropdown looks horribly bad.
How can I prevent this WITHOUT positioning the dropdown absolutely and placing it outside the header box?
It seems to me to be a pretty standard case that there are dropdowns within boxes that also have a shadow. So I don’t understand why you can’t set this separately.
In the example shown here you can see that the shadow is displayed correctly if the user icon is placed outside the header box. Which of course cannot be a solution.
Thank you for your attention! 🙂