Hi everyone!
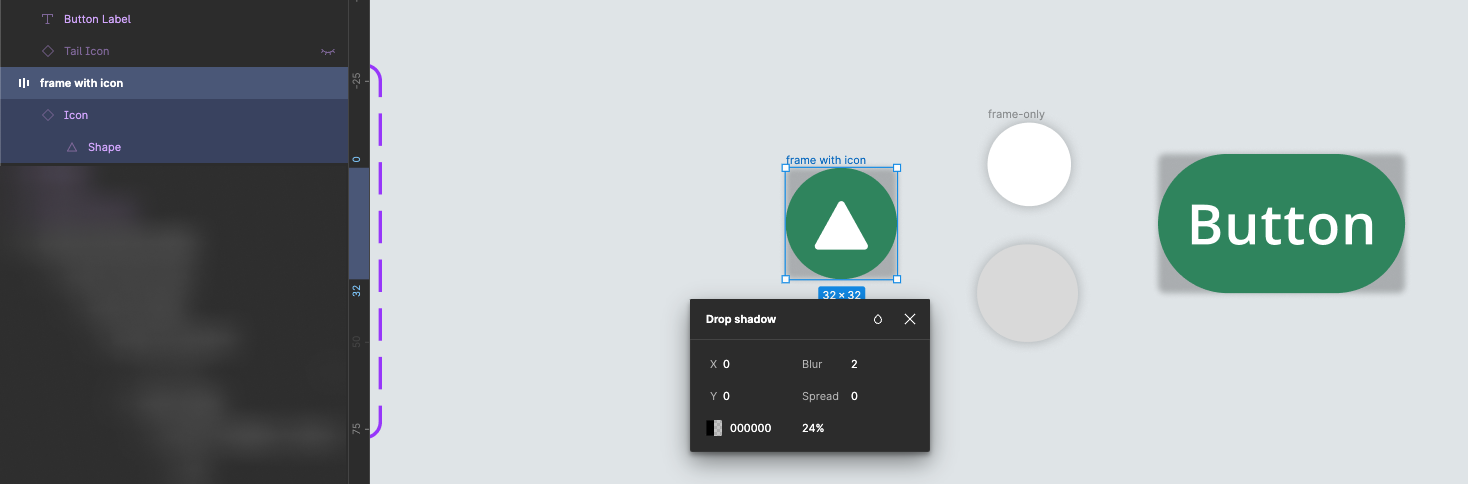
Ran into this recent problem with drop shadows where the shadow doesn’t conform to the border radii I’ve set on a frame.
It appears to work correctly when I use a shape or a frame w/ bg color, but my “frame with icon” element and the “button” element appear to have a “squared” shadow.
Any thoughts on how to resolve this? Thanks!
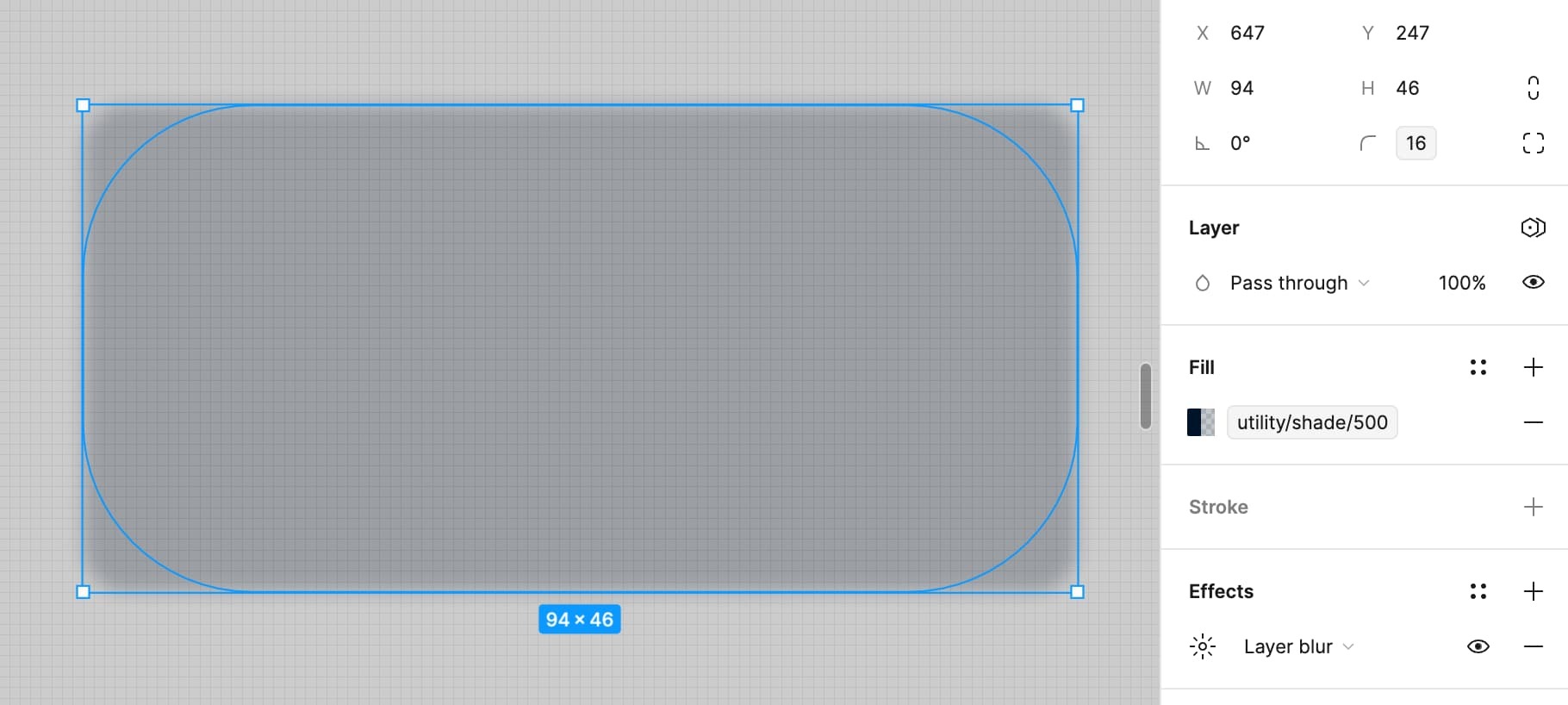
Screenshot showing the layers of the selected from. Corner radius is set to 64px using a variable.