Hi all, i’ve tried searching for this but I wasn’t able to find posts specific to this scenario.
I’m designing a pricing page that offers monthly or annual pricing for each plan. I want to create a toggle between those (so that users are only shown annual pricing unless the press the monthly button)
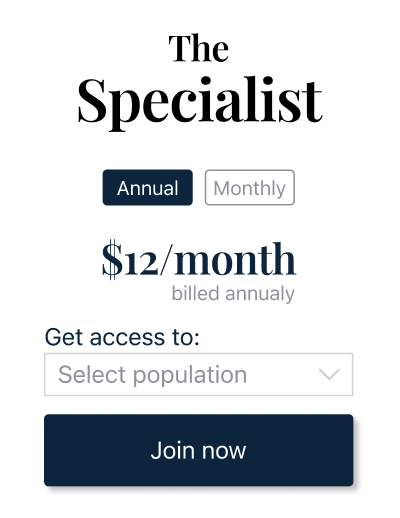
I’ve put a screen shot of my design below. Right now, you can see that “annual” is selected, and annual pricing is shown just under it. I’d like for users to be able to select monthly (and have the colors flip on BOTH buttons to reflect which is selected–i suspect i’ll need to make those components with variants for this to work) and then ALSO have the text underneath change to reflect the monthly pricing. Should the entire thing be one component? Do i need to just design multiple pages and prototype between them?