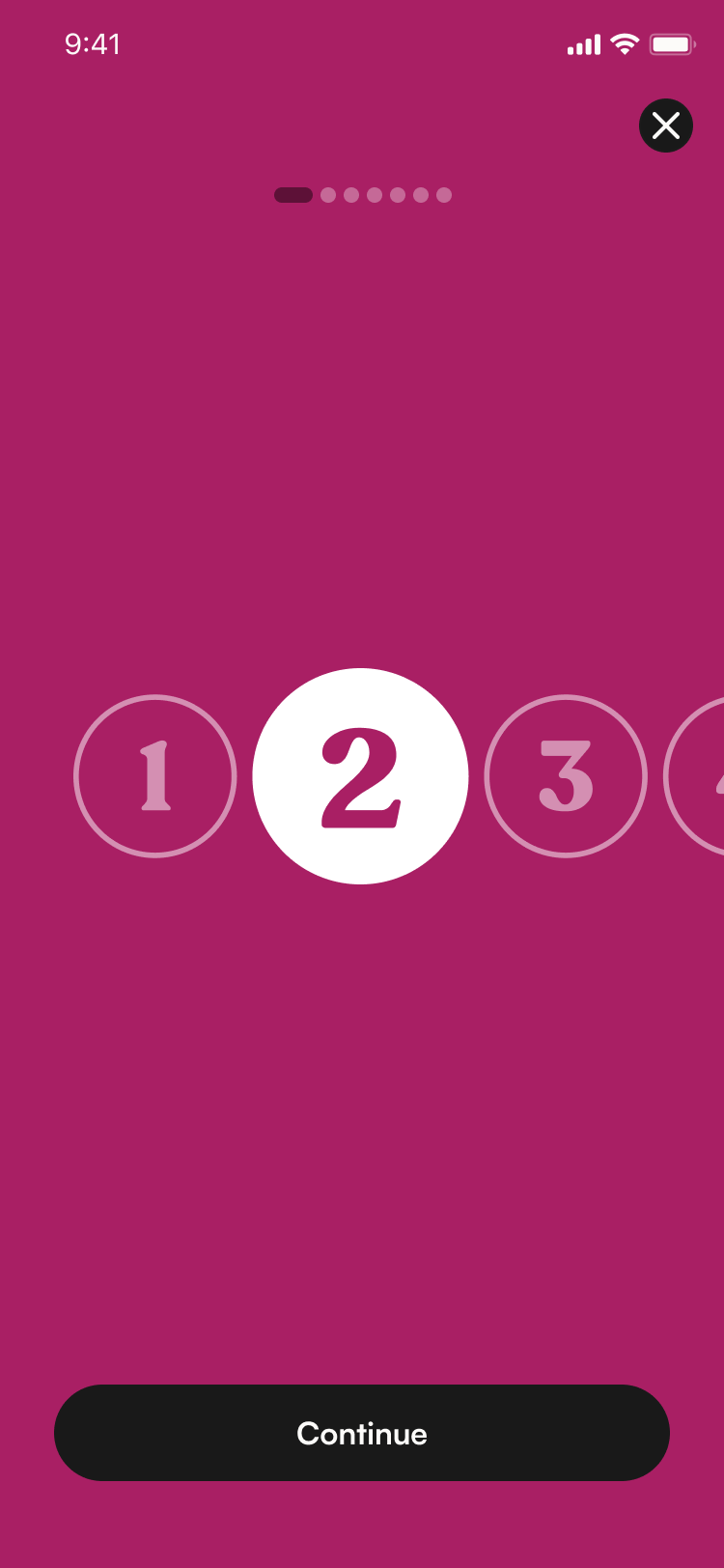
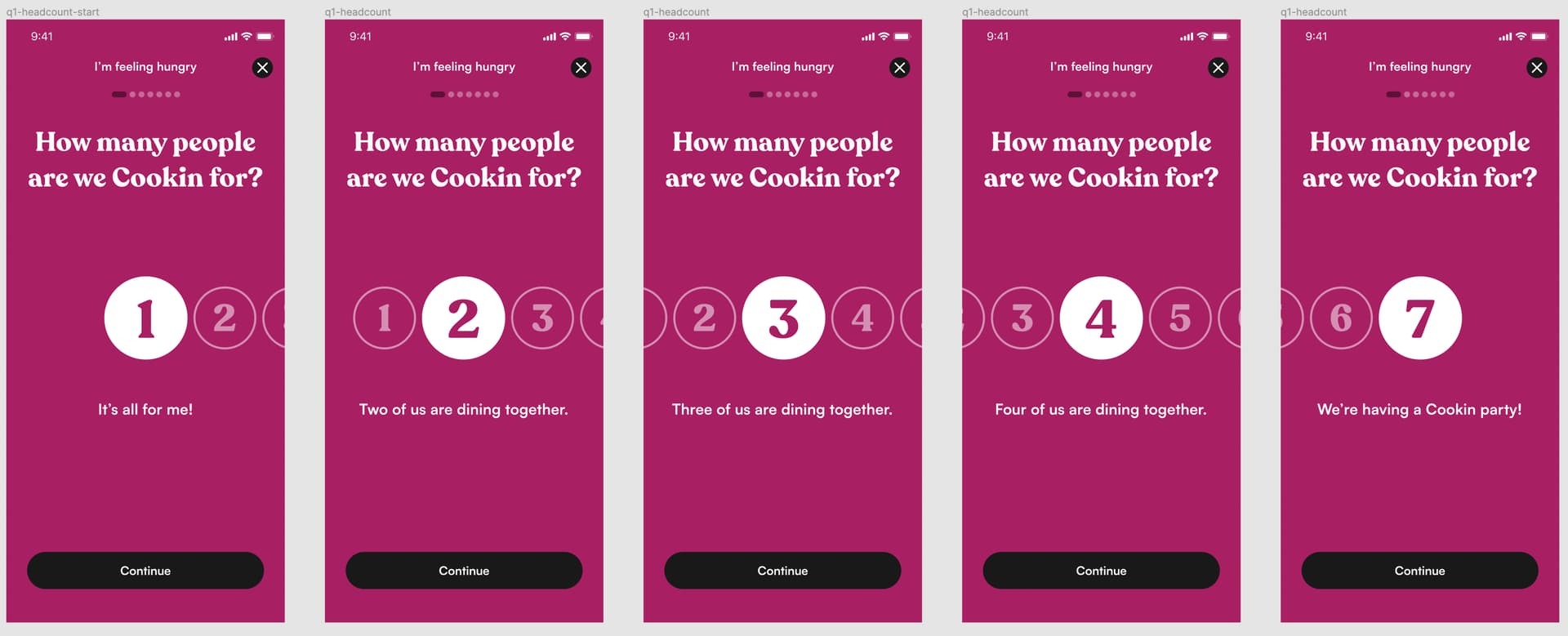
I’m struggling to make a draggable component where the number in the center of the screen is the selected state and transforms.
I want the number in the middle to represent the selected state, growing in size and transforming in colour. Anyway to achieve this?
Thanks!