Hi fellow designers,
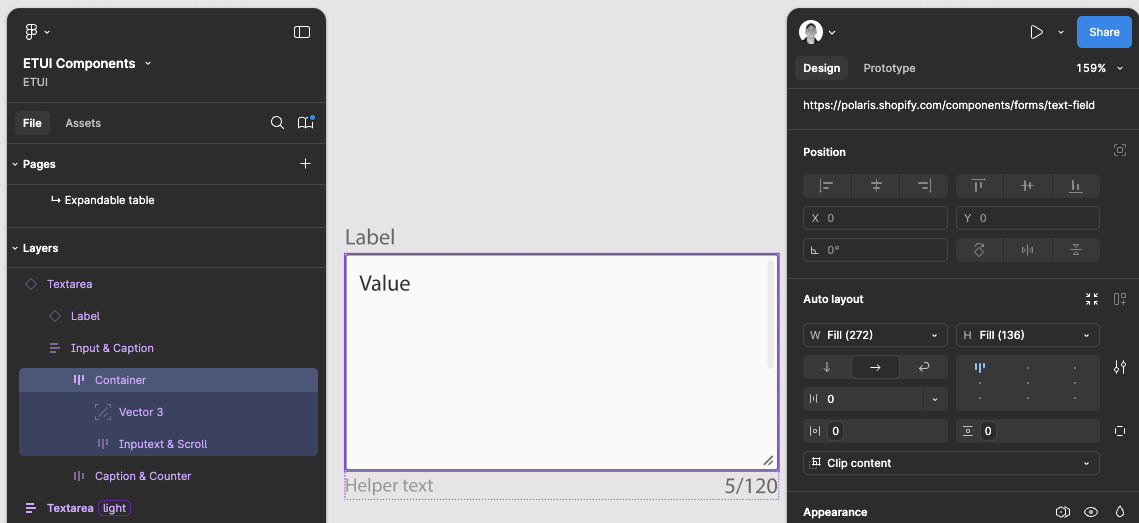
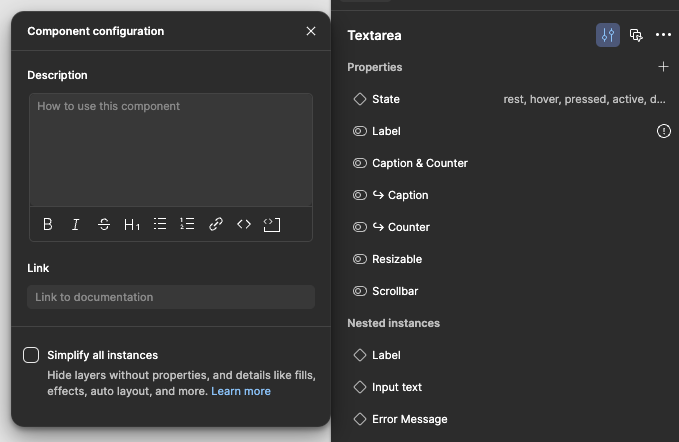
I’m facing an issue with a Text Area I borrowed from the Polaris Design System. I’ve customized it, but a link/text remains attached to a frame that isn’t a component.
Does anyone know how this is possible and have suggestions on how to remove the link? I’ve looked everywhere and can’t seem to figure it out.
Thanks in advance!