Hi community,
I have an issue that I’m having a hard time finding a solution to.
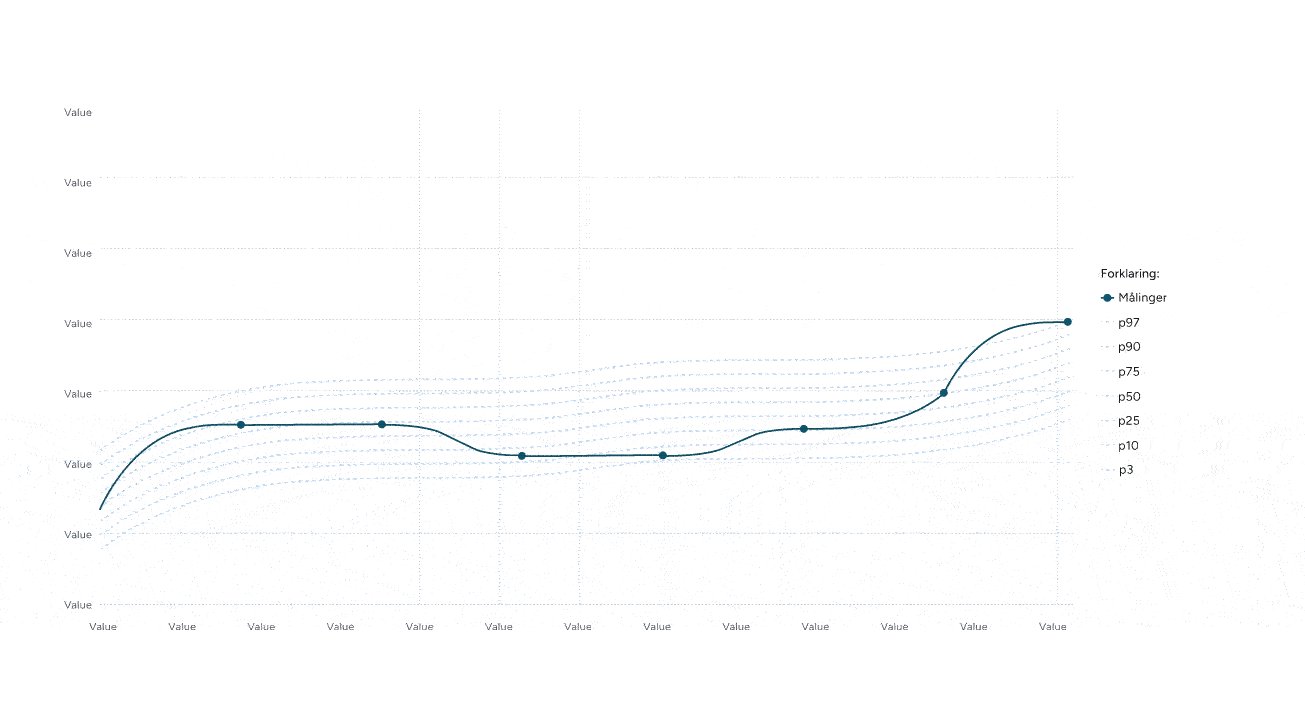
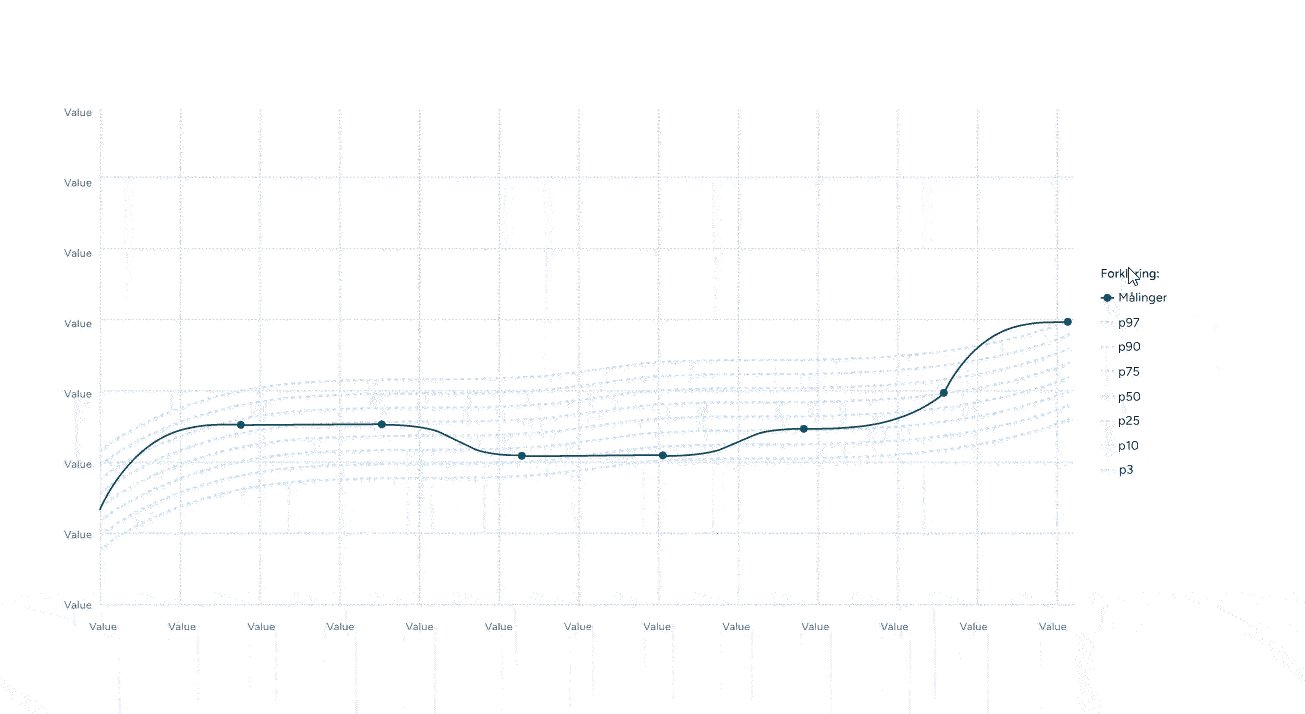
I’m creating a graph component for our design system and I want the user to be able to hover on data point to get more information. At the same time I want it to be possible to hover on a legend category and have the corresponding line highlighted.
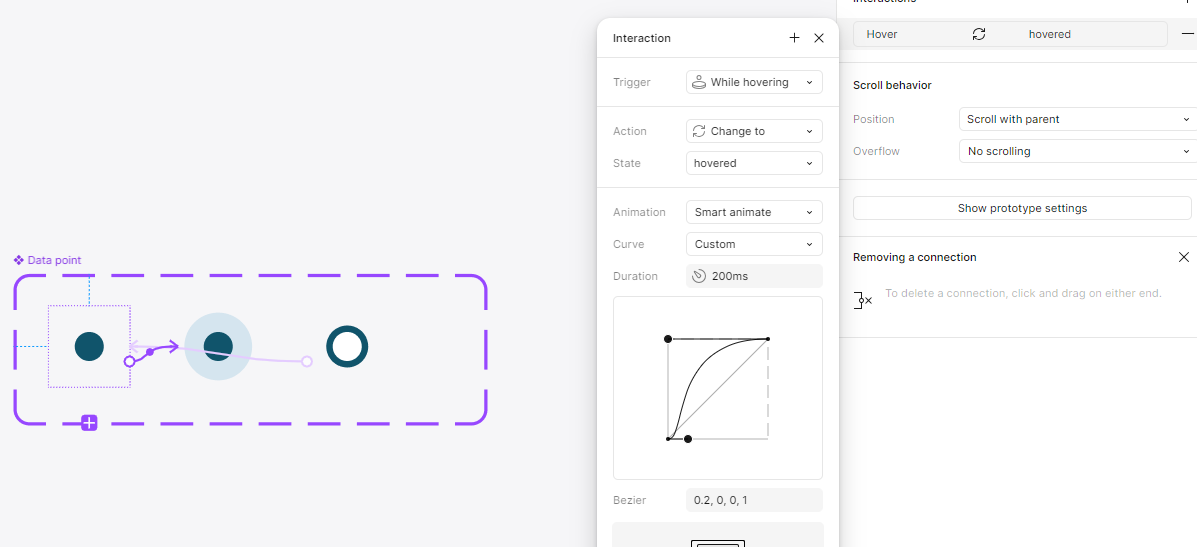
I have set up a normal variant change on hover for the data points.

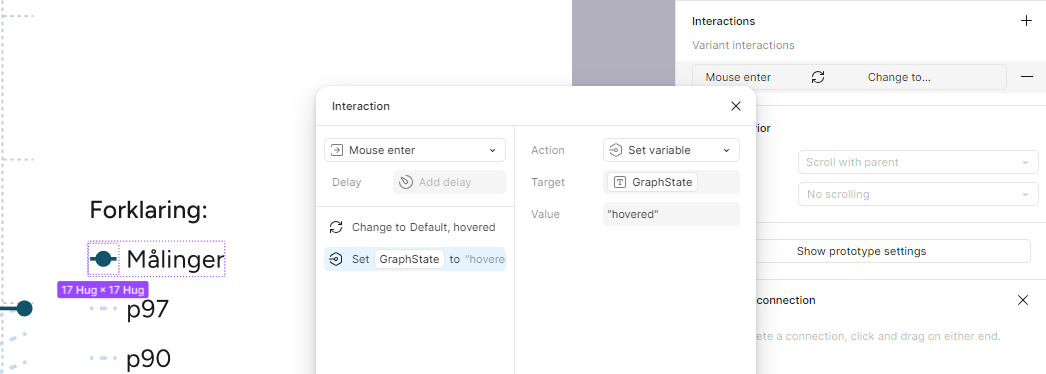
The issue occurs when I apply a variable change on hover on the legends category, which changes the line from state “default” to “hovered”.

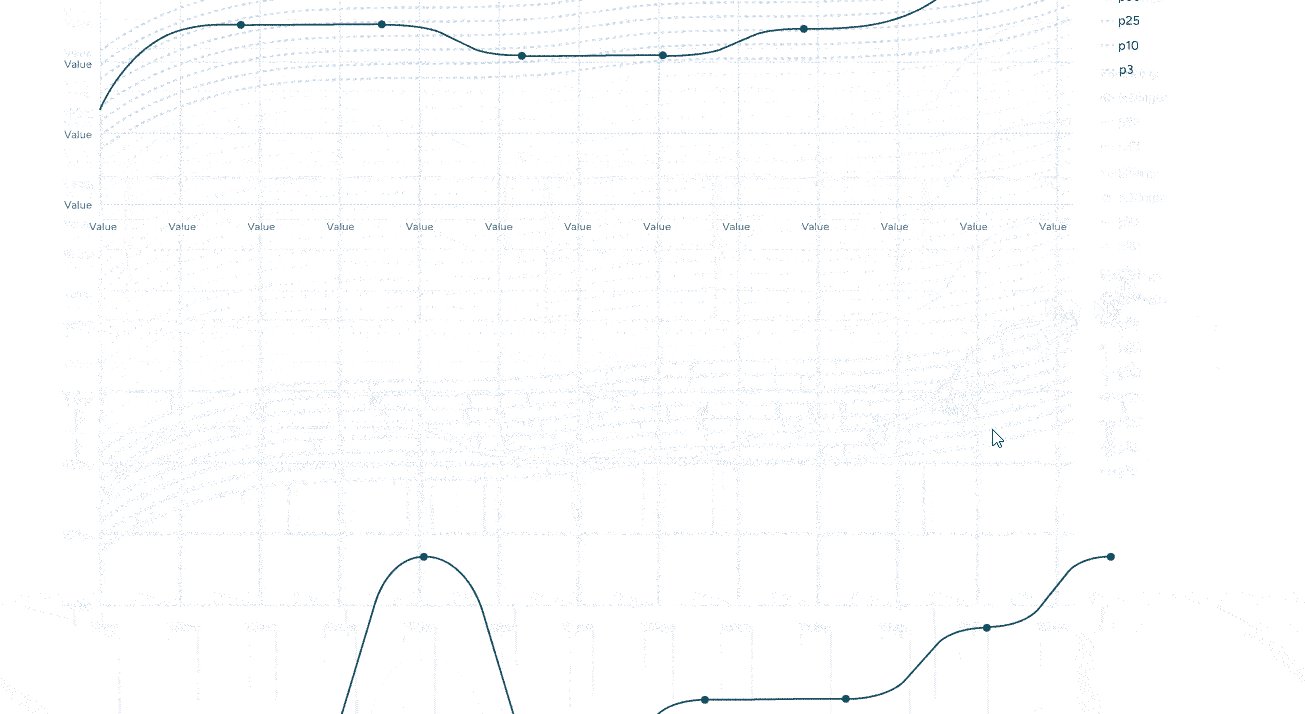
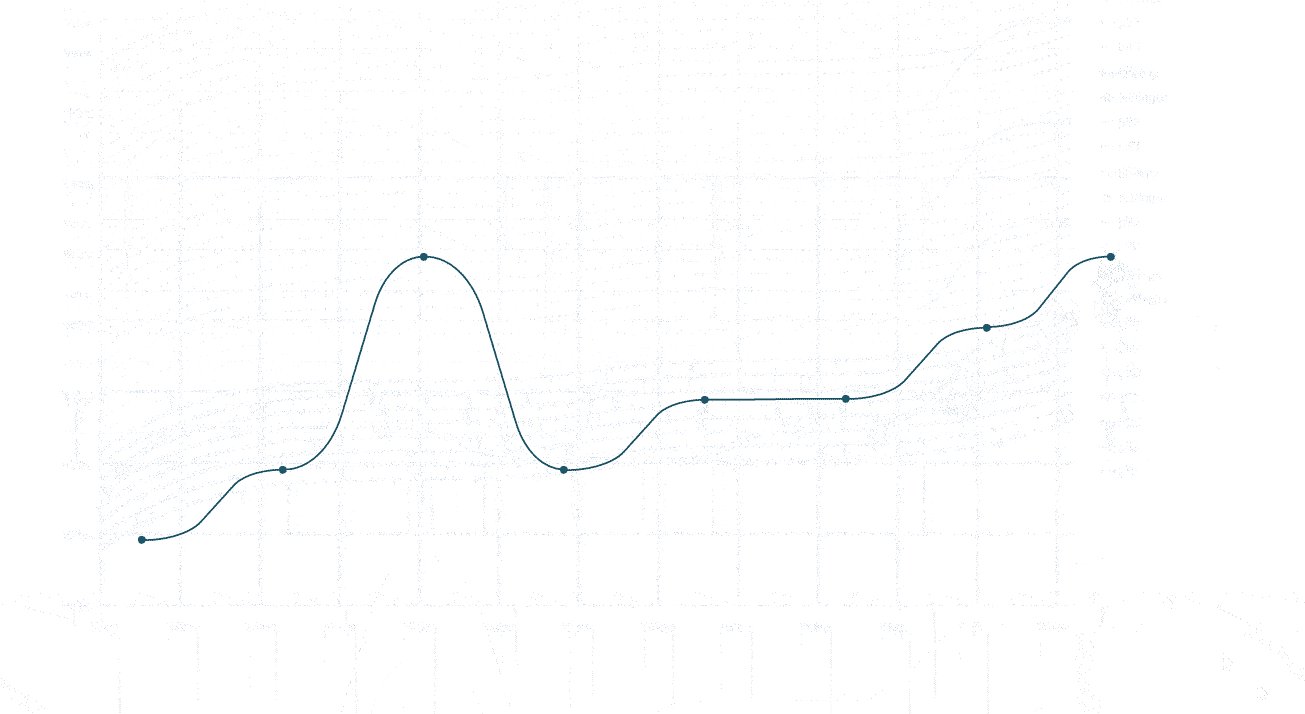
This interaction works fine but appears to block the data point hover interaction as shown in the gif below:

Has anyone encountered this issue and found a fix/work around?
