Hi Everyone,
I am currently working on a project which involves creating a questionnaire where multiple child questions should change its variant based on the interaction of the parent question. When click on a button on the parent question, the component variant should change its state not only for the parent itself but also for its associated child questions.
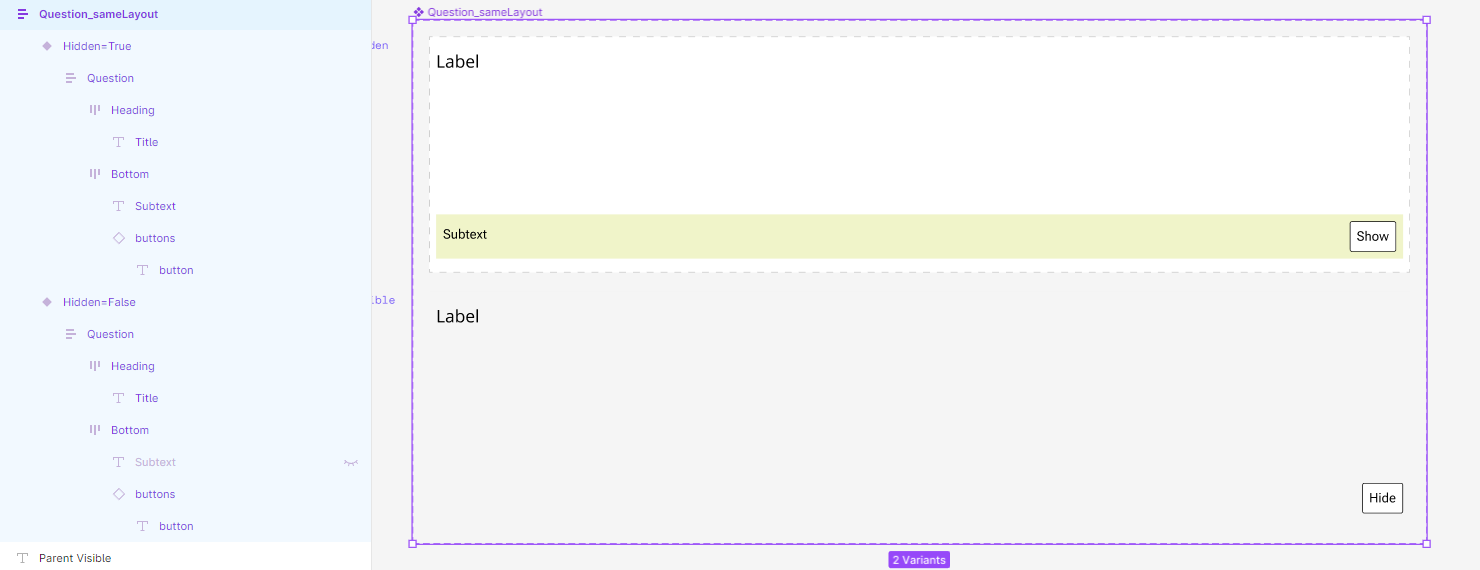
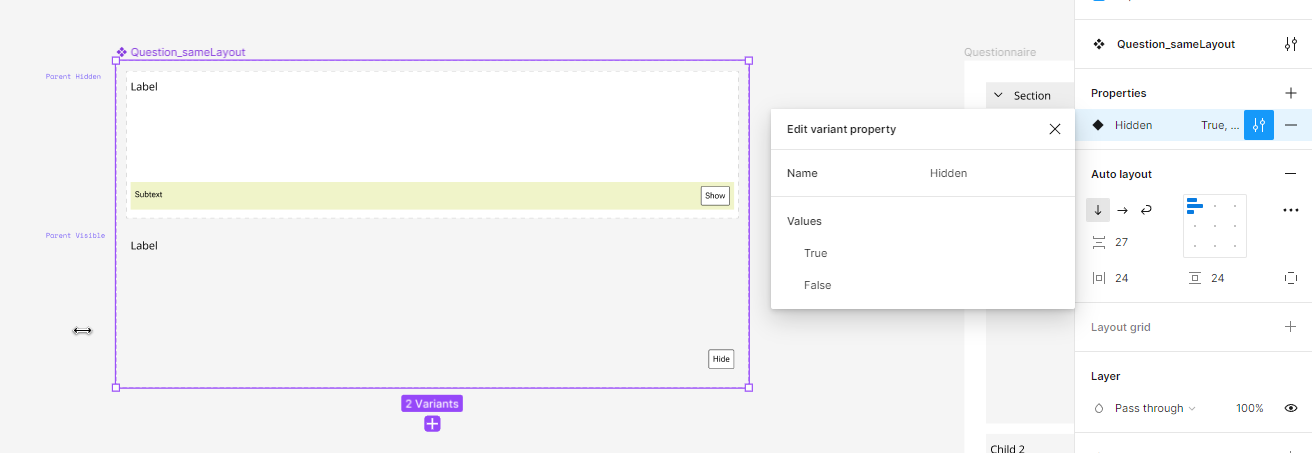
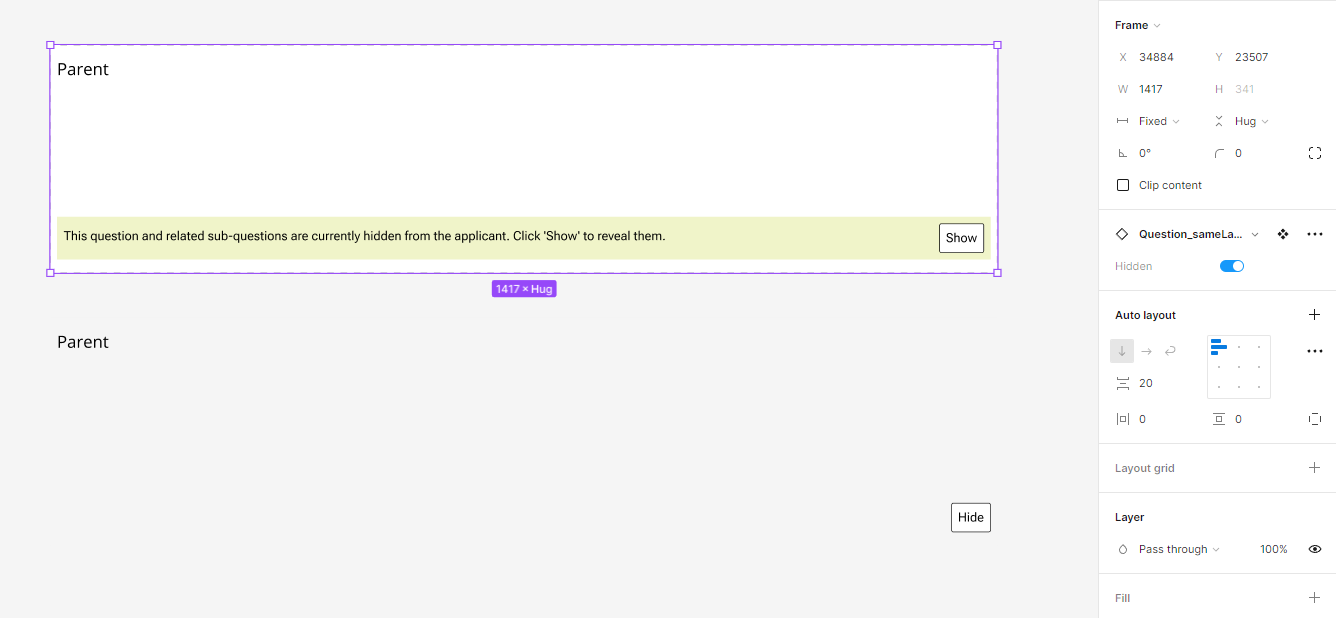
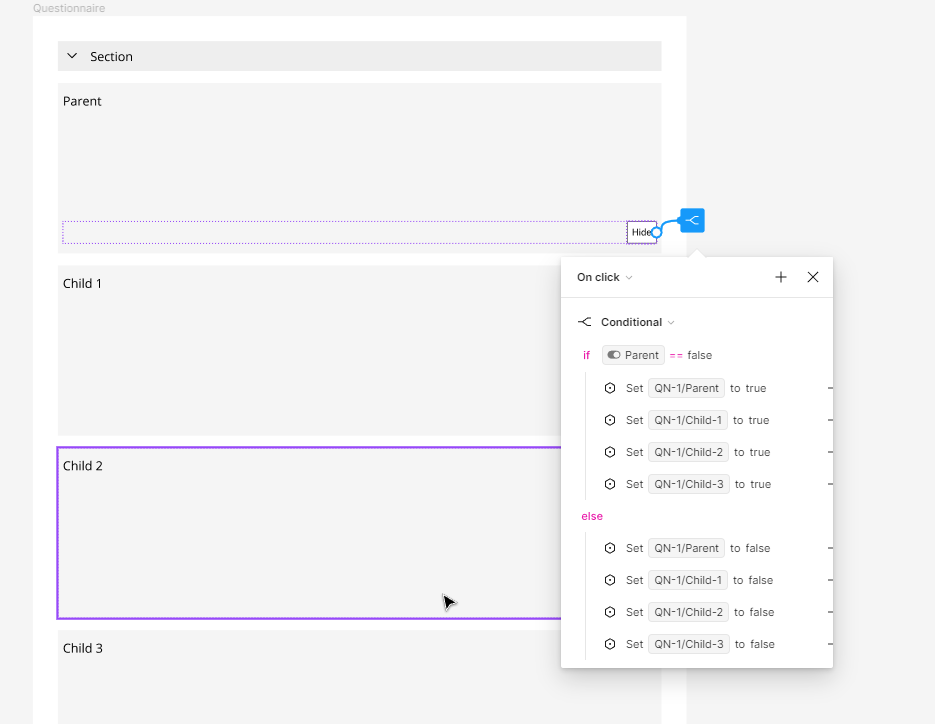
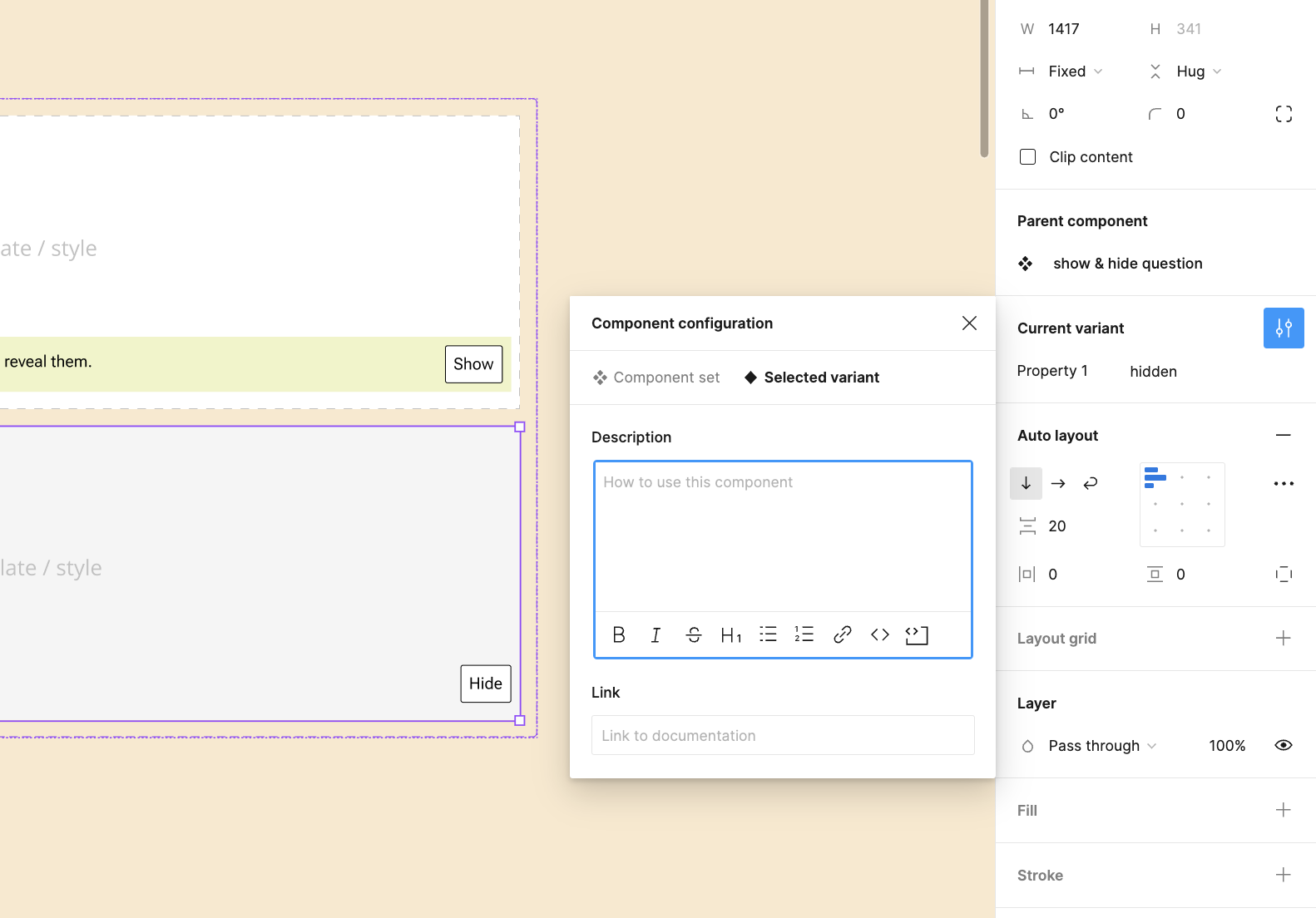
For this, I’ve created four variants of a question component: a visible parent, a hidden parent, a visible child, and a hidden child. The idea is that when I click ‘hide’ on the parent question, all child question variants should change to their hidden states, and vice versa.
However, I am encountering difficulties in achieving this. For some reason, the interactions within the component connecting the variants are not working as expected. I am unable to control the variant change of all child questions. They should not be hidden outright, but rather should just change their state to ‘hidden’.
Another issue I am facing is that I can’t seem to add an interaction between instances of the same component when I have interactions setup within a component and its variants.
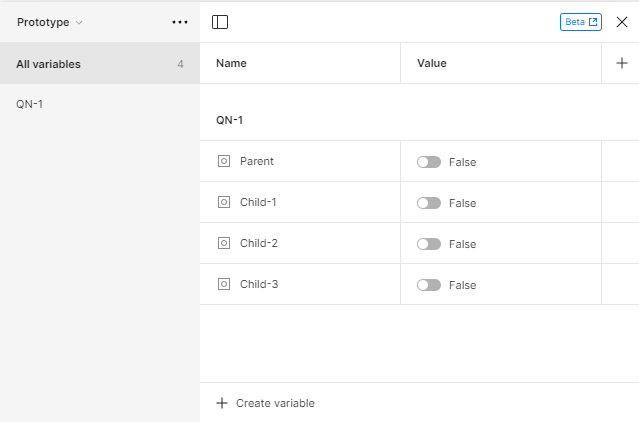
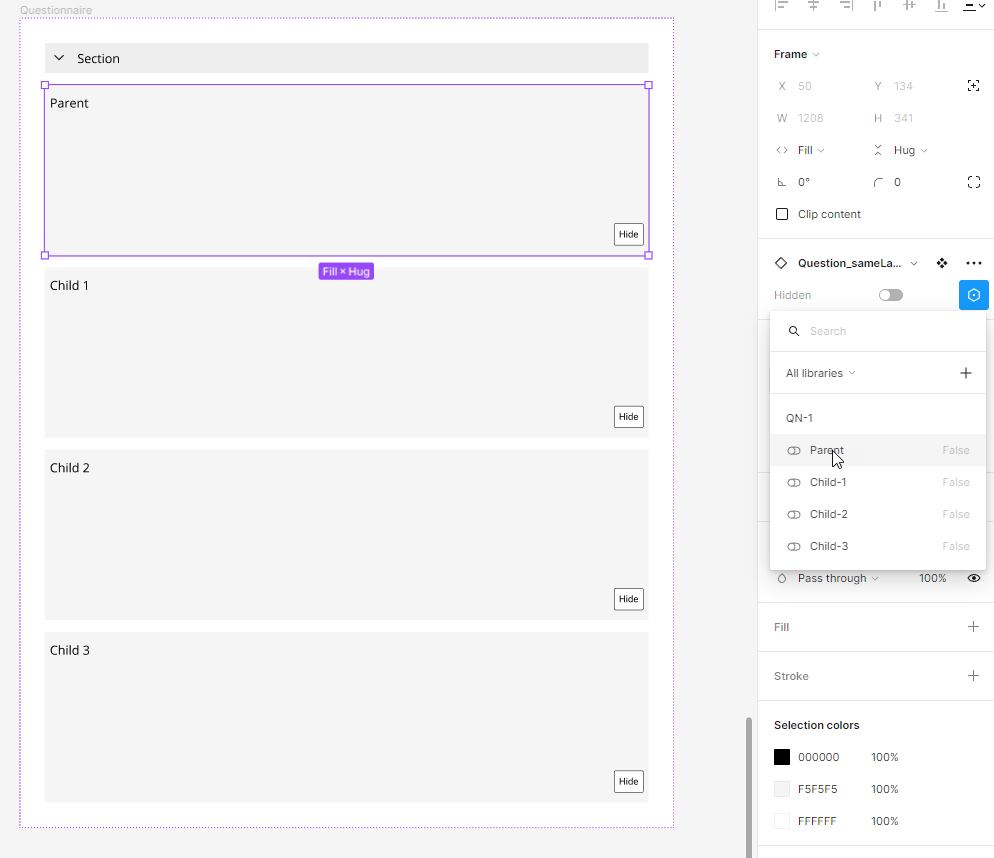
Lastly, I am struggling to identify how to setup and use variables to change the state (variant) of all component instances inside the frame, when click on only one instance. I understand that this might be key to resolving the problem, but I am not sure how to go about it.
I hope you can provide some guidance on these issues. I appreciate any help you can provide.
Here is a link to a recording for more clarity:
Here is a link to the file:
Figma – 4 Oct 23Best,
Susanne