Hello!
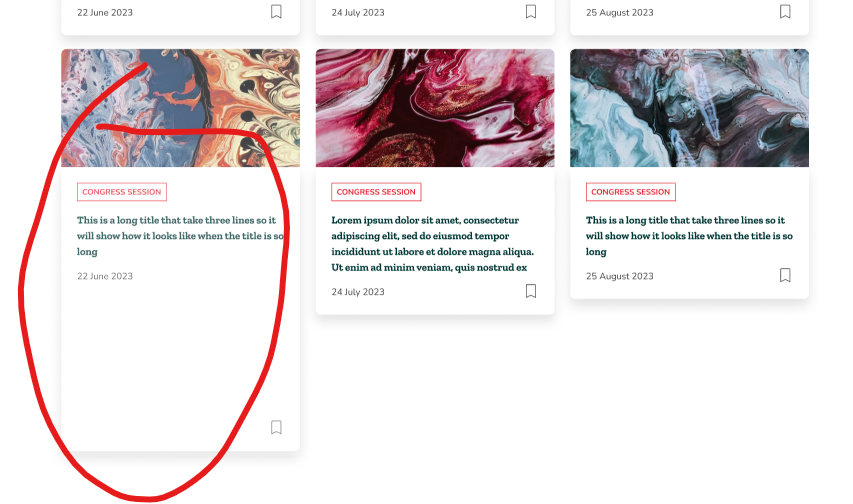
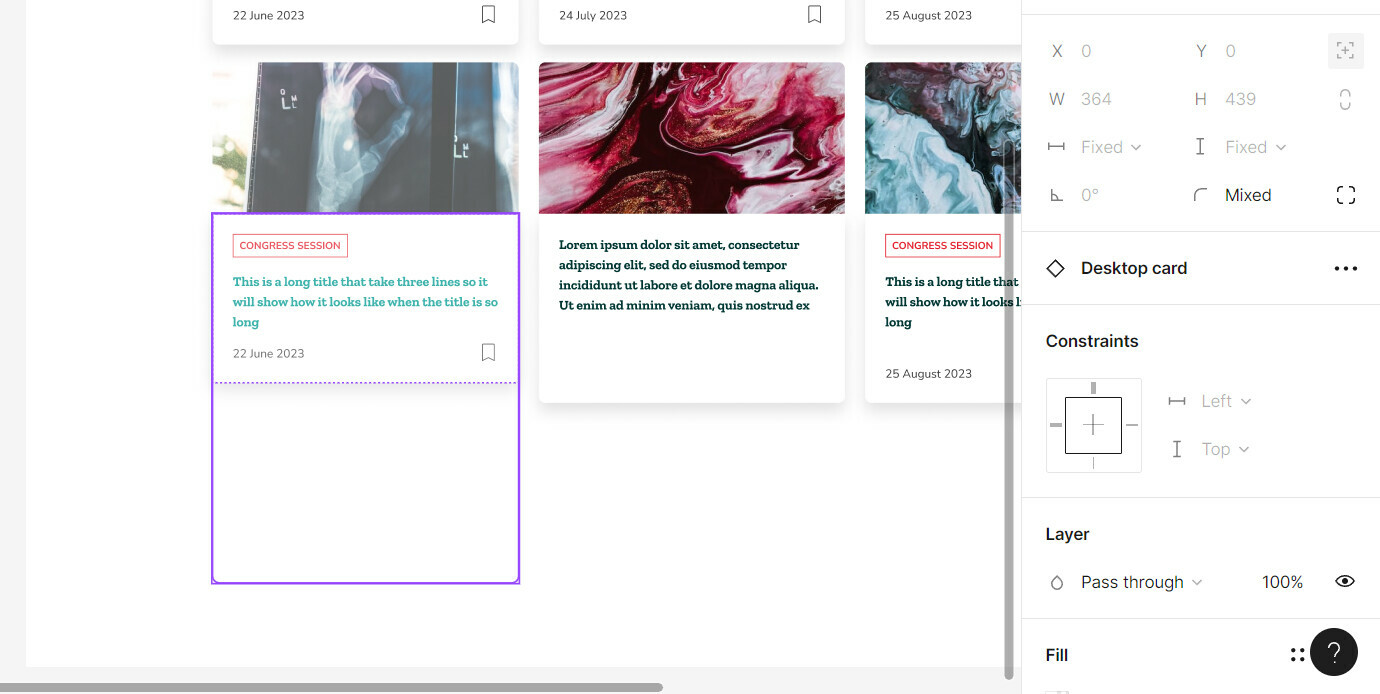
I created a card component with various items. The problem is that when I have a longer title, I can set the card height of the others two to match the longer one but once hovered, the card goes back to it’s initial size which is way too large because of the elements that I’ve added but hid them with boolen.
Does anyone know how to make a card component that resizes automatically when in default and hover mode?