Hi,
I’m running into a weird issue with the usage of a boolean variable inside my component.
Current situation
- I have 2 files: library and work file.
- In the library, there is a button component with variants.
- The button component has a mode switch between text and icon, for which I use variables.
- The mode changes spacing, but most important, it has a boolean in it that shows/hides the text.
- The boolean ‘Text visibility’ has been applied to the text layer
- It works 100% right now in the library and work file. Both show ‘Text visibility’ applied to the text layer.
The issue
- It goes wrong when I try to add a new variant to the button.
- When I add a variant (by clicks + or duplicating), the new variant doesn’t have the boolean ‘Text visibility’ to the layer.
- I apply ‘Text visibility’ manually, which allows the modes to work again.
- I publish the button component and this is where it starts getting weird.
- The library version still works as intended.
- The boolean ‘Text visibility’ gets removed from the text layer in my work file from all buttons that I update.
- Even if I remove the new variants and republish, the issue persists. Only when I restore the library to before publishing (and re-publish that button version), only than the issue will go away.
Images
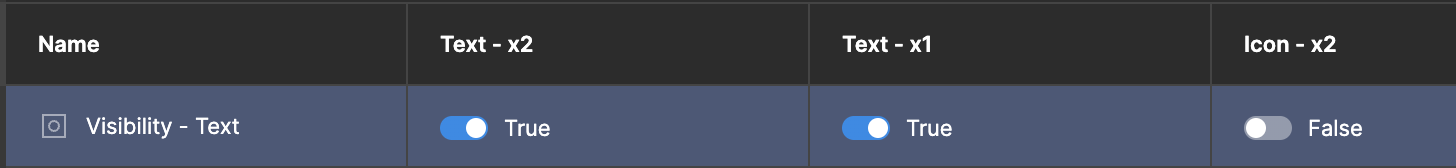
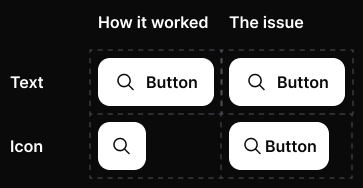
Overview of issue

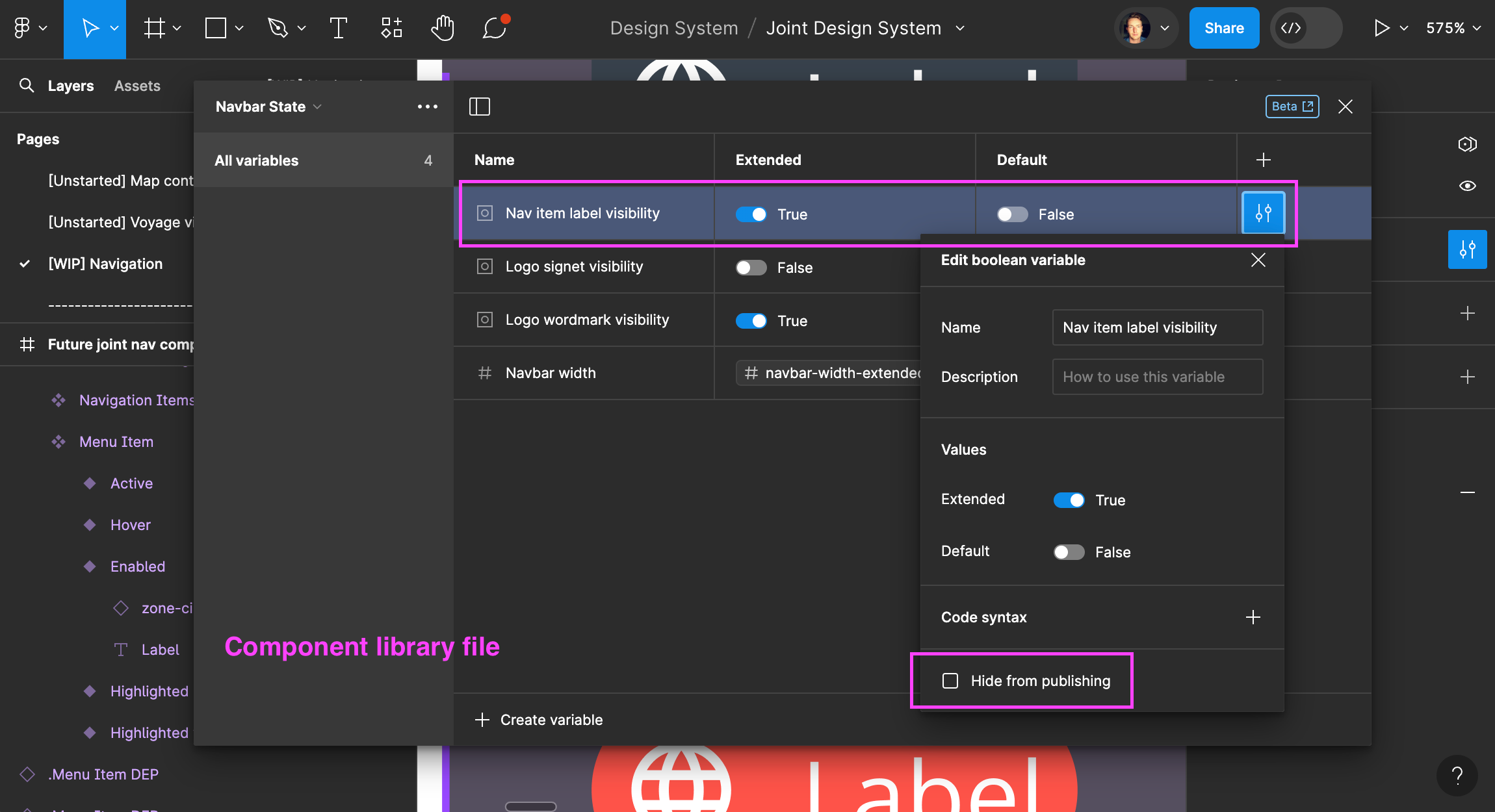
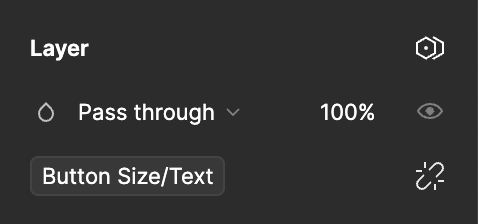
Library - Boolean variable
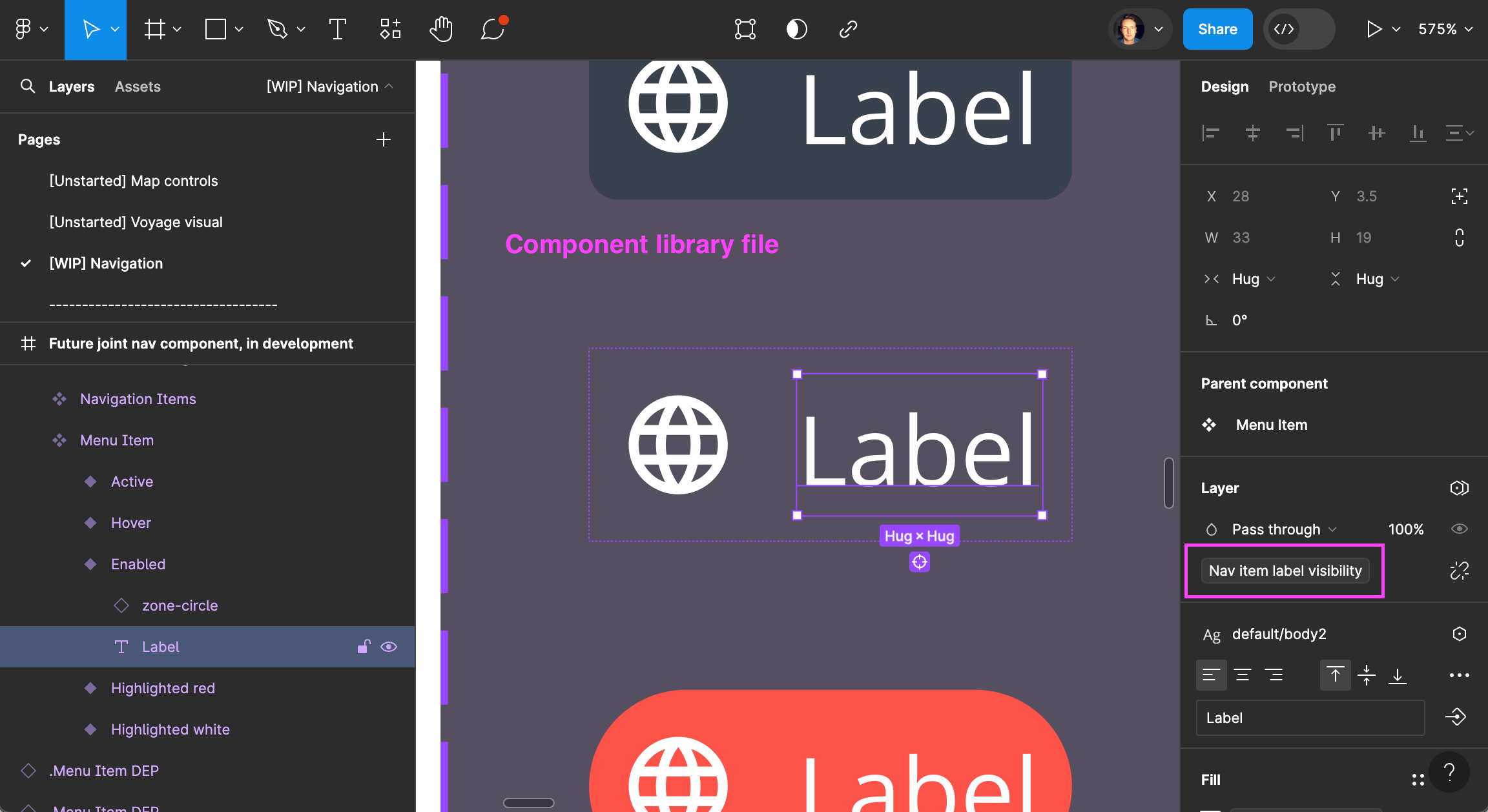
Library - Boolean applied

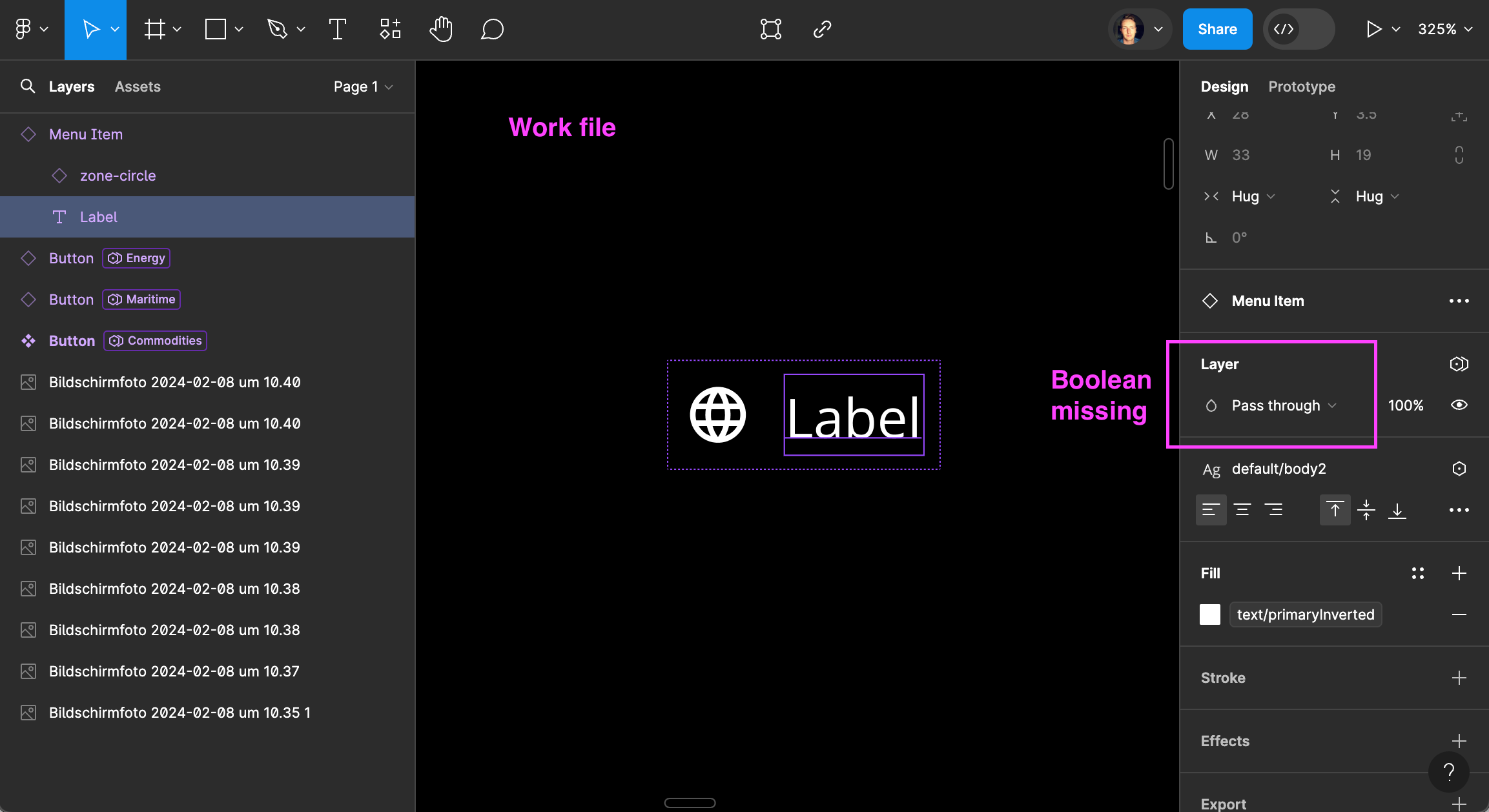
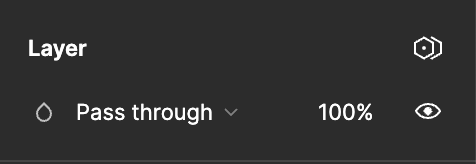
Workfile after update - Layer panel

I’ve tried everything, but I can’t seem to fix it. Most issue I found on the forum are about prototyping or boolean properties.
Does anybody know how to fix this?