Hi there, I have a problem with creating and applying a boolean property.
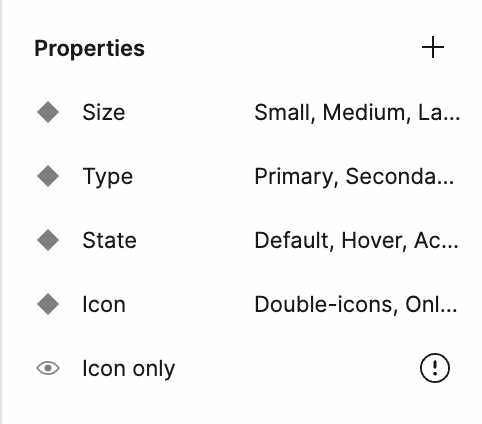
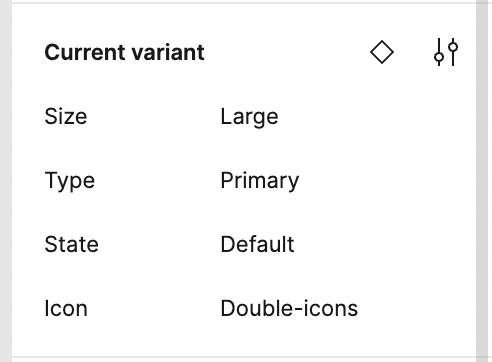
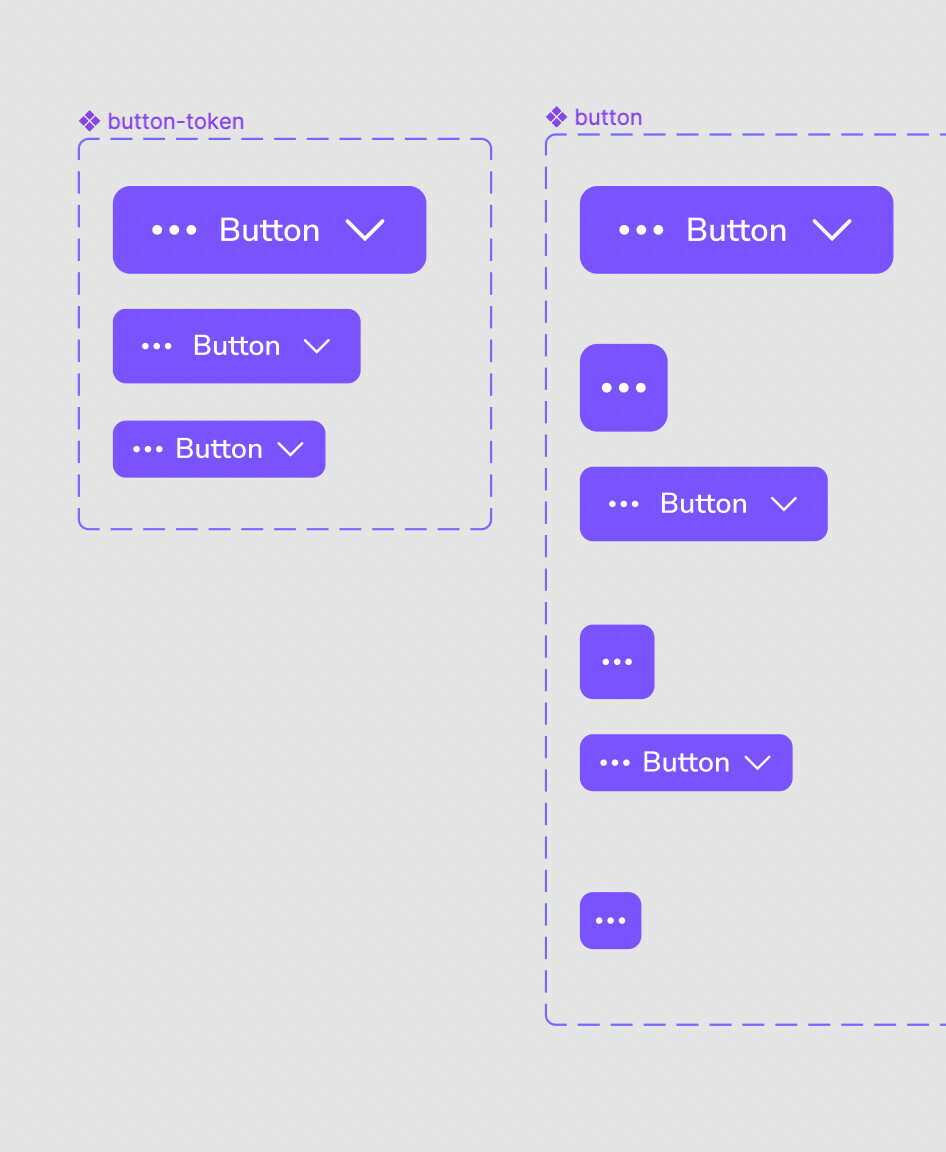
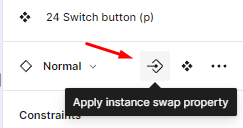
I have a button that is created with nested components. I create a boolean property on the top level of a component to show an icon-only button variant. Still, when I want to apply it to the variants, it’s not visible there so I get an error that says the property is not used within a component. Does anybody have a similar problem? Screenshots attached.