Any idea what’s up?

Solved
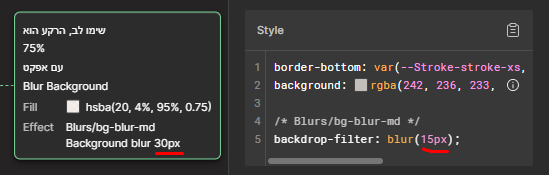
Background blur is different in Dev Mode?
Best answer by ksn
HIya @Weirdo – stepping in for Toku, as I got an answer from engineering I can share.
This does seem intentional.
From the code, there is “radius needs to be divided by 2 due to the Figma radius effect being effectively double”
What we’re saying is that a value of 30px in Figma is equivalent to 15px in CSS. The reason annotations say 30px is because they’re not CSS-specific.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

