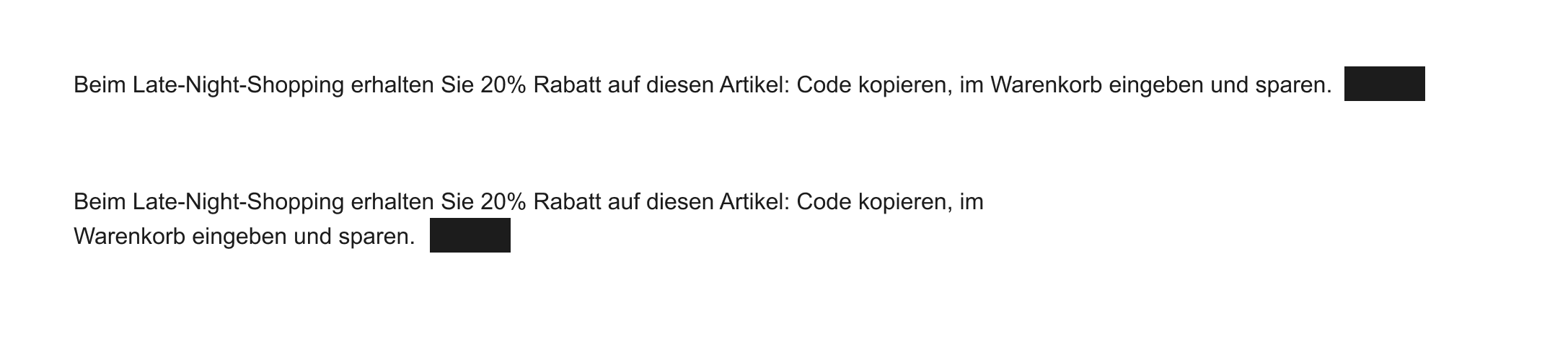
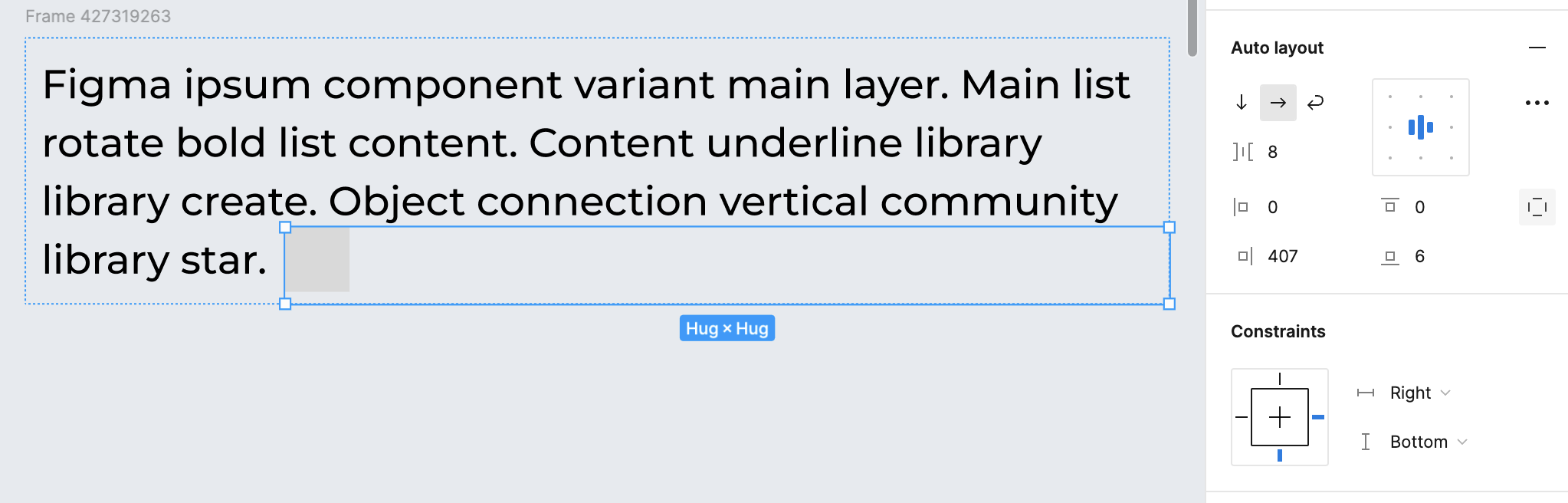
Hi, I was wondering if it is possible to align an object to the very end of a text block so that if the text breaks, the object will continue to stay at the end. Absolute positioning is not an option because the text has a text property and will therefore have different lengths in the instance.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.