I’m looking for something really simple. I THOUGHT it used to be a simple “plus” button. I have a bunch of elements, I want to automatically add all those colors (or type styles if they’re text) to my library. what i’m looking for is to select all, hit a button, and have them added. then i can go in and rename them later. i could have sworn this was in Figma before. please help!
Solved
Adding colors / type to a library used to be easy
Best answer by djv
Hey @tapps, sorry for the frustration!
Creating new styles hasn’t changed.
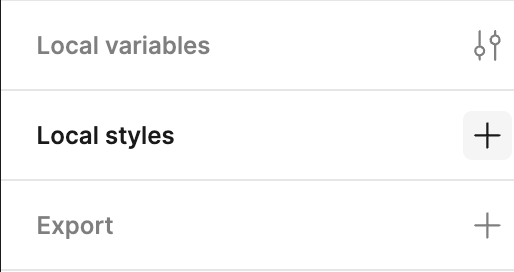
You can access local styles in the right sidebar when nothing is selected, or from the style picker.
To create a new local style:
- In the right sidebar, click the + next to Local styles.
- Select the property you’d like to create a new style for.
- Give the style a name and description and click Create style. Descriptions display when hovering over the style in the style picker.

You can also create styles from an existing object:
- Select the object or frame you’d like to create a style for.
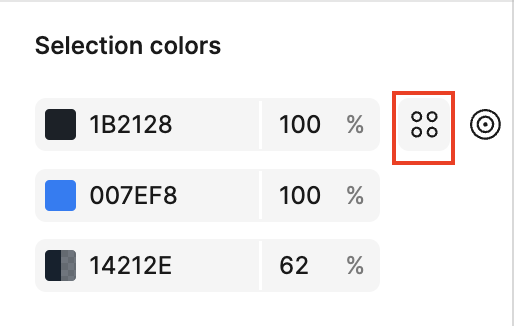
- In the right sidebar, click next to the section corresponding to the style you want to create. Here’s what the icon looks like using Selection colors as an example:

- Click in the style picker. In the Create new style modal, you can click Show more options to view and edit style properties.
- Give your style a name and description and click Create style. Descriptions display when hovering over the style in the style picker.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

