I cannot figure out why my active state isn’t working. I’ve set up three buttons, when clicked they should change to their active state, but they switch to the default state instead.
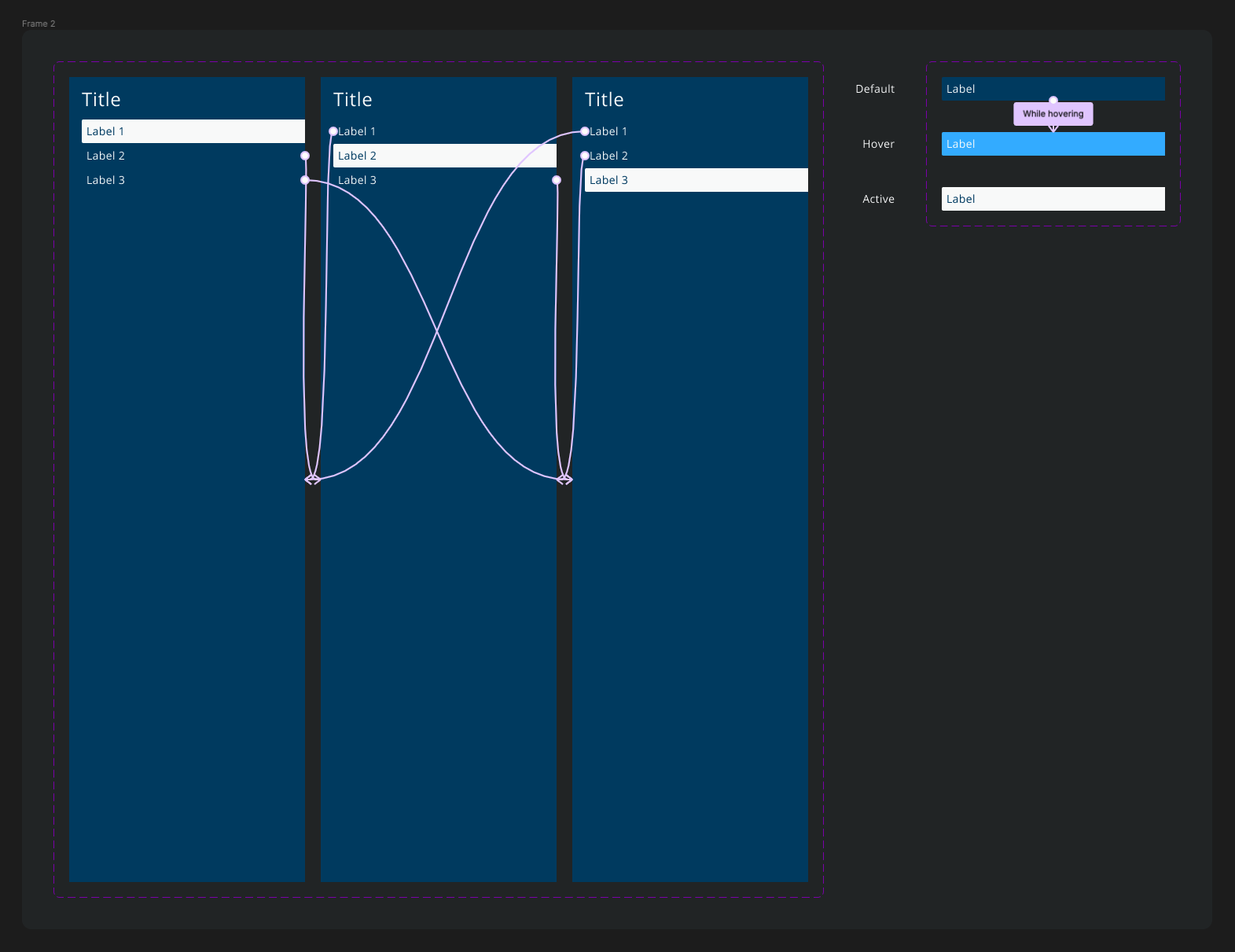
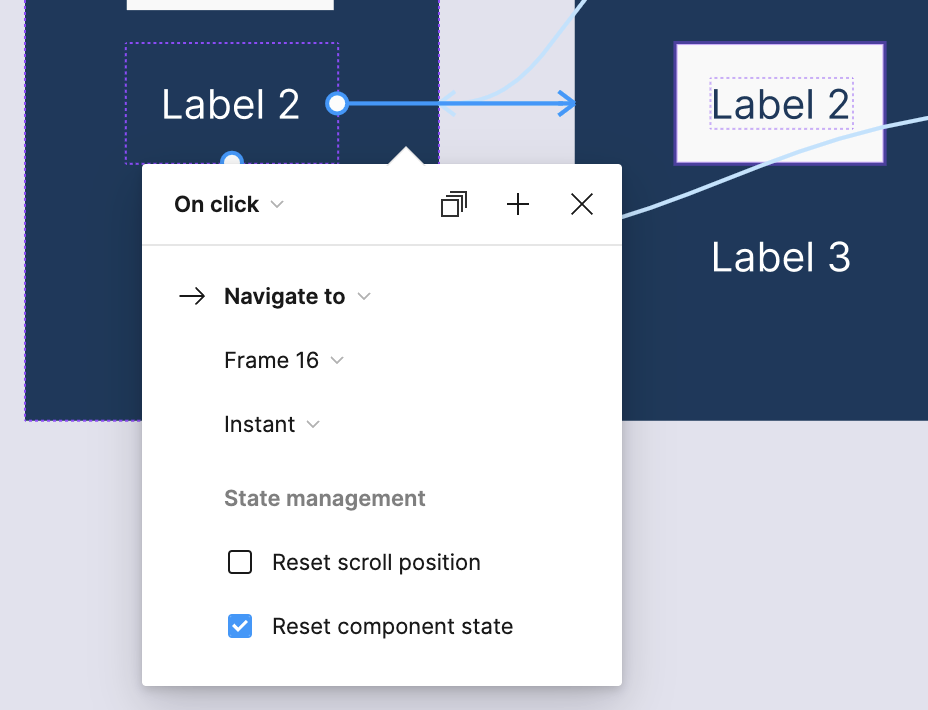
Everything is set up very basic. I have a component for the tabs, where the default has a simple while hovering change to Hover interaction. And I have a component for the menu bar with variants for each active tab with a simple on click change to variant interaction.
Am I doing anything wrong here?