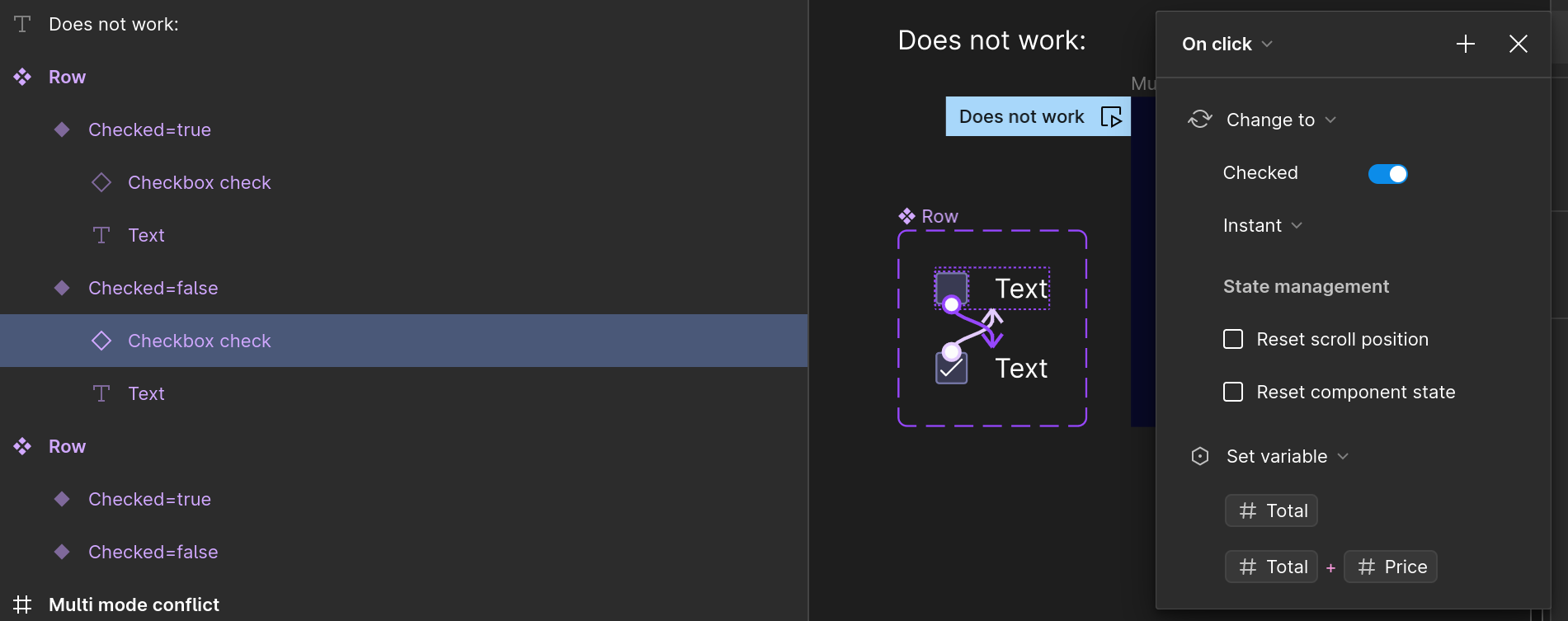
When I assign an action to a nested instance in a component which sets a variable it doesn’t seem to work. The component’s variant changes, but the variable is never changed. There are no warnings or errors.
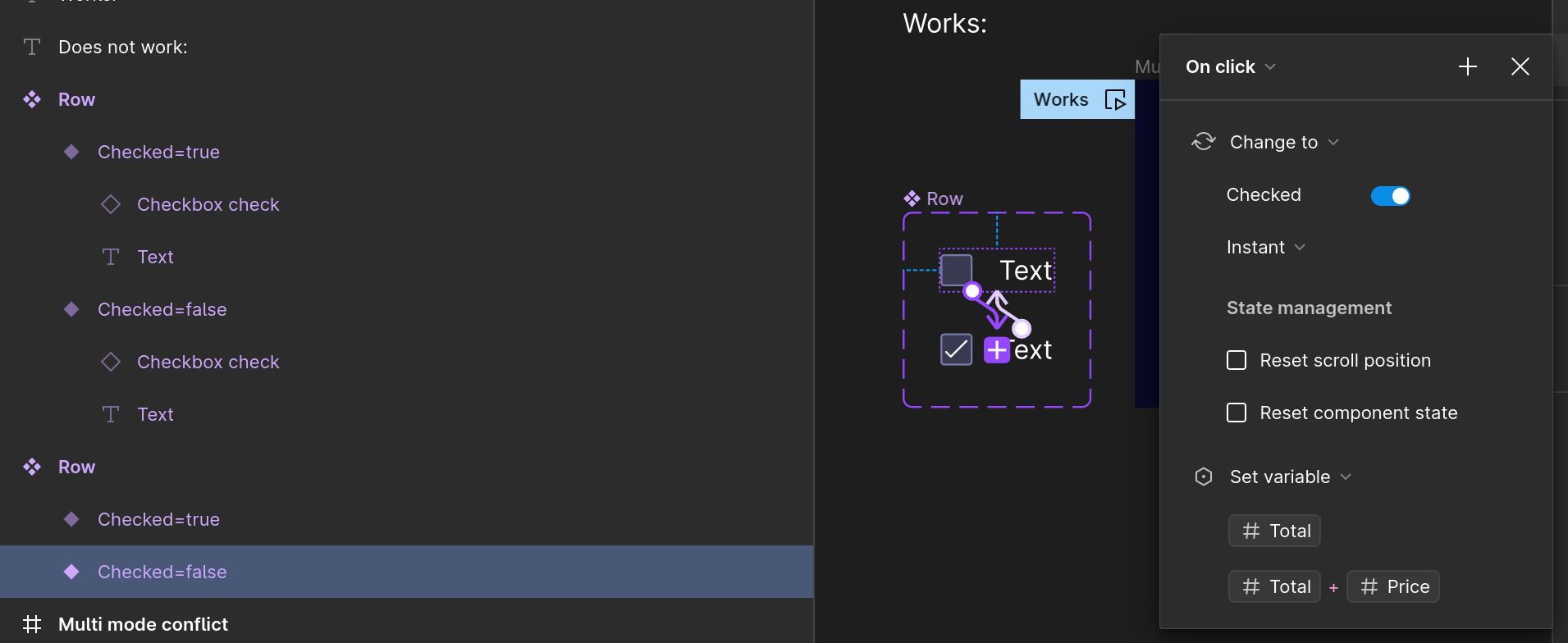
When assigning the same action to the outer component it does set the variables.
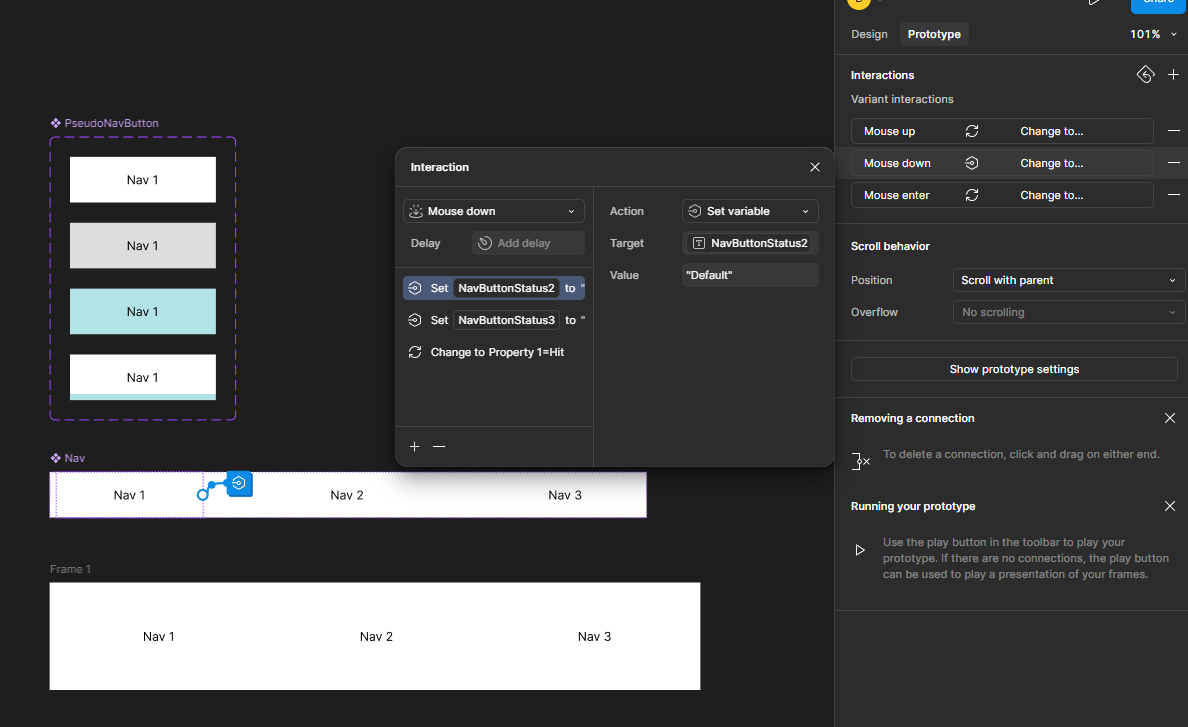
An example:
Figma – 26 Jun 23This somehow feels related to the following limitation:
Variables can only be applied to top-level instances, and are not available for nested variant instances.
Mentioned here: Use variables in prototypes