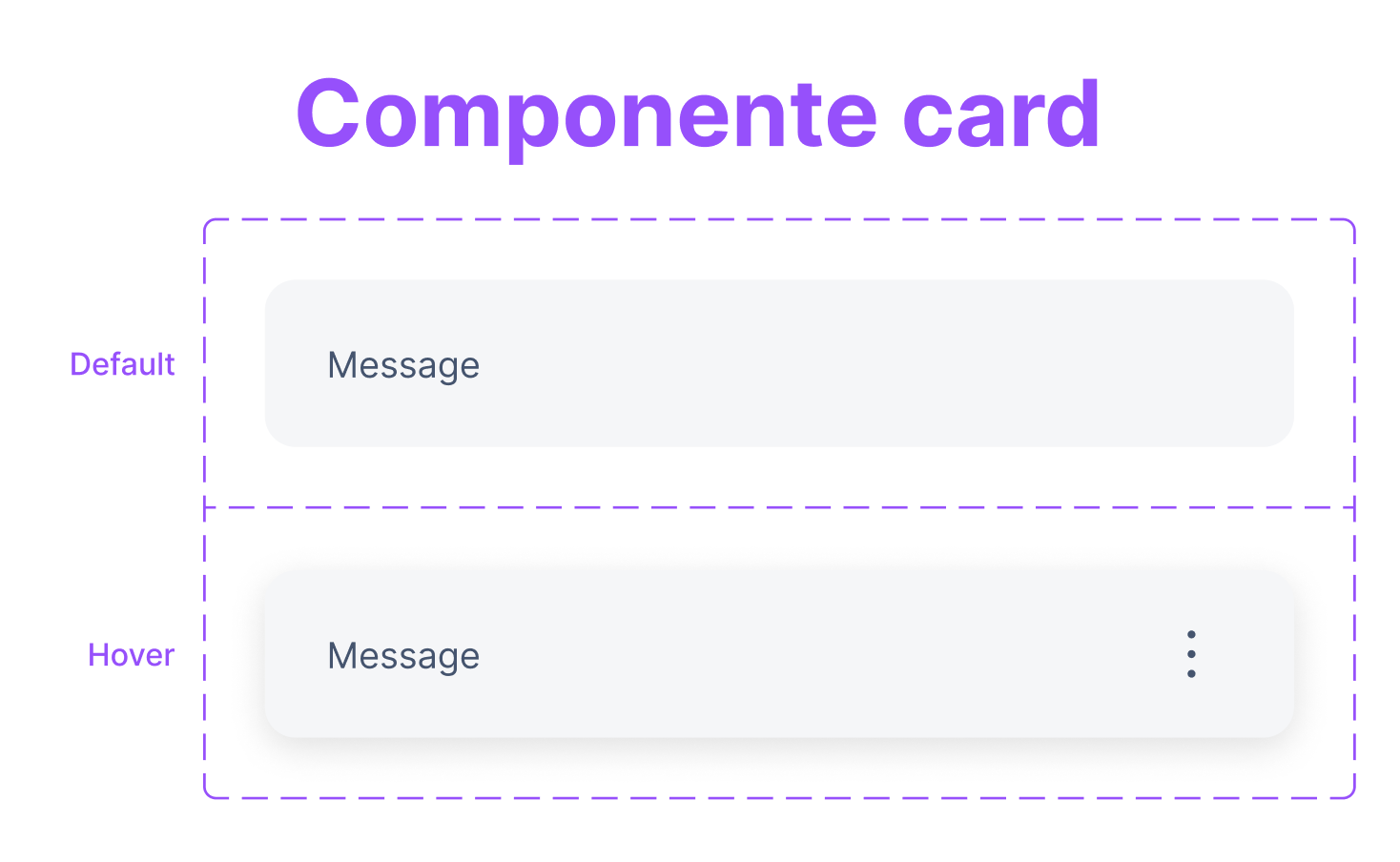
I have designed a card that has two states:
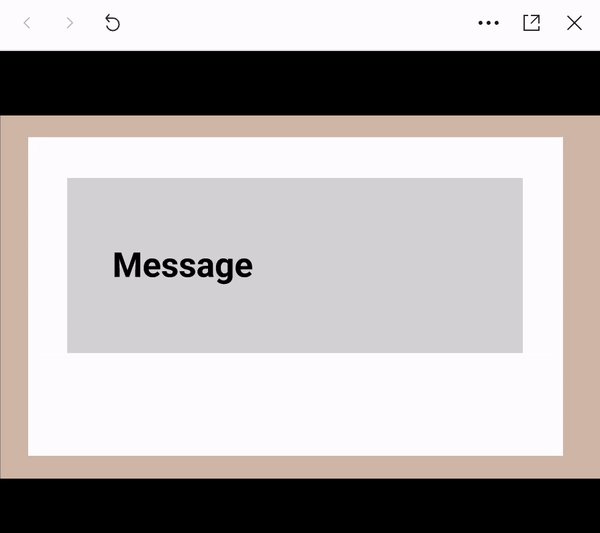
One “Default” and one “Hover”.
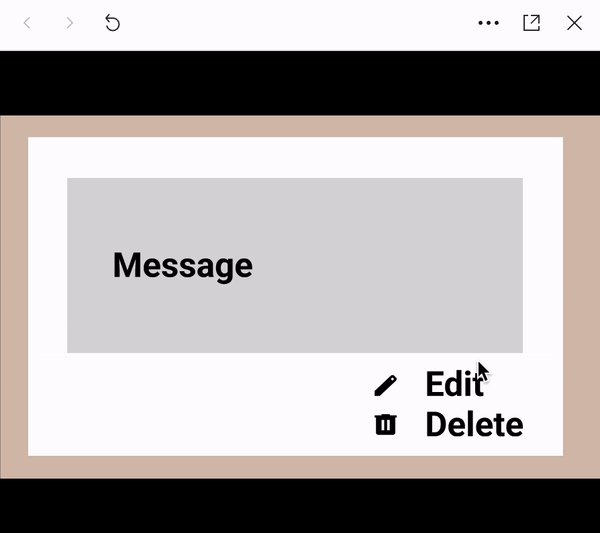
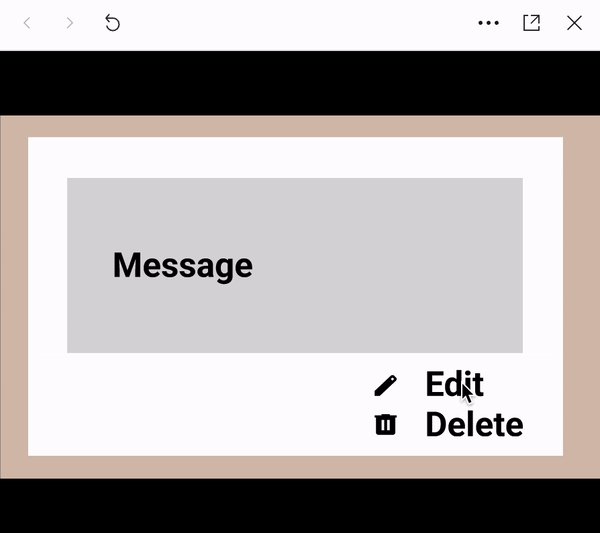
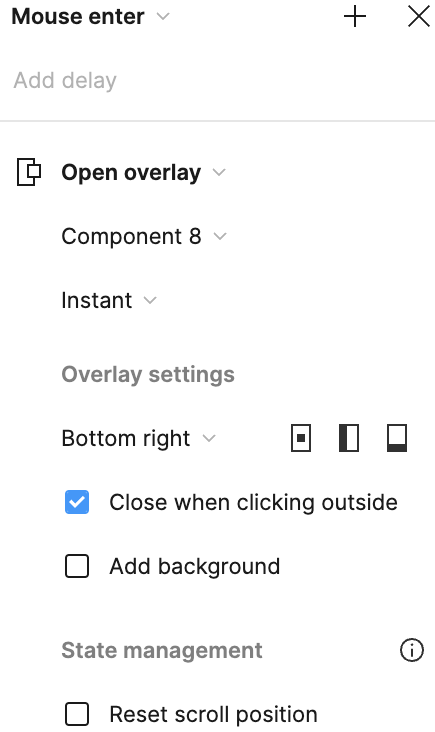
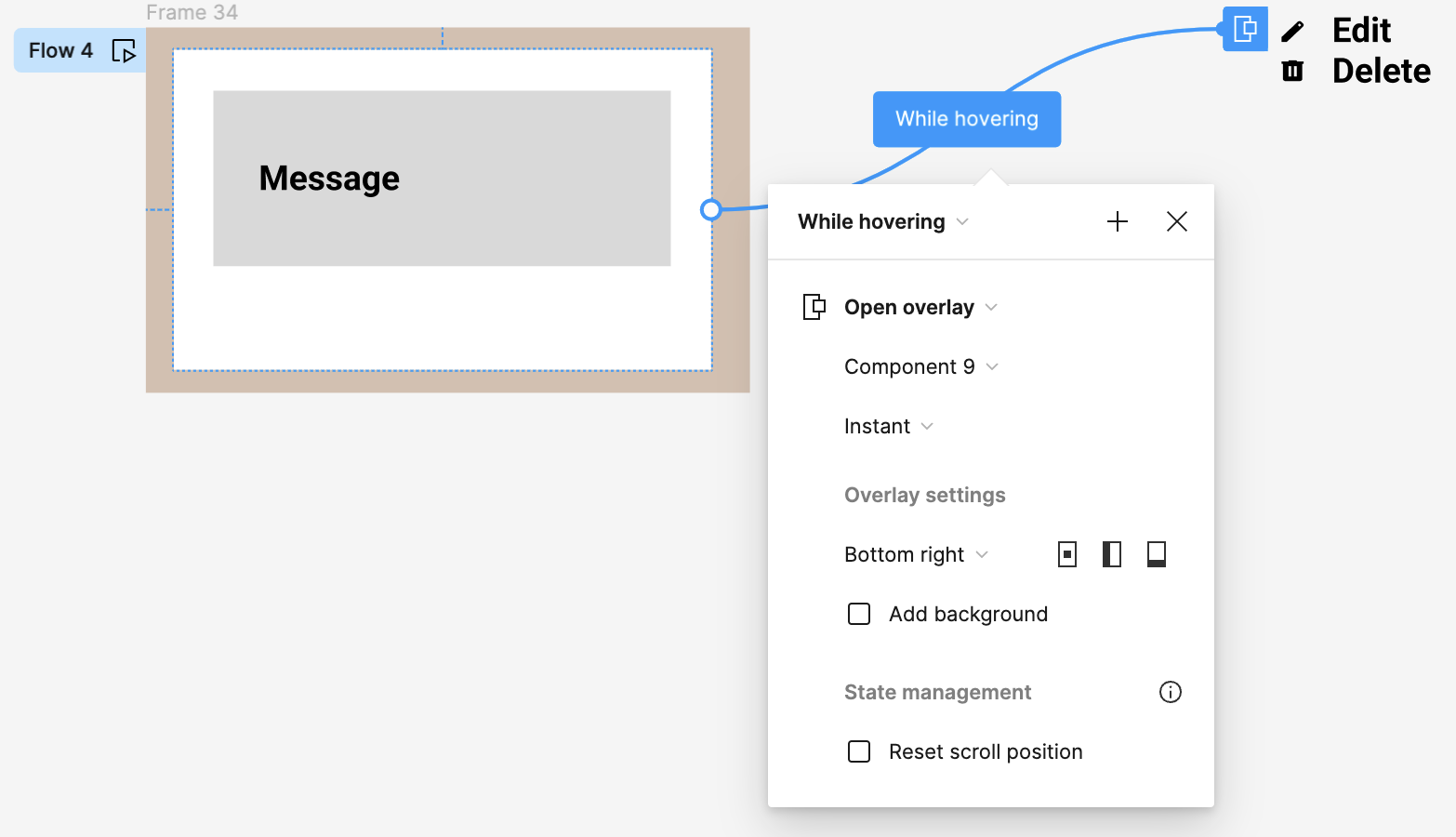
In the “Hover” state a drop-down button is displayed.
The problem arises when I try to access the button options, since when I move the cursor it is outside the card area, it returns to its “Default” state.
How can I solve it, can anyone help me?
I would greatly appreciate the community.
Design System Generic.fig (1.0 MB)