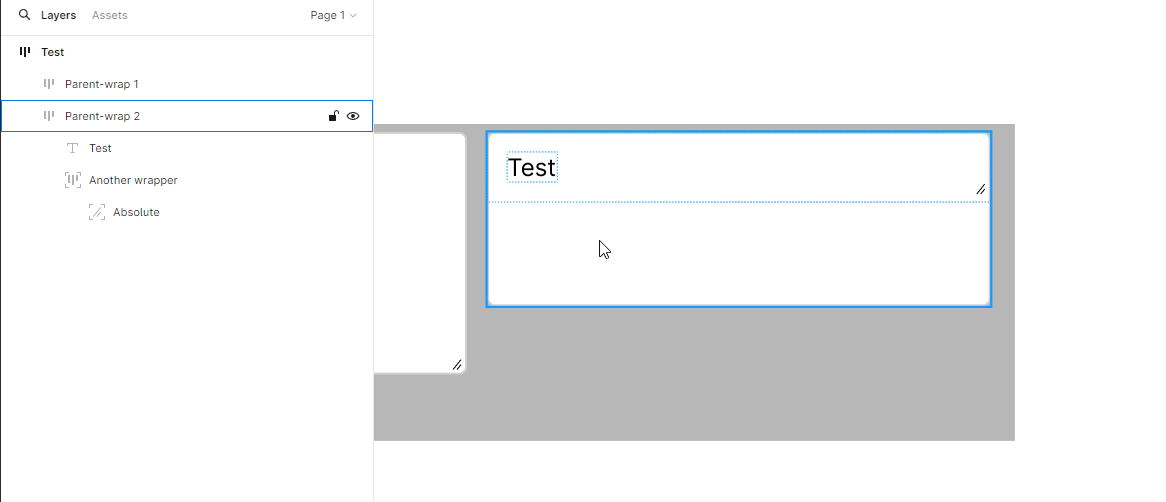
Child is absolute, constrained with bottom/right.
If the parent frame has fixed height/width, the child moves as expected. If the parent has dynamic height/width (e.g. fill/hug) the child doesn’t move.
Any ideas?
Parent: https://puu.sh/K0LmA/8ef71f39b4.png
Child: https://puu.sh/K0Lmn/9ad1fbf448.png
Result (dynamic parent): https://puu.sh/K0Lmq/a107393cb1.png
Result (fixed height): https://puu.sh/K0Lmw/8a98976842.png