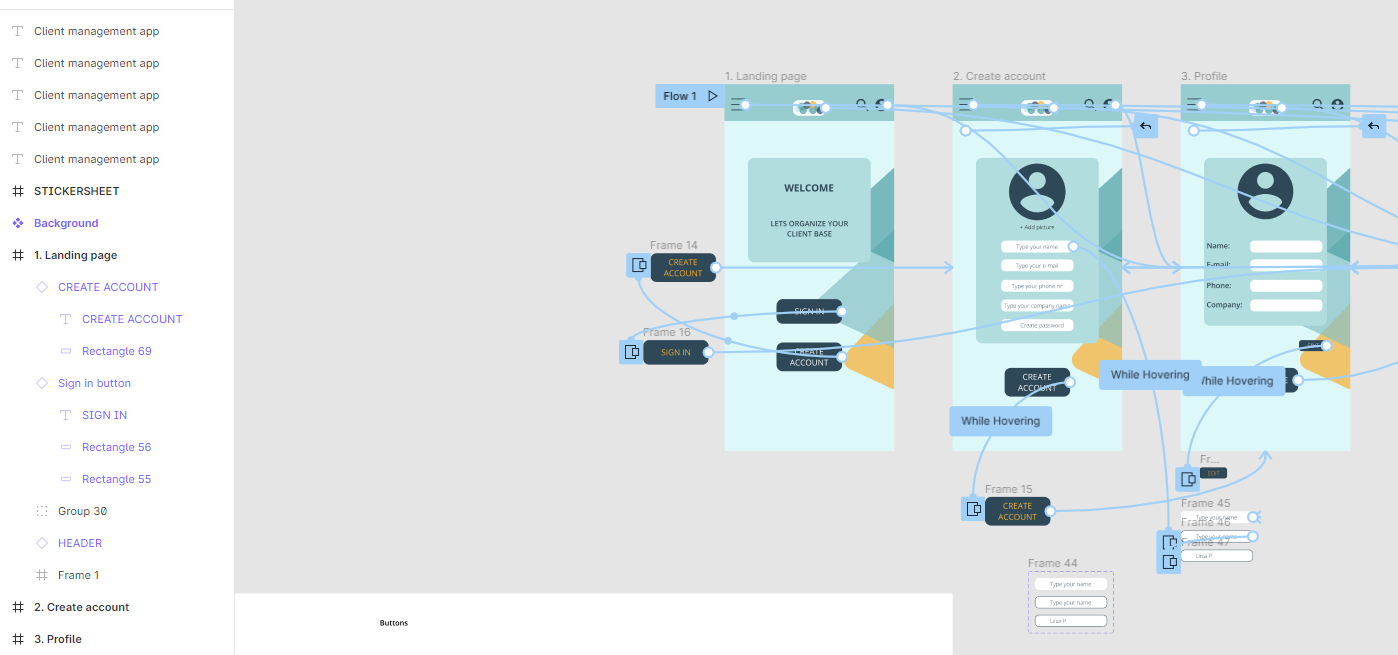
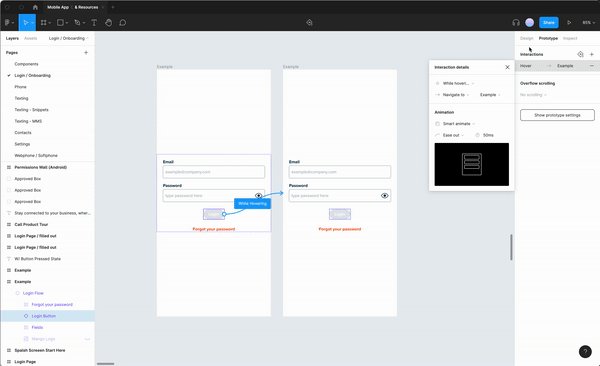
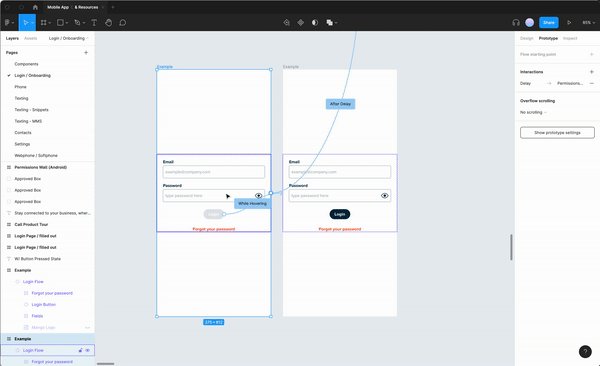
I’m trying to improve my project prototype and I have managed to create navigation between the primary button to overlay with the hover button. At the moment the hover button is a separate frame outside the landing page frame.
Where and how should I place the hover button in a way I don’t ruin the interaction?
Question
Where to place hover button in prototype
This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.