I am trying to animate a component that has two variants -
Default - closed state
Open - showing the tools within
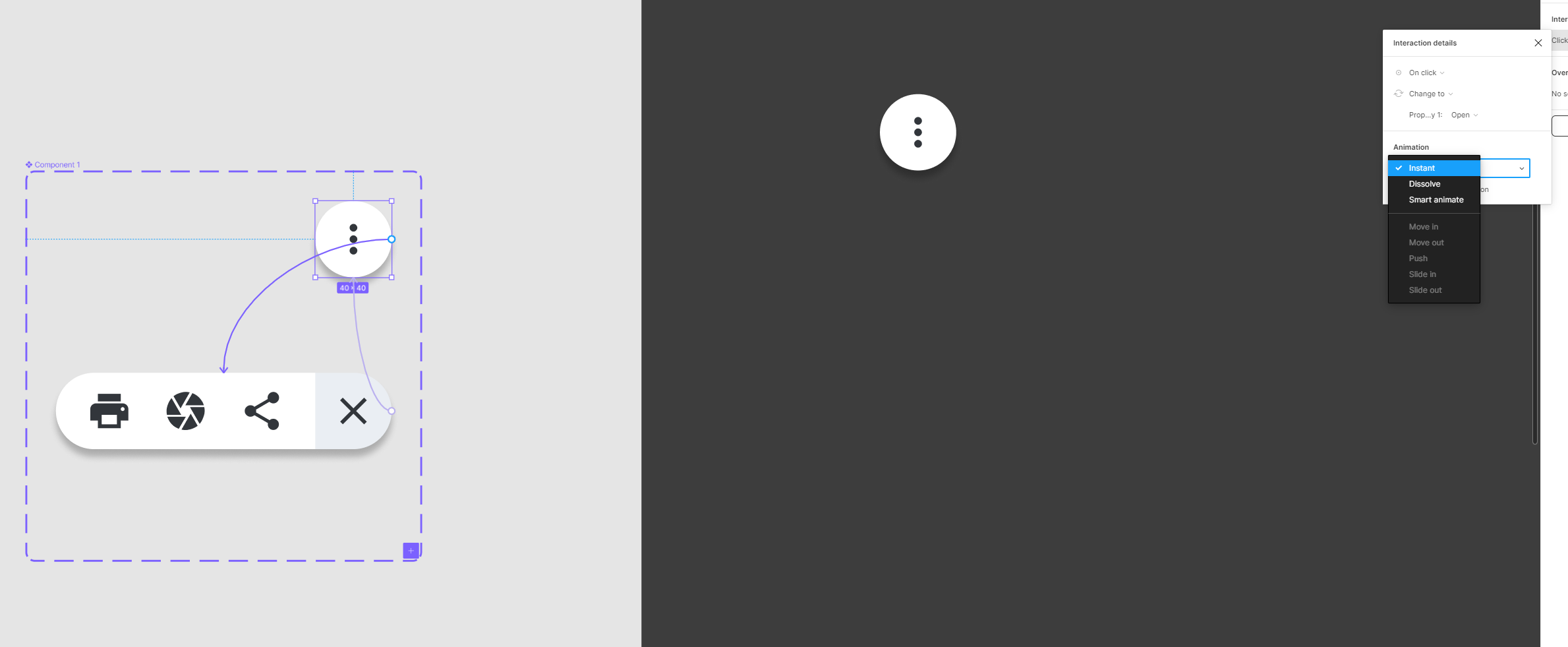
When running the prototype, it animates fine when adding this component, the problem is that it only opens to the right, but I want it to open left or slide-out left as you see in the attached image. Options to slide out or move in/out are disabled.
Is this not possible with the interactive components
yet or am I missing something?
Please help.