The text and click behavior changes in Presentation:
(UX intent) This is a step by step overlay loading and selecting different services before closing the overlay.
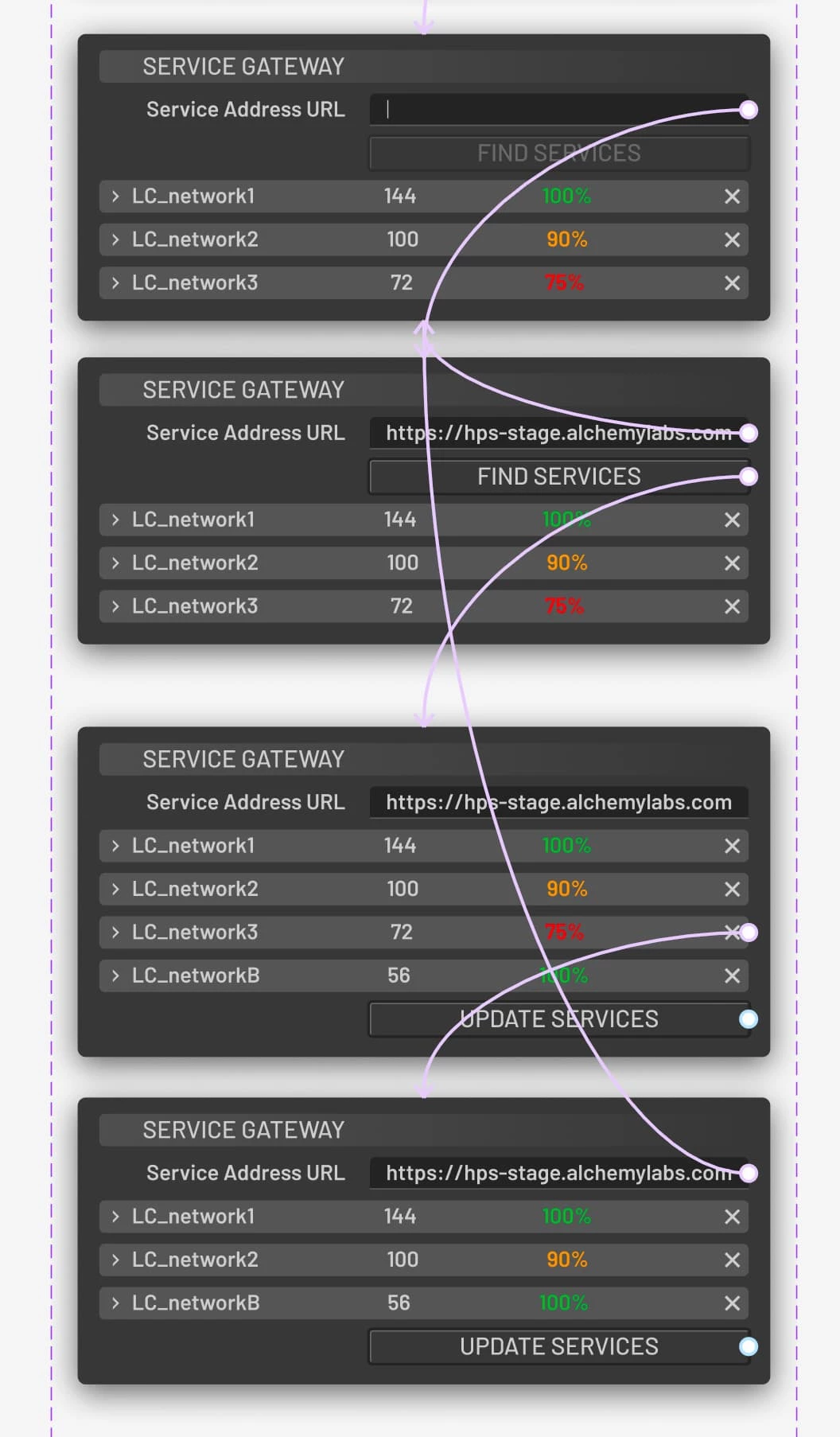
Here you can see the Variant flow setup, where the “Find Services” button changes the next variant below. Also in the following Variants the “Update Services” buttons close the overlay.
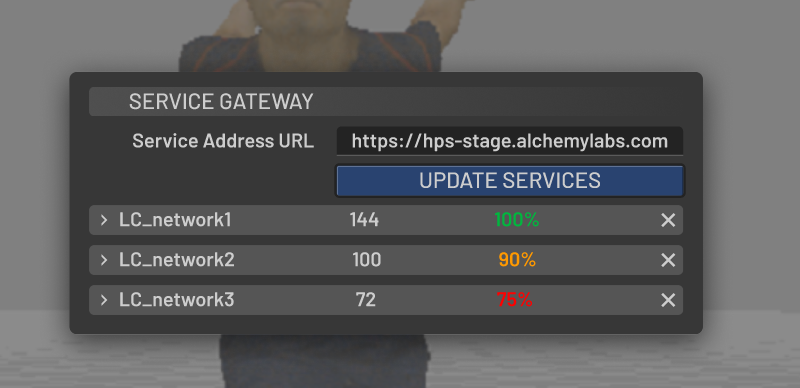
But what happens in Presentation mode is the “Find Services” button somehow takes on or becomes the “Update Services” button, not only its graphic text but also its close overlay behavior…
(I tried to upload the Presentation shot here to show the result, but this forum won’t allow it?)
Driving me nuts cuz this is a dark version copy of a light version that works fine (so I know it can work). And I’ve rebuilt it twice with the exact same results…
Anyone have any advice here?