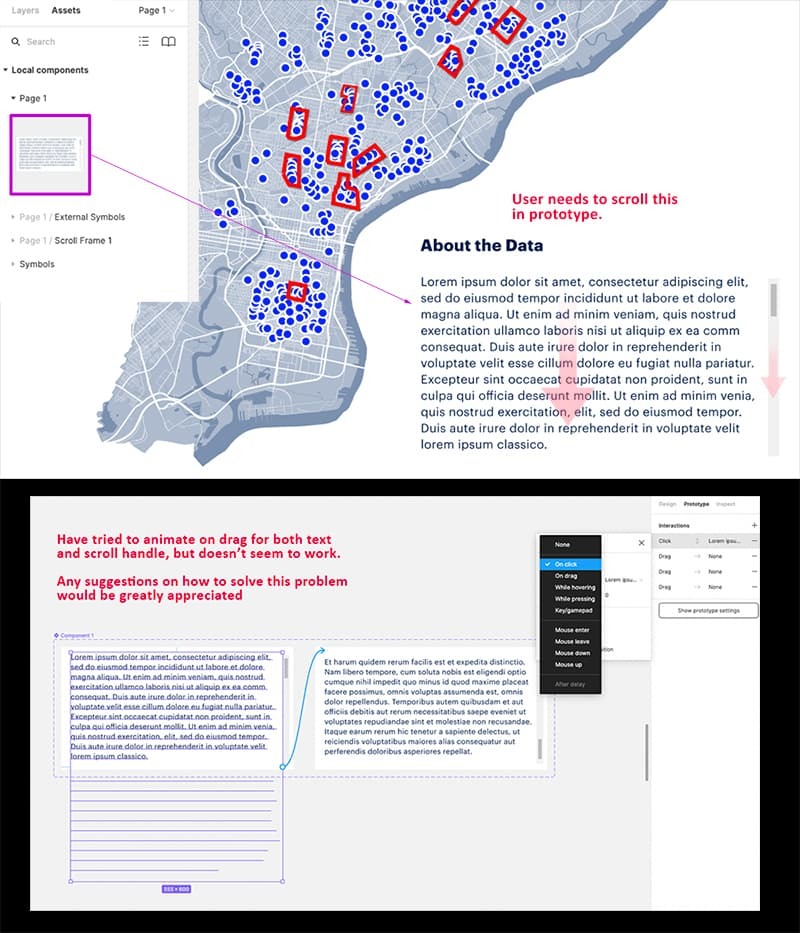
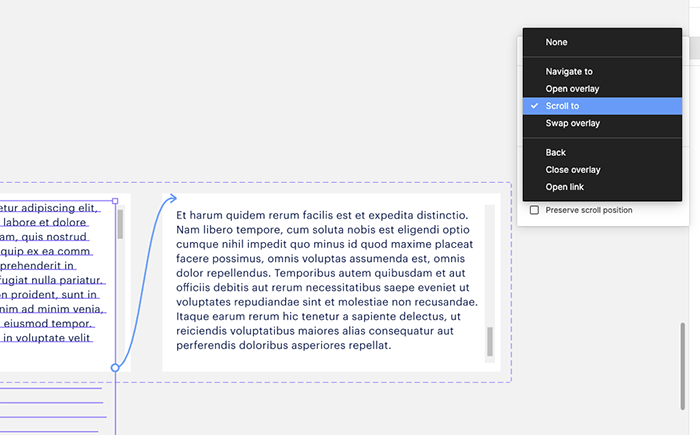
I am trying to do a simple animation as a component for a prototype, but no matter what I do it doesn’t work (see images below). I’m trying to simulate a scrollable text field that needs to appear on multiple screens. On drag, the scrollbar and text should scroll. Has to be a component because it appears as an element on different pages (of a website).
Any guidance with this problem would be greatly appreciated.