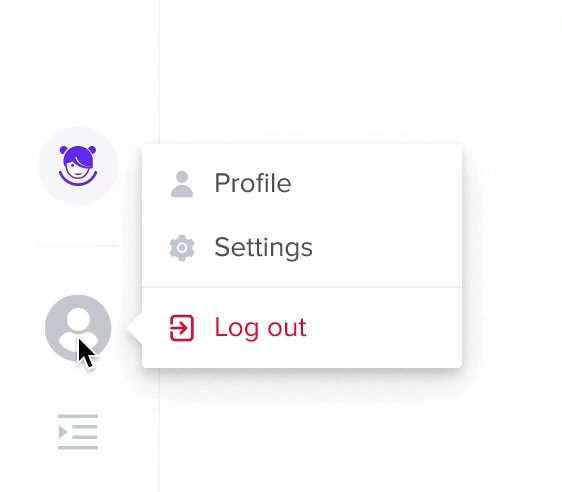
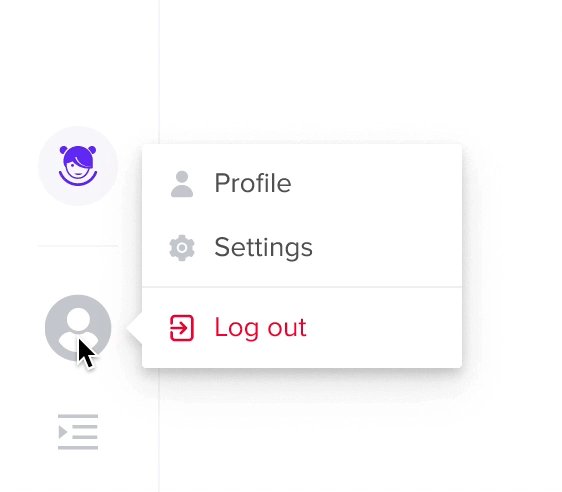
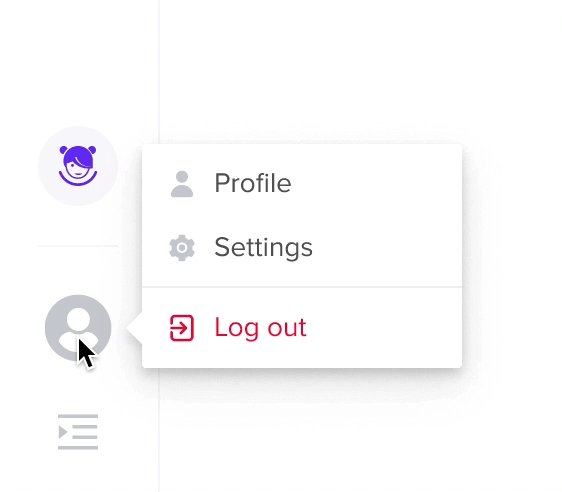
Is there a way to create a reverse action on second click of the same element? For example i want to close the popover by clicking the same avatar icon

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.