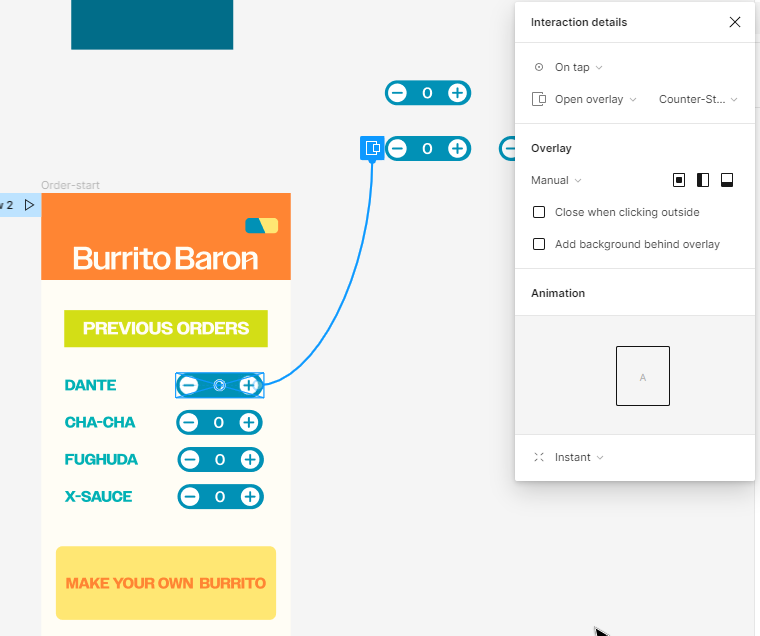
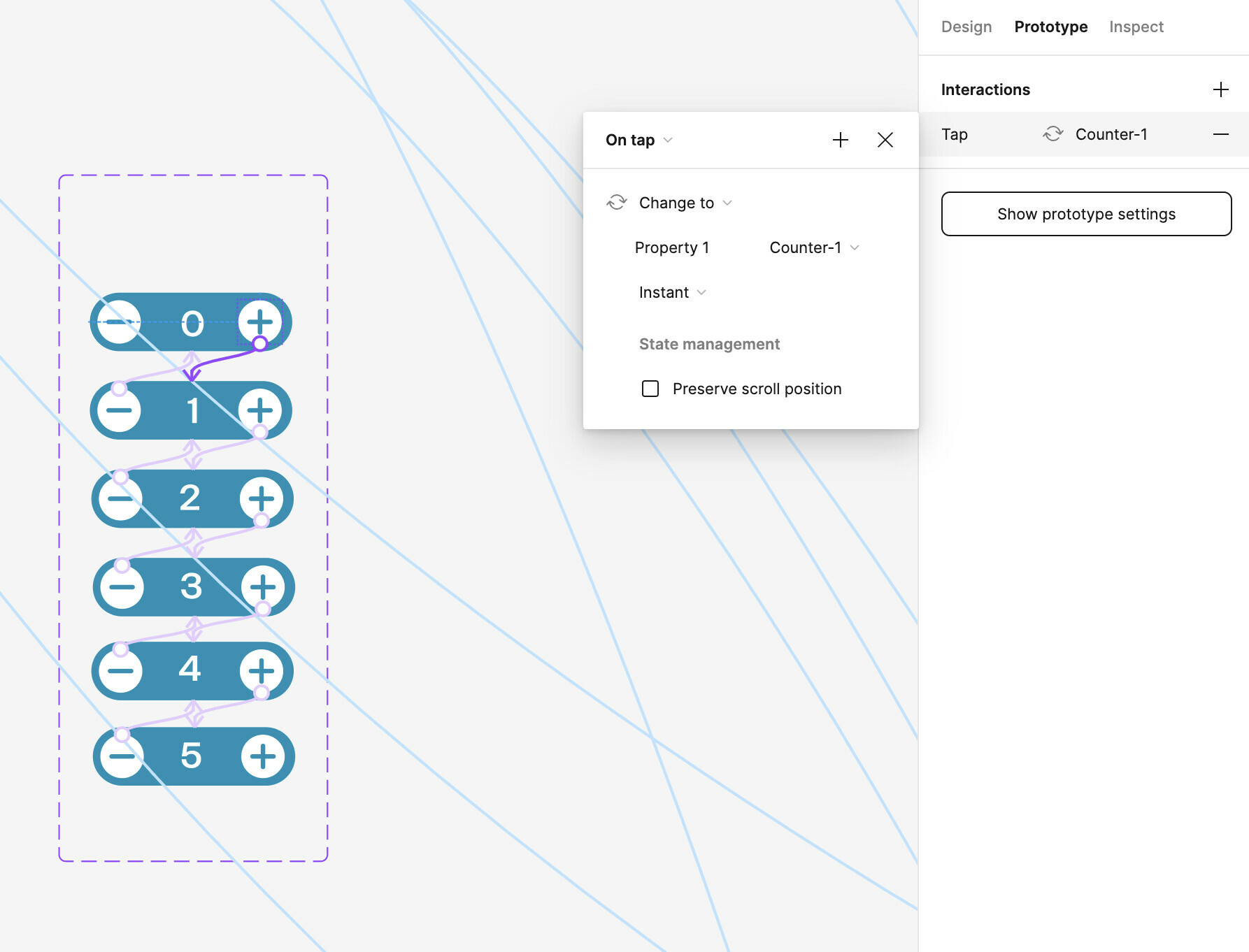
Hello, I have a counter animation setup. it was previously working to click up and down. I had added some additional in’s and out’s of the page and the counters no longer work. Reviewing the build it shows a tap to open overlay on each then it will file through the counters (as it did when it was working). On that page in prototype i see all of the active elements (blue rectangles) identify around the page but all the counters do not show that same blue rectangle despite still having all the prototype sequences linked off of them. it’s like they are inactive. thanks in advance for any tips!
Visual of dev space that does not show in prototype. All 4 buttons have the same settings.