hi everyone!
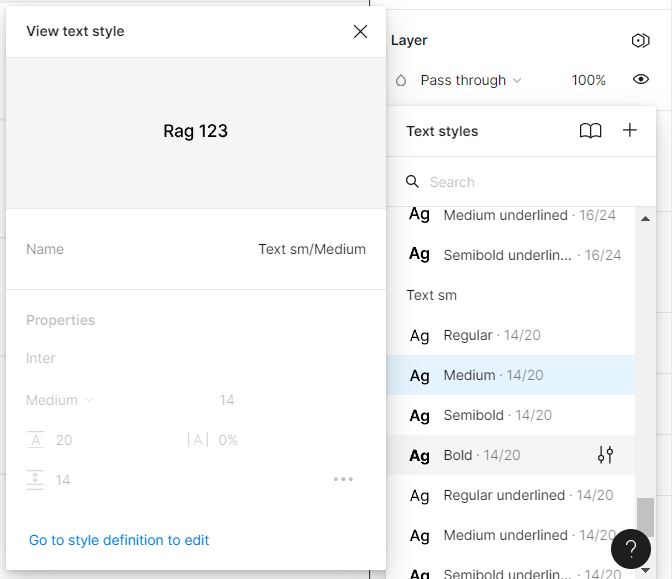
I’m working on a project with multiple files, all linked to one styles & components library (it originates from let’s call it ‘master file’). we only use Satoshi font in the library, however, some styles switched to Inter. when I try to edit, I’m redirected to the master file, where everything is ok and uses Satoshi.
btw, it seems that styles are not linked between files. for example, when I add new text style in master file, it won’t appear in others.
tried to restart Figma and laptop, delete and add library to file again, update components & styles, and it was no help. all team members have same issue.
maybe anyone had same problem? I don’t get what’s gone wrong