Here’s a 2-minute video explaining the issue: Dropbox Capture
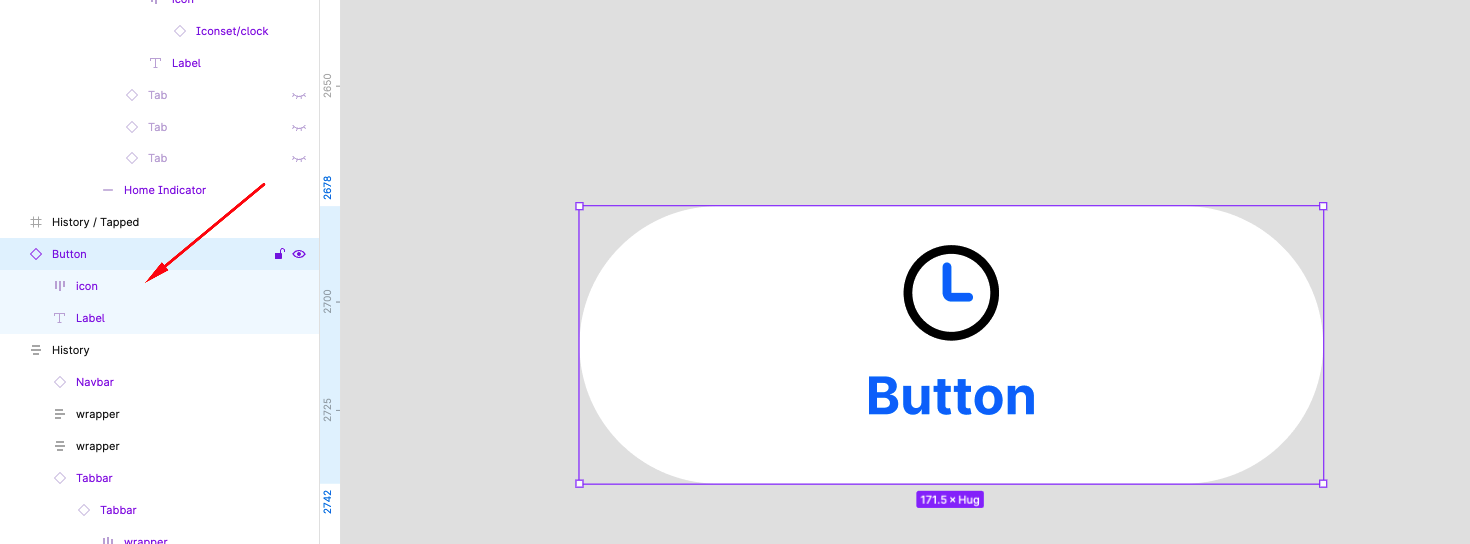
Basically, icons stop updating their color when I swap variants after I make any change to the original component in its library.
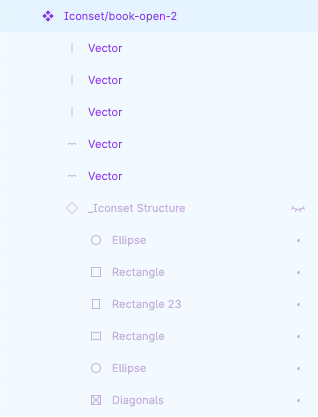
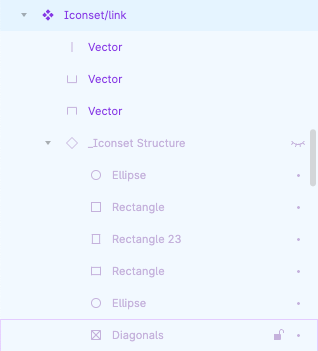
I’ve seen tons of topics discussing icons not changing color, but most (if not all) of them were solved by simply making sure the component layer names were consistent. I’m already using consistent naming and the issue is still there.