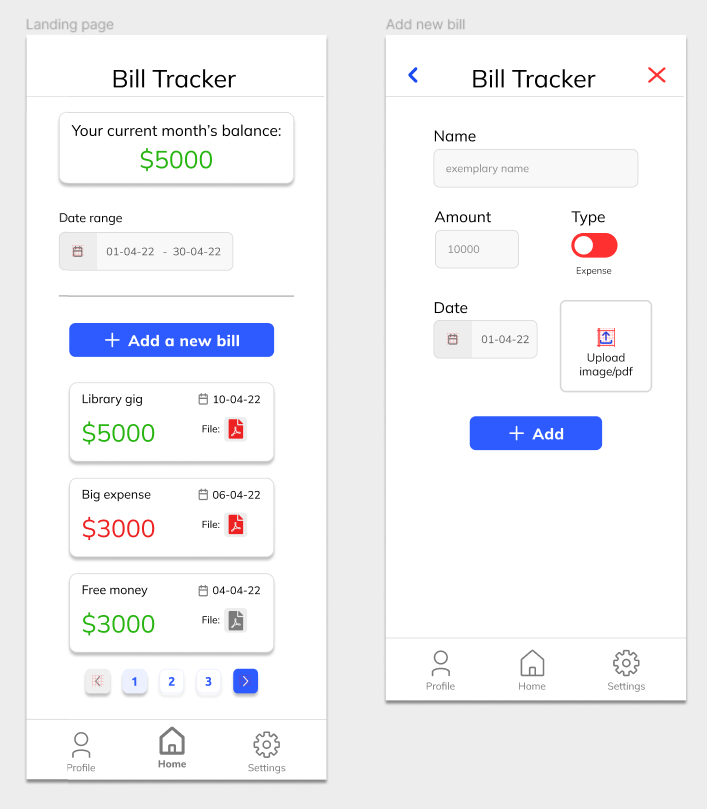
Hello,I am new to Figma and in my mockup on transition after clicking “add a new bill” I would like the form to slide in but the navigation arrow and “x” icon to just appear without animation. The closest I managed to get to the desired state was using the option “smart animate matching layers” but top navigation icons still move in. Any way to have different items be animated in a different way?
Solved
How to have various components animated differently within a frame?
Best answer by Haroll
Figma does not let us manage different animation on different elements in the same frame.
A work around woud be to have 3 frames to do your animation:
- first frame is your Landing page, nothing change. Clicking on “+ Add a new bill” will slide your 2nd frame above the actual on
- Second frame is the same as Add new bill frame without the
<andxicon. This frame is only here for doing the transition. Select the frame and add an animation with the triggering method: after delay set to 1ms. It means that after a millisecond, this frame will trigger the new animation to the next frame. - The last frame is your actual Add new bill as display above on your message. So you can manage to make the
<andxicon appears in a millisecond without any motion.
Let me know if it helps (:
This topic has been closed for comments
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.