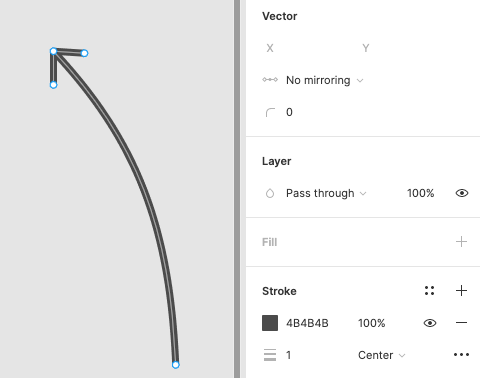
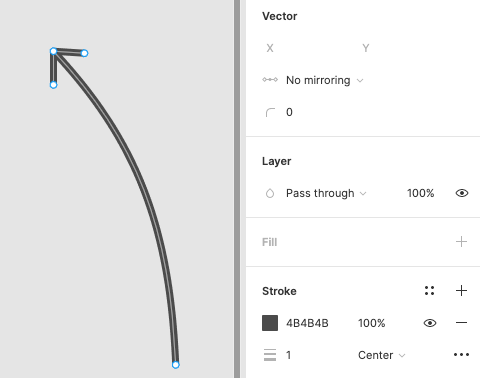
Hey! 👋 I have a path that looks like this in Figma:

But when I export it, I’m given this instead:
Is there any way to export the actual path, instead of a new flattened shape?
Thanks in advanced!!
Hey! 👋 I have a path that looks like this in Figma:

But when I export it, I’m given this instead:
Is there any way to export the actual path, instead of a new flattened shape?
Thanks in advanced!!
Best answer by tank666
Hi @Fractal_HQ! I did some tinkering and found that if the arrowhead is hand drawn (drawn with a pen), the contour (outline) will be displayed in the SVG path editor.
If an arrowhead is added via Advanced stroke in Figma, then in the above editor it will be a stroke.
If you remove the arrowhead from the Advanced stroke and draw it with a pen, it will still be a stroke in the editor. And if you remove the stroke and add it again, it will be a contour.
Therefore, in order for your path to be a contour, you don’t need to use Advanced stroke on any of the steps.
Let me know if you don’t understand.
Figma – 27 Mar 21Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.